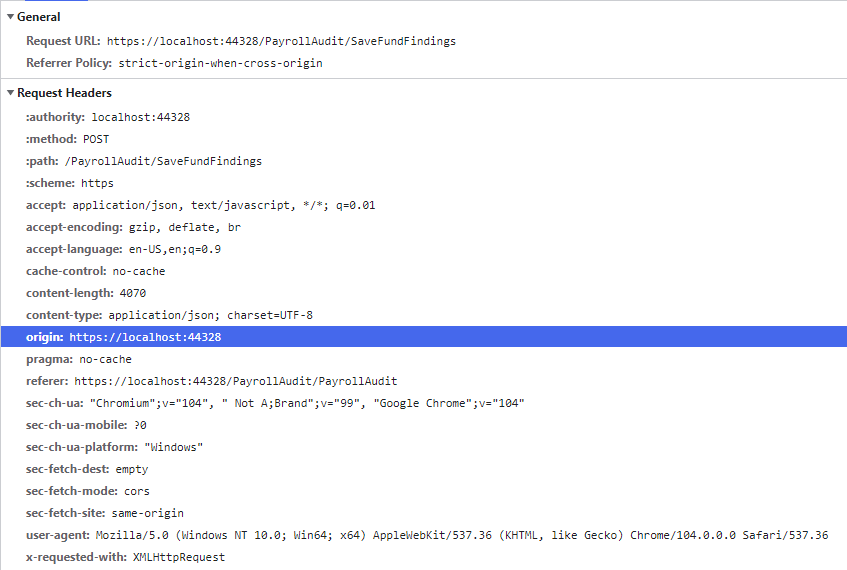
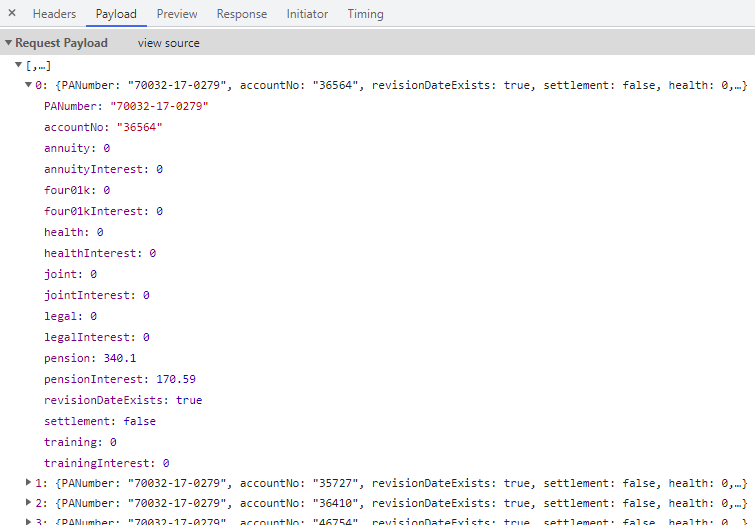
I have AJAX code in my page which calls an ASP.NET Core controller. The code sends a list of objects to the controller. When the list is short enough, say 8 objects, the fundFindingsGridRows parameter is properly set to the data, however, when longer, this parameter is null.
I have tried setting several things in my Startup.cs but nothing has worked. Is there some other setting that I can configure to get this to accept larger amounts of data? Is there another issue other than size at play here?
Startup.cs (pertinent code):
services.AddMvc(options =>
{
options.MaxModelBindingCollectionSize = 100000;
});
services.Configure<FormOptions>(options =>
{
options.ValueCountLimit = int.MaxValue;
options.ValueLengthLimit = int.MaxValue;
options.MultipartHeadersLengthLimit = int.MaxValue;
});
services.Configure<IISServerOptions>(options =>
{
options.MaxRequestBodySize = int.MaxValue;
});
Javascript AJAX code:
var DATA = new Array();
var grid = $("#V3FundFindingsByBuildingGrid").data("kendoGrid");
var dataTable = grid.dataSource;
$.each(grid.items(), function (index, item) {
var id = $(item).data('uid');
var dataItem = dataTable.getByUid(id);
var building = {};
building.PANumber = dataItem.PANumber,
building.employerNo = dataItem.employerNo,
building.billToEntityNo = dataItem.billToEntityNo,
building.accountNo = dataItem.AccountNo,
building.revisionDateExists = @Model.revisionDateExists.ToString().ToLower(),
building.settlement = false,
building.health = dataItem.Health,
building.pension = dataItem.Pension,
building.annuity = dataItem.Annuity,
building.legal = dataItem.Legal,
building.training = dataItem.Training,
building.joint = dataItem.Joint,
building.four01k = dataItem.Four01k,
building.healthInterest = dataItem.HealthInterest,
building.pensionInterest = dataItem.PensionInterest,
building.annuityInterest = dataItem.AnnuityInterest,
building.legalInterest = dataItem.LegalInterest,
building.trainingInterest = dataItem.TrainingInterest,
building.jointInterest = dataItem.JointInterest,
building.four01kInterest = dataItem.Four01kInterest
DATA.push(building);
});
var fundFindingsGridRows = JSON.stringify(DATA);
$.ajax({
type: "POST",
url: "/PayrollAudit/SaveFundFindings",
data: fundFindingsGridRows,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
$('#FindingsByBuildingDiv').html(response);
},
failure: function (response) {
alert(response.responseText);
},
error: function (response) {
alert(response.responseText);
}
});Controller Action:
[RequestSizeLimit(100_000_000)]
public IActionResult SaveFundFindings([FromBody]List<FundFindingsGridRow> fundFindingsGridRows)
{...}
CodePudding user response:
So I found away to solve this issue. What I did was to not send the data to the controller as JSON, and instead of as an array of objects. I also removed the contentType and dataType settings from the AJAX call, and changed the data setting:
var DATA = new Array();
var grid = $("#V3FundFindingsByBuildingGrid").data("kendoGrid");
var dataTable = grid.dataSource;
$.each(grid.items(), function (index, item) {
var id = $(item).data('uid');
var dataItem = dataTable.getByUid(id);
var FundFindingsGridRow = {};
FundFindingsGridRow.PANumber = dataItem.PANumber,
FundFindingsGridRow.employerNo = dataItem.employerNo,
FundFindingsGridRow.billToEntityNo = dataItem.billToEntityNo,
FundFindingsGridRow.accountNo = dataItem.AccountNo,
FundFindingsGridRow.revisionDateExists = @Model.revisionDateExists.ToString().ToLower(),
FundFindingsGridRow.settlement = false,
FundFindingsGridRow.health = dataItem.Health,
FundFindingsGridRow.pension = dataItem.Pension,
FundFindingsGridRow.annuity = dataItem.Annuity,
FundFindingsGridRow.legal = dataItem.Legal,
FundFindingsGridRow.training = dataItem.Training,
FundFindingsGridRow.joint = dataItem.Joint,
FundFindingsGridRow.four01k = dataItem.Four01k,
FundFindingsGridRow.healthInterest = dataItem.HealthInterest,
FundFindingsGridRow.pensionInterest = dataItem.PensionInterest,
FundFindingsGridRow.annuityInterest = dataItem.AnnuityInterest,
FundFindingsGridRow.legalInterest = dataItem.LegalInterest,
FundFindingsGridRow.trainingInterest = dataItem.TrainingInterest,
FundFindingsGridRow.jointInterest = dataItem.JointInterest,
FundFindingsGridRow.four01kInterest = dataItem.Four01kInterest
DATA.push(FundFindingsGridRow);
});
$.ajax({
type: "POST",
url: "/PayrollAudit/SaveFundFindings",
data: { 'fundFindingsGridRows': DATA },
success: function (response) {
$('#FindingsByBuildingDiv').html(response);
},
failure: function (response) {
alert(response.responseText);
},
error: function (response) {
alert(response.responseText);
}
});Not sure what the issue was with the JSON. If someone can let me know, I'd appreciate it in case I run across an instance where JSON is required in the future!
CodePudding user response:
Below is a work demo that can send the data to the controller as JSON, you can refer to it.
Student:
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public string Name2 { get; set; }
public string Name3 { get; set; }
public string Name4 { get; set; }
public string Name5 { get; set; }
public string Name6 { get; set; }
public string Name7 { get; set; }
public string Name8 { get; set; }
public string Name9 { get; set; }
public string Name10 { get; set; }
}
HomeController:
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
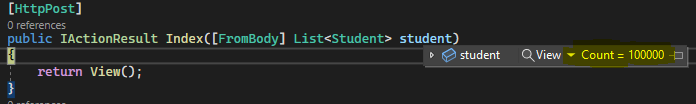
[HttpPost]
public IActionResult Index([FromBody] List<Student> student)
{
return View();
}
}
Index view:
<button onclick="postdata1()">submit(jsondata)</button>
@section scripts{
<script type="text/javascript">
function postdata1() {
var a = new Array();
for (var i = 0; i < 100000; i ) {
var indexViewModel = {};
indexViewModel.Id = i;
indexViewModel.Name = "name" i;
indexViewModel.Name2 = "name2" i;
indexViewModel.Name3 = "name3" i;
indexViewModel.Name4 = "name4" i;
indexViewModel.Name5 = "name5" i;
indexViewModel.Name6 = "name6" i;
indexViewModel.Name7 = "name7" i;
indexViewModel.Name8 = "name8" i;
indexViewModel.Name9 = "name9" i;
indexViewModel.Name10 ="name10" i;
a.push(indexViewModel);
}
var data = JSON.stringify(a);
$.ajax({
type: "POST",
url: '/home/Index',
data: data,
contentType: "application/json; charset=utf-8",
dataType: "json",
}).done(function (data) {
});
}
</script>
}
result: