Have a example project with tabs but the tabs text are black with dark gray background, i need chose manualy white text color for each theme or is automatic?
The code:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Demo',
theme: ThemeData(
brightness: Brightness.light,
primaryColor: Colors.cyan,
primarySwatch: Colors.cyan
),
darkTheme: ThemeData(
brightness: Brightness.dark,
primaryColor: Colors.cyan,
primarySwatch: Colors.cyan
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
// Options required
const MyHomePage({ Key? key }) : super(key: key);
@override
State<MyHomePage> createState() => PageState();
}
class PageState extends State<MyHomePage> {
int counter = 0;
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 2,
child: Scaffold(
appBar: AppBar(
title: const Text('Demo'),
centerTitle: true,
bottom: const TabBar(
isScrollable: true,
tabs: [
Tab(child: Text('Tab 0')),
Tab(child: Text('Tab 1'))
]
)
),
body: TabBarView(
children: [
Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget> [
const Text('You have pushed the button this many times:'),
Text('${counter}', style: Theme.of(context).textTheme.headline4)
]
)
),
floatingActionButton: FloatingActionButton(
onPressed: this.incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
)
),
Scaffold()
]
)
)
);
}
void incrementCounter() {
setState(() {
this.counter ;
});
}
}
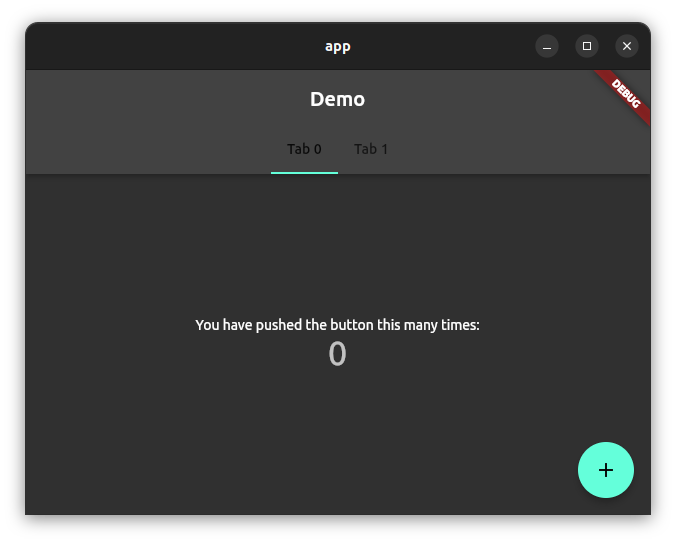
The result:
CodePudding user response:
TextTheme is generated based on primaryColor, in another word, text color depends on primary color of ThemeData.
In your case, lightTheme and darkTheme both having same primaryColor and therefore No difference on dartTheme and Text is still black on dark them.
theme: ThemeData(
brightness: Brightness.light,
primaryColor: Colors.cyan,
),
themeMode: ThemeMode.dark,//activate dart theme
darkTheme: ThemeData(
brightness: Brightness.dark,
primaryColor: Colors.black, //changed to black
),
If you need to use same theme data, consider wrapping TabBar with Theme widget and provide different data