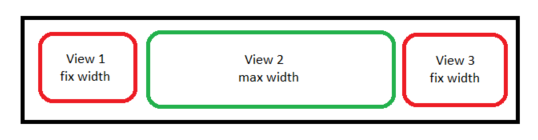
I'm trying to make a layout like on the scheme below:
I've already found a solution with a weighted Row() inside other Row(). But it looks too complicated for such a simple problem.
Row() {
Icon() // Fix width
Row(modifier = Modifier.weight(1f)) {
Text(modifier = Modifier.weight(1f)) // Max width
Icon() // Fix width
}
}
Surely many have faced such an issue. Are there more beautiful ways to solve it?
CodePudding user response:
You need not use a nested Row here. Just give the weight(1f) modifier to center element.
Row {
Icon() // View 1 (Fix width)
CenterPiece(
modifier = Modifier
.weight(1f)
.padding(horizontal = 8.dp) // For the spacing between components
)
Icon() // View 3 (Fix width)
}
You might also want to add verticalAlignment = Alignment.CenterVertically to the Row so that the three components are centered vertically.