I have have defined three separate redux slices namely user, profile, and general which are defined as:
import { createSlice } from '@reduxjs/toolkit'
const initialState = {
username: null,
token: null
}
export const userSlice = createSlice({
name: 'user',
initialState,
reducers: {
login: (state, action) => {
state.username = action.payload.username
state.token = action.payload.token
},
logout: (state) => {
state.username = null
state.token = null
},
},
})
export const { login, logout } = userSlice.actions
export default userSlice.reducer
import { createSlice } from '@reduxjs/toolkit'
const initialState = {
name: null,
family: null,
phoneNumber: null
}
export const profileSlice = createSlice({
name: 'profile',
initialState,
reducers: {
setProfile: (state, action) => {
state.name = action.payload.name
state.family = action.payload.family
state.phoneNumber = action.payload.phoneNumber
},
deleteProfile: (state) => {
state.name = null
state.family = null
state.phoneNumber = null
},
},
})
export const { setProfile, deleteProfile } = profileSlice.actions
export default profileSlice.reducer
import { createSlice } from '@reduxjs/toolkit'
const initialState = {
isPreparing: false,
isLogedIn: false,
}
export const generalSlice = createSlice({
name: 'general',
initialState,
reducers: {
setIsPreparing: (state, action) => {
state.isPreparing = action.payload.isPreparing
},
setIsLogedIn: (state, action) => {
state.isLogedIn = action.payload.isLogedIn
},
},
})
export const { setIsPreparing, setIsLogedIn } = generalSlice.actions
export default generalSlice.reducer
the store is defined as:
import { configureStore } from '@reduxjs/toolkit'
import userReducer from './userSlice'
import profileReducer from './profileSlice'
import generalReducer from './generalSlice';
import storage from 'redux-persist/lib/storage';
import { persistReducer, persistStore } from 'redux-persist';
import thunk from 'redux-thunk';
const persistConfig = {
key: 'root',
storage,
}
const persistedUserReducer = persistReducer(persistConfig, userReducer)
const persistedProfileReducer = persistReducer(persistConfig, profileReducer)
const persistedGeneralReducer = persistReducer(persistConfig, generalReducer)
export const store = configureStore({
reducer: {
user: persistedUserReducer,
profile: persistedProfileReducer,
general: persistedGeneralReducer,
},
middleware: [thunk],
})
export const persistor = persistStore(store)
I'm using the the following examples to update the values of the store:
dispatch(login({ username: username, token: response.data.key }))
dispatch(setIsLogedIn({ isLogedIn: true }))
dispatch(setIsPreparing({ isPreparing: true }))
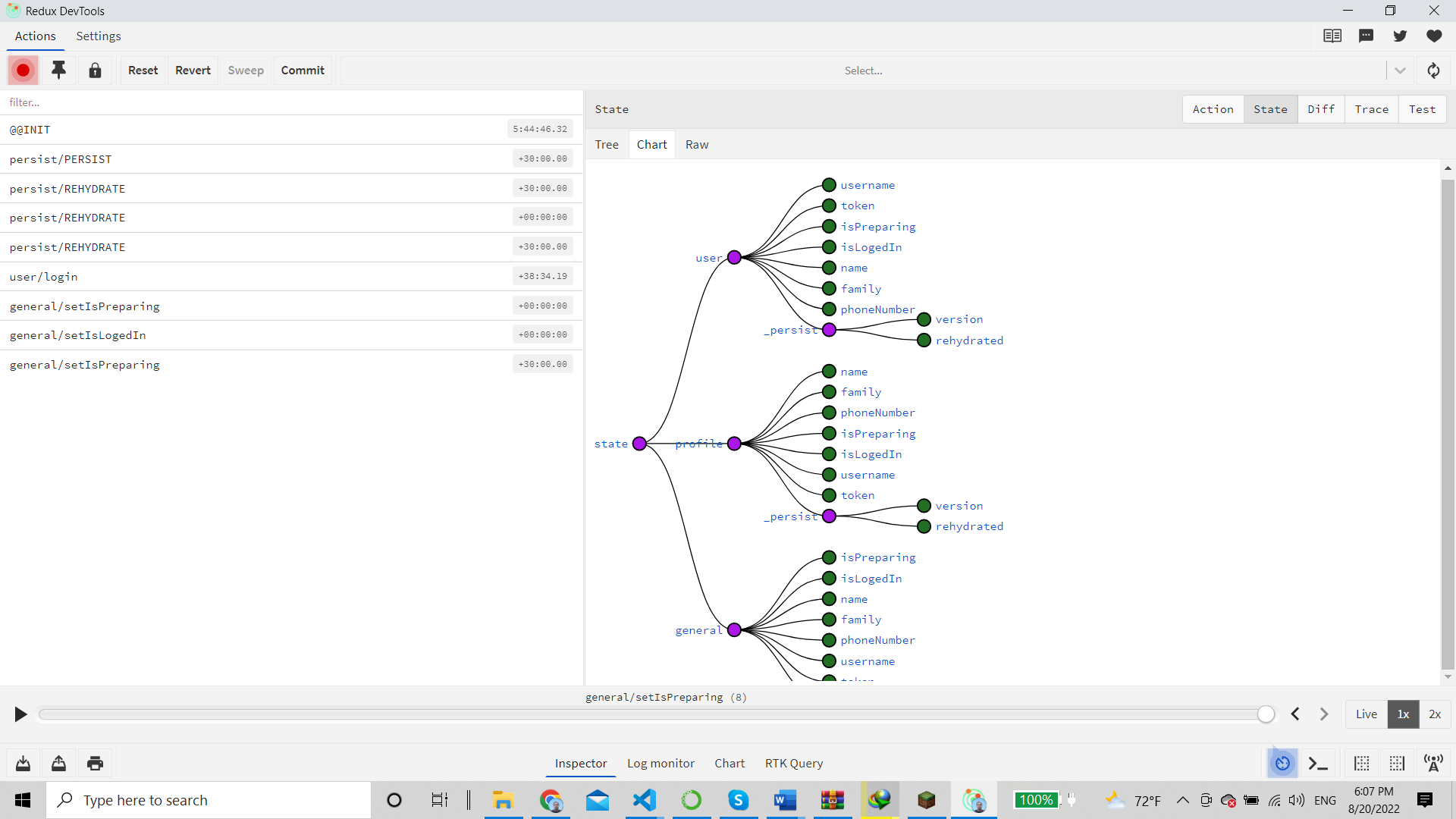
After running the dispatch statements, each component constitutes a copy of all the variables:

Am I doing wrong? what is my mistake? would you please help me to find the problem?
CodePudding user response:
Wrap all your reducers in combineReducers:
import { configureStore, combineReducers } from '@reduxjs/toolkit'
import userReducer from './userSlice'
import profileReducer from './profileSlice'
import generalReducer from './generalSlice';
import storage from 'redux-persist/lib/storage';
import { persistReducer, persistStore } from 'redux-persist';
import thunk from 'redux-thunk';
const persistConfig = {
key: 'root',
storage,
}
const rootReducer = combineReducers({
user: userReducer,
profile: profileReducer,
general: generalReducer
})
const persistedReducer = persistReducer({...persistConfig}, rootReducer)
export const store = configureStore({
reducer: persistedReducer,
middleware: [thunk],
})
export const persistor = persistStore(store)
