<mat-tab-group mat-align-tabs="start">
<mat-tab label="BILL">
<mat-card>
<!--com 2-->
<mat-card >
<mat-card-content>
<app-pur-pr-list-assign-com2 #c2></app-pur-pr-list-assign-com2>
</mat-card-content>
</mat-card>
</mat-card>
</mat-tab>
<mat-tab label="Upload">
<mat-card>
<mat-card>
<!-- app upload com3 -->
<app-pur-pr-list-assign-com-upload #comupload></app-pur-pr-list-assign-com-upload>
</mat-card>
</mat-card>
</mat-tab>
</mat-tab-group>
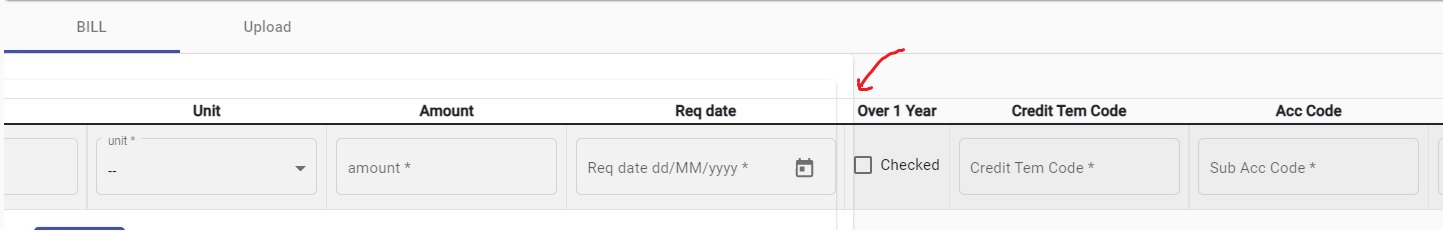
how can i fix it?
It's out of Mat-Card.
I tried putting and it didn't work.

HTML app-pur-pr-list-assign-com2
<form [formGroup]="PrlnService.form">
<table >
<thead style="text-align: center;">
<th *ngIf="false">prno</th>
<th >No</th>
<th>Descliption</th>
<th >Price</th>
<th>Qty</th>
<th>Unit</th>
<th>Amount</th>
<th>Req date</th>
<th>Over 1 Year</th>
<th>Credit Tem Code </th>
<th>Acc Code </th>
<th>Sub Acc Code </th>
<th>Action </th>
</thead>
<tbody formArrayName="prdetail" name="prdetail" >
<tr *ngFor="let newPR of this.PrlnService.prdetail.controls; let i = index " [formGroupName]="i">
<td *ngIf="false">
<mat-form-field appearance="outline">
<mat-label>prno </mat-label>
<input matInput type="text" formControlName="prno">
</mat-form-field>
</td>
<td style="text-align: center;">
<p style="margin-top: 20px;">{{i 1}}</p>
</td>
<td>
<mat-form-field appearance="outline">
<mat-label>descliption</mat-label>
<input matInput type="text" formControlName="des">
</mat-form-field>
</td>
<td >
<mat-form-field appearance="outline">
<mat-label>price</mat-label>
<input matInput type="number" name="price" formControlName="price"
(change)="this.PrlnService.onControlChange($event, i)">
</mat-form-field>
</td>
<td>
<mat-form-field appearance="outline">
<mat-label>qty</mat-label>
<input matInput type="number" name="qty" formControlName="qty"
(change)="this.PrlnService.onControlChange($event, i)">
</mat-form-field>
</td>
<td>
<mat-form-field appearance="outline">
<mat-label>unit</mat-label>
<select matNativeControl formControlName="unit" name="unit">
<option value="">--</option>
<option *ngFor="let unit of this.PrlnService.units" [value]="unit.unit">
{{unit.unit}} | {{unit.unitname}}
</option>
</select>
<mat-error *ngIf="this.PrlnService.selectedUnitC.hasError('required')">Please choose
requires
</mat-error>
</mat-form-field>
</td>
<td >
<mat-form-field appearance="outline">
<mat-label>amount</mat-label>
<input matInput type="text" name="amount" formControlName="amount" readonly
(change)="this.PrlnService.onControlChange($event, i)">
</mat-form-field>
</td>
<td>
<mat-form-field appearance="outline">
<mat-label>Req date dd/MM/yyyy</mat-label>
<input matInput name="reqdate" formControlName="reqdate" type="text" [matDatepicker]="picker"
required>
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
</td>
<td>
<section >
<mat-checkbox >Checked</mat-checkbox>
</section>
</td>
<td >
<mat-form-field appearance="outline">
<mat-label>Credit Tem Code</mat-label>
<input matInput type="text" name="creditTC" formControlName="creditTC"
(change)="this.PrlnService.onControlChange($event, i)">
</mat-form-field>
</td>
<td >
<mat-form-field appearance="outline">
<mat-label>Sub Acc Code</mat-label>
<input matInput type="text" name="acccode" formControlName="acccode"
(change)="this.PrlnService.onControlChange($event, i)">
</mat-form-field>
</td>
<td >
<mat-form-field appearance="outline">
<mat-label>Credit Tem Code</mat-label>
<input matInput type="text" name="subacccode" formControlName="subacccode"
(change)="this.PrlnService.onControlChange($event, i)">
</mat-form-field>
</td>
<td>
<button mat-raised-button color="primary"
type="button" (click)="this.PrlnService.remove_Pr_n(i)">
Remove
</button>
</td>
</tr>
</tbody>
</table>
<div >
<div >
<button color="primary" mat-raised-button type="button" (click)="this.PrlnService.addPr_n()">
<mat-icon>add</mat-icon>
Add
</button>
</div>
</div>
</form>
CodePudding user response:
So this is simply a overflow problem. Add a class to the form containing the table and add this to the class:
.yourClass {
width: 100%;
overflow: scroll;
}
for further information about overflow visit this.
