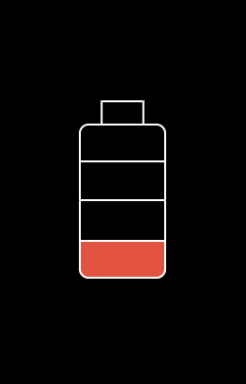
I wanna build a A custom battery design to look like the one in this image so that its devided to chunks and they will be filled based on the percentage of the battery:

I only managed to creat a simple battery by using the battery icon but how can I customize this icon to look like the one in the image
return Container(
width: 100,
height: 200,
child: (Icon(
Icons.battery_full,
size: 100,
color: Colors.black,
)),
);
CodePudding user response:
You can create a custom class which will take values like color or battery level and return a widget based on those values. I created a dummy for your reference..
import 'package:flutter/material.dart';
void main() async {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Center(
child: BatteryIcon(
segmentHeight: 20,
segmentWidth: 45,
segmentColor: Colors.red,
batteryLevel: 1,
)));
}
}
class BatteryIcon extends StatelessWidget {
int batteryLevel;
double segmentHeight;
double segmentWidth;
Color segmentColor;
BatteryIcon(
{Key? key,
this.batteryLevel = 0,
this.segmentHeight = 10,
this.segmentWidth = 30,
this.segmentColor = Colors.transparent})
: super(key: key);
@override
Widget build(BuildContext context) {
return Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
width: segmentWidth * 0.5,
height: segmentHeight * 0.6,
decoration: BoxDecoration(
color: batteryLevel >= 5 ? segmentColor : Colors.transparent,
border: const Border(
top: BorderSide(width: 1.0, color: Colors.white),
right: BorderSide(width: 1.0, color: Colors.white),
left: BorderSide(width: 1.0, color: Colors.white),
)),
),
Container(
width: segmentWidth,
height: segmentHeight,
decoration: BoxDecoration(
color: batteryLevel >= 4 ? segmentColor : Colors.transparent,
borderRadius: const BorderRadius.only(
topRight: Radius.circular(5), topLeft: Radius.circular(5)),
border: Border.all(color: Colors.white, width: 1)),
),
Container(
width: segmentWidth,
height: segmentHeight,
decoration: BoxDecoration(
color: batteryLevel >= 3 ? segmentColor : Colors.transparent,
border: const Border(
bottom: BorderSide(width: 1.0, color: Colors.white),
right: BorderSide(width: 1.0, color: Colors.white),
left: BorderSide(width: 1.0, color: Colors.white))),
),
Container(
width: segmentWidth,
height: segmentHeight,
decoration: BoxDecoration(
color: batteryLevel >= 2 ? segmentColor : Colors.transparent,
border: const Border(
right: BorderSide(width: 1.0, color: Colors.white),
left: BorderSide(width: 1.0, color: Colors.white))),
),
Container(
width: segmentWidth,
height: segmentHeight,
decoration: BoxDecoration(
color: batteryLevel >= 1 ? segmentColor : Colors.transparent,
borderRadius: const BorderRadius.only(
bottomRight: Radius.circular(5),
bottomLeft: Radius.circular(5)),
border: Border.all(color: Colors.white, width: 1)),
),
],
);
}
}
CodePudding user response:
easiest solution would be making 4 different svg picture and putting it to "assets/icons/" (dont forget to add path in pubspecs.yaml") then condionally return path based on batery percentage
if (Battery.percentage < 30) {
return "battery1.svg";
}
then render with SvgPicture.asset("path");