I am looking for a way to color objects based on the colors of nearby objects, and from what I've read it looks like linear interpolation is the thing to do.
I have looked through a lot (all?) of the posts on SO about linear interpolation for color in Python but haven't been able to make any of it work with my code.
I want to try and keep this as simple as possible for now. If I had a gradient that went from purple to white and two objects, how could I tell python: if object 1 is purple, make object 2 a lighter purple ?
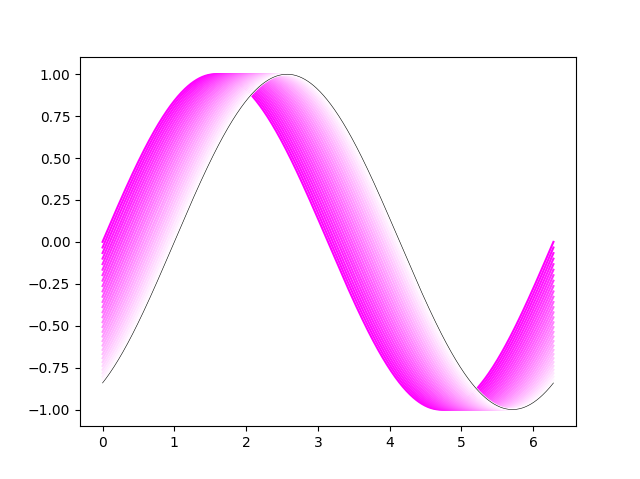
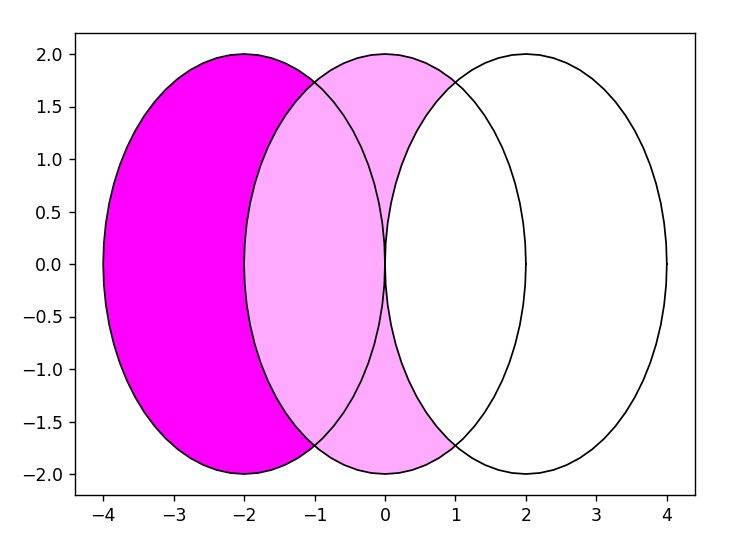
In the following, I don't use circles or polygons, just plain curves but I'm sure you'll get my point.
My 3 points, that is…
The color interpolation works in a straightforward manner if we can use real numbers for the color components, hence we define our colors in the
RGBspace, using
Since you said that you would like some intuition on how interpolation works, I'll give my best to explain what colorir is doing under the table.
First, you need to understand what interpolation means.
Simply put, interpolation is the process of finding a middle point between two points in a coordinate system. This means that if I have a point (1, 2, 3) and a point (0, 0, 0), the half way (0.5) interpolation of these points is (0.5, 1, 1.5). We can also interpolate other values in a 0 - 1 interval, such as 0.3, 0.7 etc.
The issue with color interpolation specifically comes from the fact that RGB is not a perceptually uniform color system. Essentially, this means that a middle point interpolation of two RGB points is not what most humans would consider a perfect mixture of the those colors. You can read more about this topic here.
How do we solve this issue? Well, the simplest way is to first convert the RGB values to a color system that is perceptually-uniform, and only then interpolate the points in the new coordinate system.
This is what colorir does when you create a
Gradobject:- Interpret the value of the input colors (in our case the hex rgb values
"ff00ff"- magenta and"ffffff"- white) - Convert these colors to a perceptually uniform color coordinate system (by default CIELuv, but other color spaces can be used)
- Sample as many colors from the gradient as needed, using the method
Grad.n_colors() - Convert the sampled colors back to RGB or other format that you may want
The third step of this process actually implements a formula very similar to the one you mentioned in your question. Something like (pseudo-code):
function lerp(color1, color2, percentage): return [ (color2[0] - color2[0]) * percentage, (color2[1] - color2[1]) * percentage, (color2[2] - color2[2]) * percentage ]For how to use colorir please refer to colorir's docs and to this other question.
Also, feel free to take a look at the math in colorir's source code!
- Interpret the value of the input colors (in our case the hex rgb values