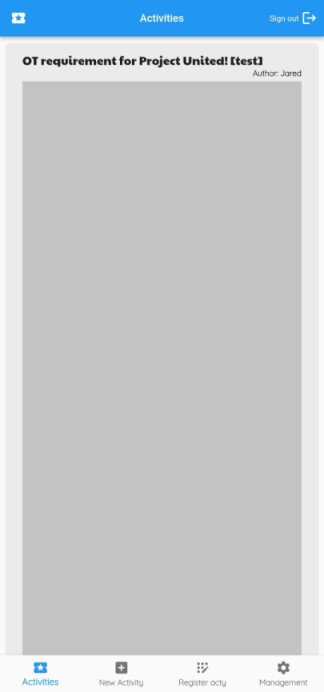
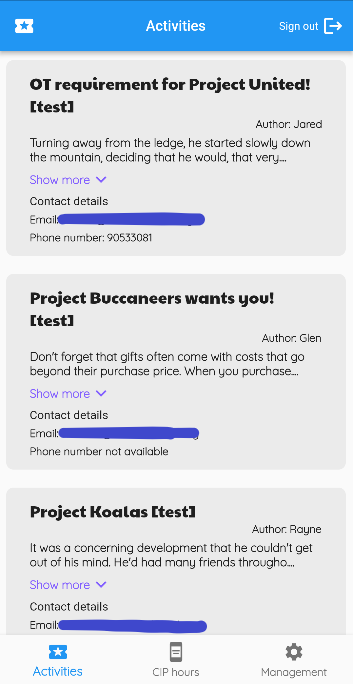
I get this huge grey text (which i think is an error message) on my mobile phone, wheras on the emulator the content loads fine. The body is just a listview with some data from firebase.
Body code:
body: Center(
child: Column(
children: [
Expanded(
child: FutureBuilder(
future: getDocID(),
builder: (context, snapshot) {
return ListView.builder(
itemCount: docIDs.length,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.symmetric(
vertical: 10, horizontal: 8),
child: ListTile(
dense: true,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8)),
title: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 10, vertical: 4),
child: Column(
children: [
SizedBox(
height: 5,
),
Align(
alignment: Alignment.centerLeft,
child: Title(
color: Colors.black,
child: GetActivities(
documentID: docIDs[index]),
),
),
],
),
),
),
);
},
);
},
),
),
],
),
),
GetActivity code:
class GetActivities extends StatelessWidget {
final String documentID;
GetActivities({required this.documentID});
@override
Widget build(BuildContext context) {
CollectionReference users =
FirebaseFirestore.instance.collection('activities');
return FutureBuilder<DocumentSnapshot>(
future: users.doc(documentID).get(),
builder: ((context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
Map<String, dynamic> data =
snapshot.data!.data() as Map<String, dynamic>;
return Text(
'${data['title']}',
);
}
return Text('loading...');
}),
);
}
}
Would appreciate any help to tell me why this problem occurs, and how to solve it. thanks
CodePudding user response:
Remove expanded widget inside the column.
CodePudding user response:
go to manifest in this paht
android/app/src/main/androidManifest
and check if you use internet permission:
<uses-permission android:name="android.permission.INTERNET"/>
your error maybe because you used debug mode in emulator, so internet permission declaration by default but not in android/app/src/main/androidManifest and release mode in real device