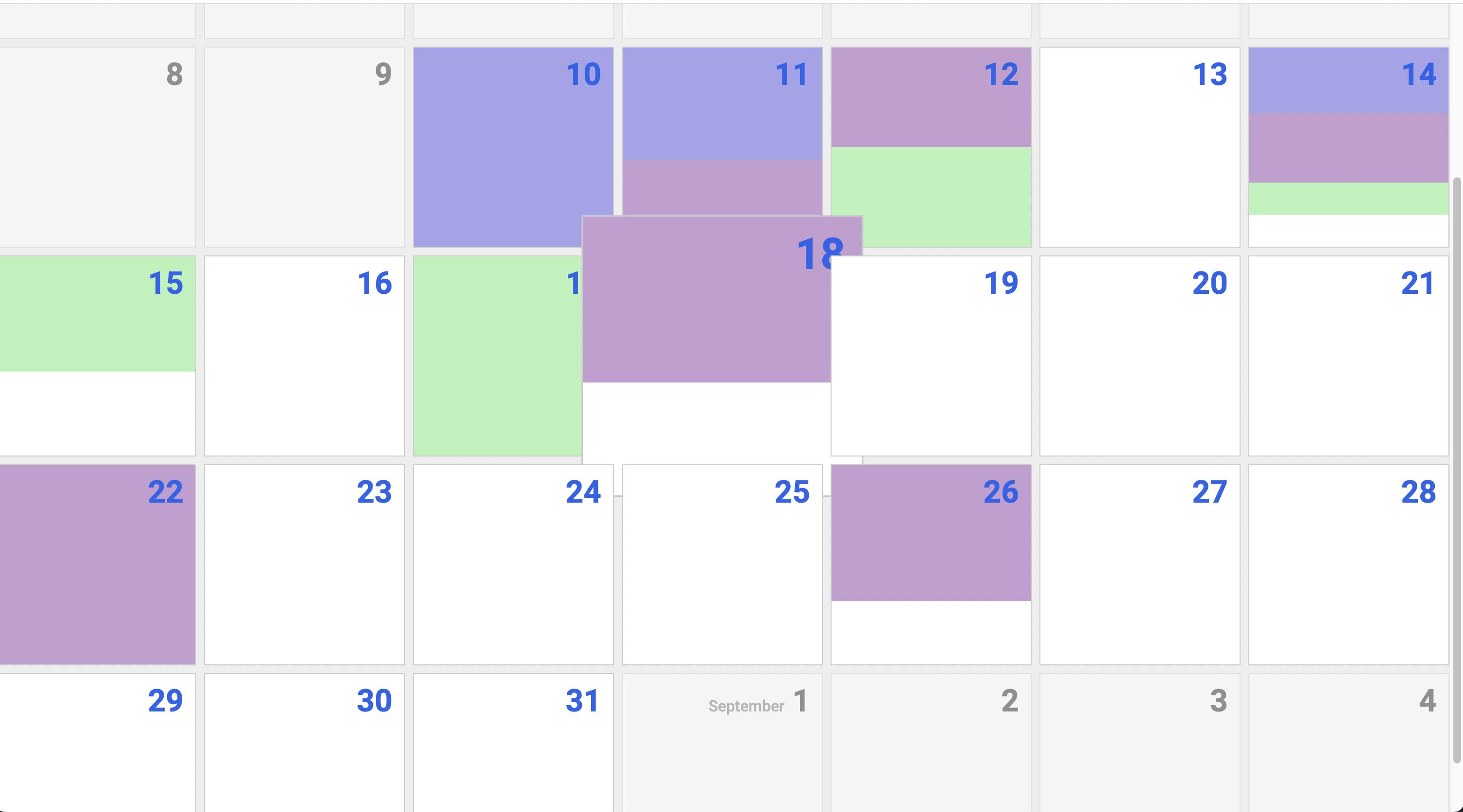
I'm trying to build a css layout where, when hovering on an item, it scales up. The problem is that, as you can see on the image, it looks like the z-index is higher on the right and the bottom child.
An easy fix could probably be changing the z-index of each element, but the the list is rendered on react, so I can't change it on each child.
CodePudding user response:
You can add a higher value of z-index when hovering in your css where you have the scale-up transformation.
.item:hover {z-index: 10} // or a higher value depending the z-index of the other elements