I made 10 buttons using web template and tried to add 2 buttons using the code editor after
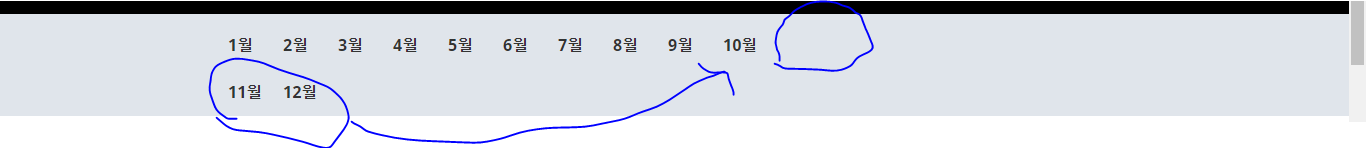
but they aren't arranged property as expected
<div >
<div style="margin-top:120px;">
<div >
<div >
<div >
<div >
<a href="../nav/nav_calendar.do?month=01" >1월</a>
</div>
</div>
<div >
<div >
<a href="../nav/nav_calendar.do?month=02" >2월</a>
</div>
</div>
<div >
<div >
<a href="../nav/nav_calendar.do?month=03" >3월</a>
</div>
</div>
<div >
<div >
<a href="../nav/nav_calendar.do?month=04" >4월</a>
</div>
</div>
<div >
<div >
<a href="../nav/nav_calendar.do?month=05" > 5월</a>
</div>
</div>
<div >
<div >
<a href="../nav/nav_calendar.do?month=06" >6월</a>
</div>
</div>
<div >
<div >
<a href="../nav/nav_calendar.do?month=07" >7월</a>
</div>
</div>
<div >
<div >
<a href="../nav/nav_calendar.do?month=08" >8월</a>
</div>
</div>
<div >
<div >
<a href="../nav/nav_calendar.do?month=09" >9월</a>
</div>
</div>
<div >
<div >
<a href="../nav/nav_calendar.do?month=10" >10월</a>
</div>
</div>
<div >
<div >
<a href="../nav/nav_calendar.do?month=10" >11월</a>
</div>
</div>
<div >
<div >
<a href="../nav/nav_calendar.do?month=10" >12월</a>
</div>
</div>
</div>
</div>
</div>
</div>I want to put them together in a line by adding some css codes on the code above but have no idea where to put it.
Kindly share some idea to fix the problem. Thank you!
CodePudding user response:
As we don't have your existing CSS styling, it would be hard to tell how everything interacts with each other.
But it seems, you could add
display: flex;
to "u-repeater" class to get the desired effect. And further tweaking of flex could help you align them better.