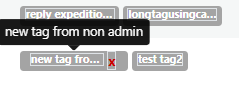
I've been struggling with this for a while now, including toying with javascript to accomplish this to no avail. I have a tag list in a table that shows a link when hovered over. Thanks to suggestions of another SOer, I've been able to truncate the text further to hopefully get the x to fill the newly vacated space. The ultimate goal is to have the pill remain the same size while displaying the truncated text and the link.
I wrapped the applicable div and the link in a border to confirm the fact that the badge itself is adding additional white space on hover and I cannot get rid of it. I'd appreciate any suggestions!
html:
.badge:not(:hover)>.tag-remove {
display: none;
}
.badge:hover>.truncate {
width: 60%;
margin-left: -3px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
display: inline-block;
}
.badge:hover>.tag-remove {
color: #cc0000;
font-size: 14px;
margin-right: -1px;
white-space: nowrap;
text-decoration: none !important;
}
.badge-color {
background-color: #A4A4A4;
color: #FFFFFF;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div class='truncate'>Long Tag Title</div>
<a data-confirm="Are you sure you want to delete the tag?" data-remote="true" href="/contacts/100/remove/26">x</a>
</div>CodePudding user response:
It's best to apply most of your styles regardless of hover state. That way, there are minimal changes upon hovering that might cause the badge to resize or reposition itself.
To shrink the badge label upon hovering, change its width value. Use a negative margin to put the "remove" link in the right position.
.badge:not(:hover) > .tag-remove {
display: none;
}
.badge {
display: inline-flex !important;
align-items: center;
justify-content: space-between;
}
.truncate {
display: block;
line-height: 1.4;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.badge:hover > .truncate {
width: calc(100% - 1em);
}
.tag-remove {
margin-left: -1em;
width: 1em;
color: #cc0000;
font-size: 14px;
line-height: 0;
text-align: right;
text-decoration: none !important;
}
.badge-color {
background-color: #a4a4a4;
color: #ffffff;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >Long Tag Title</div>
<a data-confirm="Are you sure you want to delete the tag?" data-remote="true" href="/contacts/100/remove/26">x</a>
</div>