am creating a rental house management web app whereby a tenant can only review and rate the house in which they are living in only. so in the view, I want to only show the form for the house when the user is logged in, whereby the user can only review that rental house and they can be able to see the form on any other rental house details page except for the rental house they occupies. i just want only the user to reviewand rate the house they lives in and on the other house descriptions page they won't be able to see a review form.also a user should only have one review for their house house.I have tried this but it shows the for for other rental houses alsoinstead of hiding them. this is the function that shows the rental house details
public function singlehsedetails ($rental_slug,$id){
$rentalhouse=Rental_house::with
('housetags','rentalalternateimages','houselocation','hsesusers')->find($id);
if (Auth::check())
{
$userrating=Houseratingreview::where(['user_id'=>Auth::user()->id,'hse_id'=>$rentalhouse->id])->first();
}
return view('Front.Rentalslisting.rentalhsedetails',compact('userrating','rentalhouse'));
this is is my blade file.
@if ($userrating ==null)
@else
<div >
@auth
<div id="ratingdiv">
<h3 >Rate and Review The House</h3>
<span >Note:You Can Only Review and Rate Your The House Once</span>
<form id="rateandreviewhseform" method="POST" action="javascript:void(0);">
@csrf
<input type="hidden" name="houseid" value="{{ $rentalhouse->id }}">
<input type="hidden" name="userid" value="{{ Auth::user()->id }}">
<div style="margin-top: 5px;">
<div >
<div >
<label style="font-size: 15px;">Give a Star Rating for the House<span >*</span></label>
</div>
</div>
<div >
<div >
<div >
<input type="radio" id="star5" name="rate" value="5" />
<label for="star5" title="text">5 stars</label>
<input type="radio" id="star4" name="rate" value="4" />
<label for="star4" title="text">4 stars</label>
<input type="radio" id="star3" name="rate" value="3" />
<label for="star3" title="text">3 stars</label>
<input type="radio" id="star2" name="rate" value="2" />
<label for="star2" title="text">2 stars</label>
<input type="radio" id="star1" name="rate" value="1" />
<label for="star1" title="text">1 star</label>
</div>
</div>
</div>
</div>
<p id="msg" style="font-size: 17px;"></p>
<br>
<div style="margin-top: 2px;">
<div >
<label style="font-size: 15px;">Write A Review For The House <span >*</span></label>
<textarea style="border:2px solid black;" name="textreview" rows="10" cols="100" required></textarea>
</div>
</div>
<button type="submit" >Submit</button>
</form>
</div>
@else
<p>To Review and Rate the House Create or Log In to your Account...</p>
<span href="#" data-toggle="modal" data-target="#signupmodal" >Create/Login an Account<i ></i></span>
@endauth
</div>
@endif
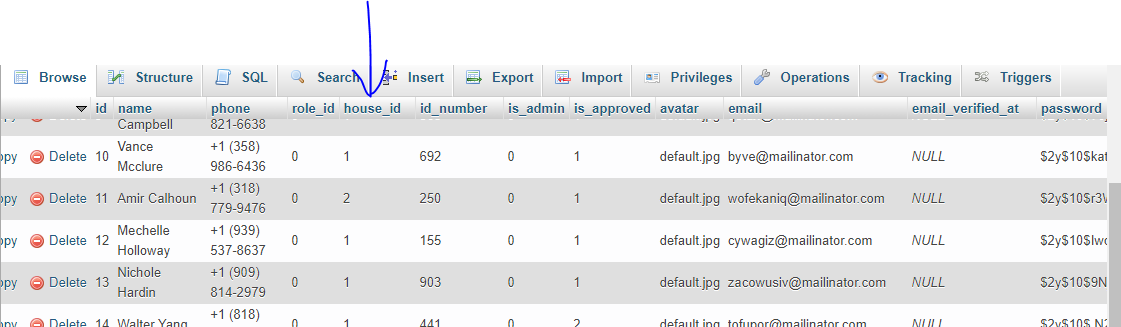
in my users table i have a column "house_id" that store the house id for the user
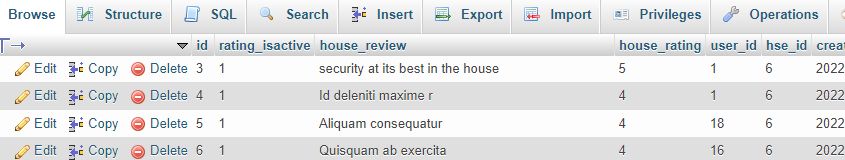
this is my ratings and reviews table 
CodePudding user response:
public function singlehsedetails ($rental_slug,$id){
$rentalhouse=Rental_house::with
('housetags','rentalalternateimages','houselocation','hsesusers')->find($id);
$userrating=null;
$allowreview=false;
$currentuserlivinginhouse=false;
////check if user is living in the house
if(isset(Auth::user()->house_id) && Auth::user()->house_id==$id){
$currentuserlivinginhouse=true;
}
if (Auth::check())
{
$userrating=Houseratingreview::where(['user_id'=>Auth::user()->id,'hse_id'=>$rentalhouse->id])->first();
//if user is living in the house and rating not given then allow review
if($currentuserlivinginhouse && !isset($userrating->id)){
$allowreview=true;
}
}
return view('Front.Rentalslisting.rentalhsedetails',compact('userrating','rentalhouse','allowreview'));
}
Blade
@if ($allowreview)
<div >
@auth
<div id="ratingdiv">
<h3 >Rate and Review The House</h3>
<span >Note:You Can Only Review and Rate Your The House Once</span>
<form id="rateandreviewhseform" method="POST" action="javascript:void(0);">
@csrf
<input type="hidden" name="houseid" value="{{ $rentalhouse->id }}">
<input type="hidden" name="userid" value="{{ Auth::user()->id }}">
<div style="margin-top: 5px;">
<div >
<div >
<label style="font-size: 15px;">Give a Star Rating for the House<span >*</span></label>
</div>
</div>
<div >
<div >
<div >
<input type="radio" id="star5" name="rate" value="5" />
<label for="star5" title="text">5 stars</label>
<input type="radio" id="star4" name="rate" value="4" />
<label for="star4" title="text">4 stars</label>
<input type="radio" id="star3" name="rate" value="3" />
<label for="star3" title="text">3 stars</label>
<input type="radio" id="star2" name="rate" value="2" />
<label for="star2" title="text">2 stars</label>
<input type="radio" id="star1" name="rate" value="1" />
<label for="star1" title="text">1 star</label>
</div>
</div>
</div>
</div>
<p id="msg" style="font-size: 17px;"></p>
<br>
<div style="margin-top: 2px;">
<div >
<label style="font-size: 15px;">Write A Review For The House <span >*</span></label>
<textarea style="border:2px solid black;" name="textreview" rows="10" cols="100" required></textarea>
</div>
</div>
<button type="submit" >Submit</button>
</form>
</div>
@else
<p>To Review and Rate the House Create or Log In to your Account...</p>
<span href="#" data-toggle="modal" data-target="#signupmodal" >Create/Login an Account<i ></i></span>
@endauth
</div>
@endif
