

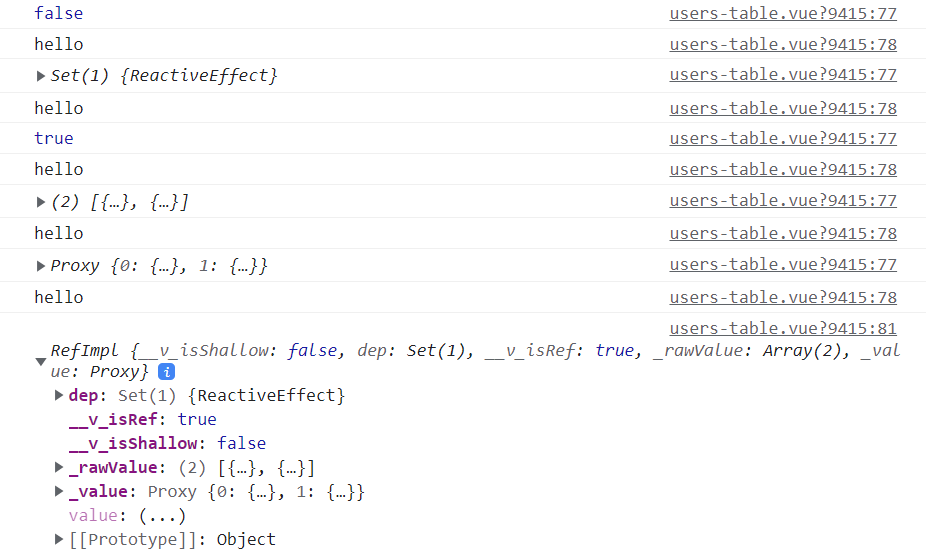
I can't do data._rawValue or data._value to only get the arrays. It doesn't recognize these keywords.
How should I approach this problem?
Thank you in advance.
CodePudding user response:
there is a sample.
const data = ref([{ name: 1 }, { name: 2 }]);
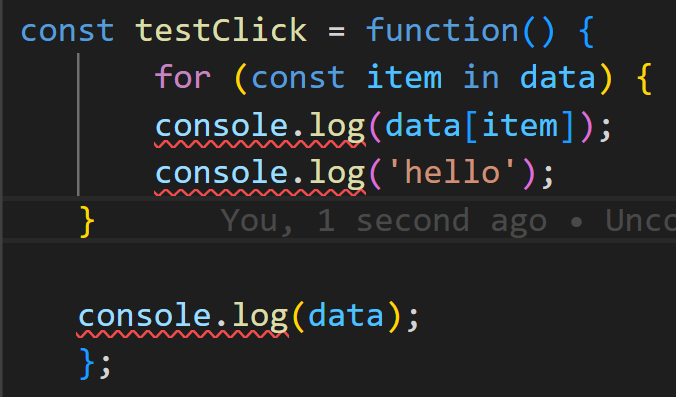
const testClick = function () {
for (const item in data.value) {
console.log(data.value[item]);
console.log("hello");
}
console.log(data);
};
onMounted(() => {
testClick();
});I think you may wrap the data with the ref function from vue. Therefore,everytime you want to read the value from data,you had to read from the (data.value). I suggest you to check the offical document of vue. https://vuejs.org/api/reactivity-core.html#ref Besides,if the type of data is object or array,its better to wrap it with reactive function.And then you can just read it directly. I used to feel puzzle about this situation,too. Im not good at writing in english.
