I try to render section
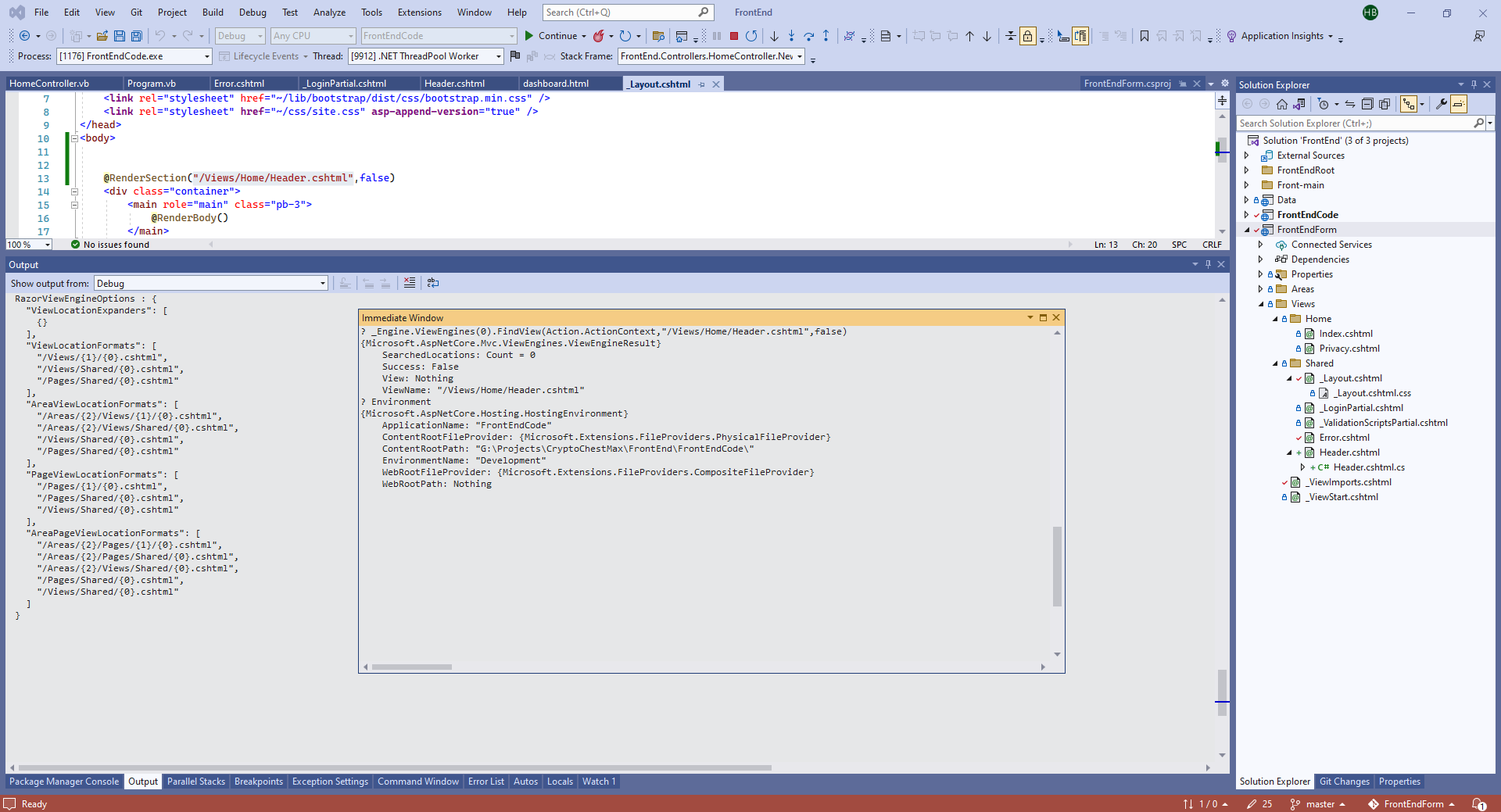
@RenderSection("/Views/Home/Header.cshtml",false)
but view is not found. I don't understand logic of mapping site root to view engine. ASP.NET Core has a lot of site roots, in my case this is not a default project and all of this path is different, for example
ContentRootPath: G:\Projects\Max\FrontEnd\FrontEndCode\
StaticFilesRoot: G:\Projects\FrontEndTst\FrontEndRoot
WebRootPath: null
WebRootFileProvider: Microsoft.Extensions.FileProviders.CompositeFileProvider
RazorViewEngineOptions is correct, view name is correct, but view engine can not find my view.
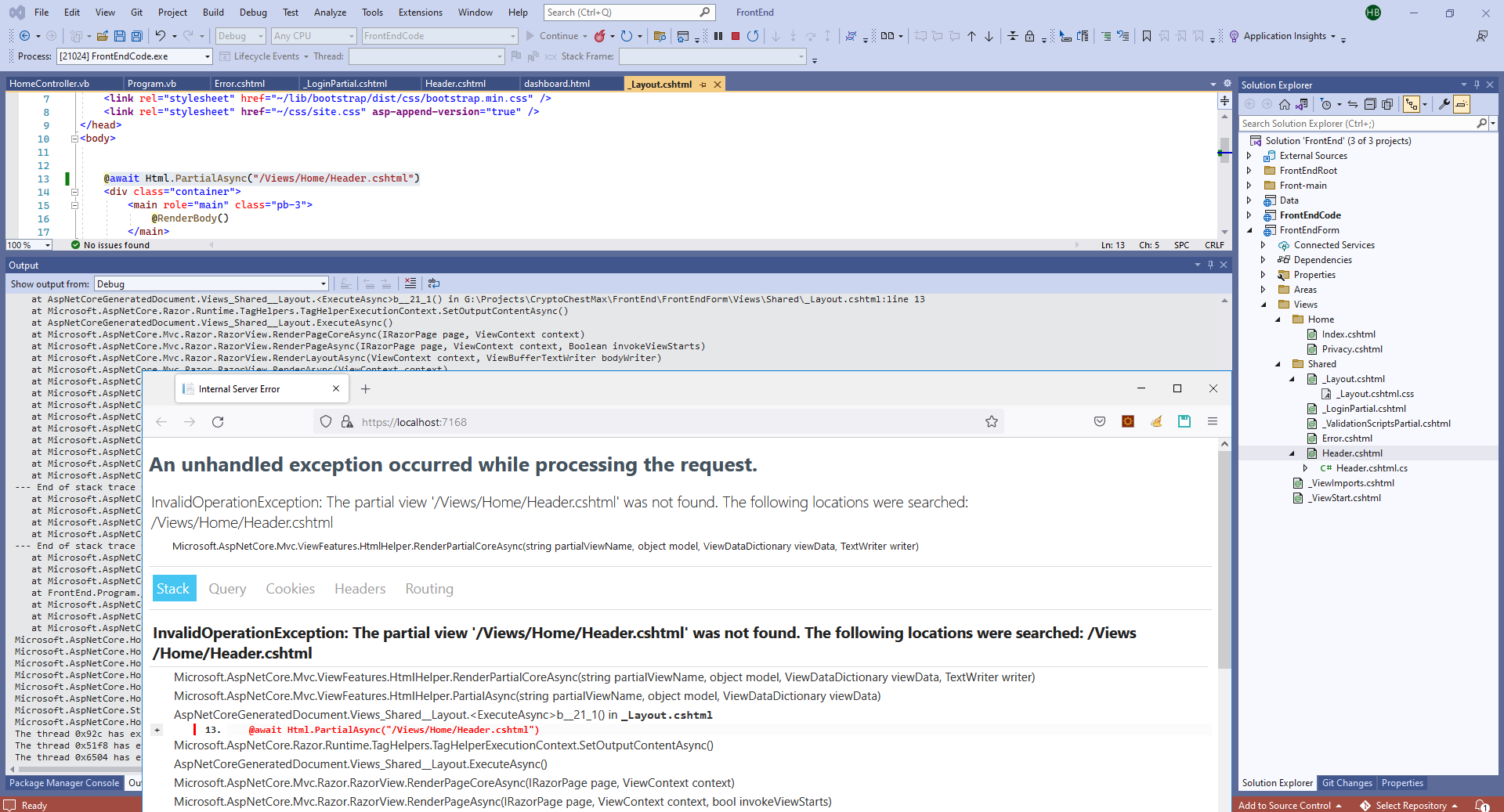
An unhandled exception occurred while processing the request.
InvalidOperationException: The layout page '/Views/Shared/_Layout.cshtml' cannot find the section '/Views/Home/Header.cshtml' in the content page '/Views/Home/Index.cshtml'.
Maybe I need to add something additional options or something attributes to page. But what?
The same result with Html.PartialAsync
CodePudding user response:
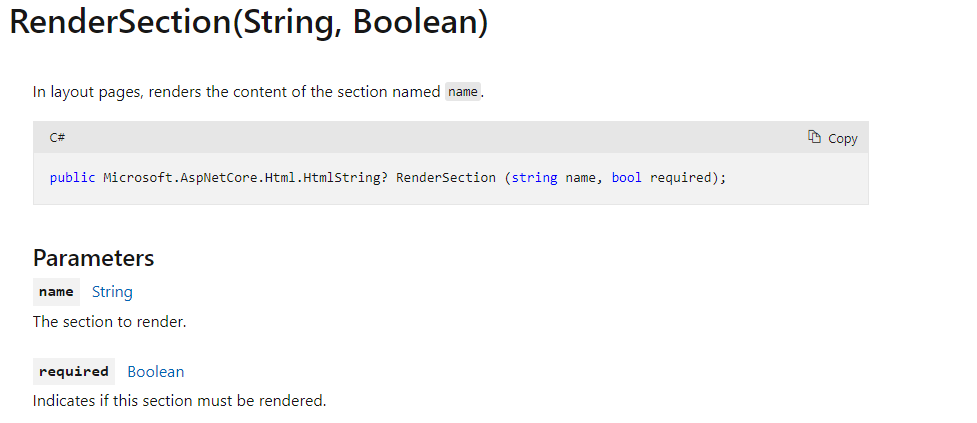
I think you misunderstand the @RenderSection() method.
When you use @RenderSection("/Views/Home/Header.cshtml",false) in your Layout, The project will find if there is any Section named /Views/Home/Header.cshtml then add it into layout instead of following this root to loading view. /Views/Home/Header.cshtml is a name not a root when in @RenderSection, So you can't use it to load View.
If you want to load view in Layout, I suggest you to use Partival View, If there is a lot of logic in the view you want to load, you can use View Components.