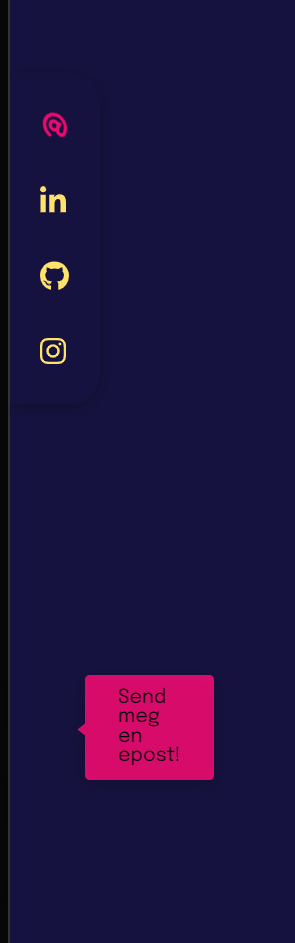
It works fine with other buttons and elements I use on the page, but with the aside section that is on a fixed position. The tooltip shows up on the bottom. The next tooltip, for eksample for GitHub, shows up even further down.
I think it has something to do with the position in the CSS code, but I cannot figure it out. Is there anyone that has had the same issue and can help?
CSS:
aside {
background-color: #16123f;
position: fixed;
top: 40%;
padding: 10px 20px;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
filter: drop-shadow(0px 3px 6px #00000045);
}
Code from the React component:
<aside>
<ul className="social">
<li>
<a data-tip data-for="ePost" href="mailto:[email protected]">
<FontAwesomeIcon icon={faAt} className="fa-solid fa-at fa-lg" />
</a>
<ReactTooltip
backgroundColor="#ed0b70"
textColor="black"
id="ePost"
place="top"
effect="solid"
>
Send meg en epost!
</ReactTooltip>
</li>
// ...
</ul>
</aside>
Here is how it looks, I want it right beside the aside.
CodePudding user response:
I have managed to make it look like what you want with the following workaround (note overridePosition):
<aside>
<ul className="social">
<li>
<a data-tip data-for="ePost" href="mailto:[email protected]">
<FontAwesomeIcon icon={faAt} className="fa-solid fa-at fa-lg" />
</a>
<ReactTooltip
backgroundColor="#ed0b70"
textColor="black"
id="ePost"
place="top"
effect="solid"
overridePosition = {() => {return { left: 30, top: -40 };}}
>
Send meg en epost!
</ReactTooltip>
</li>
// ...
</ul>
</aside>
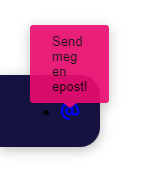
This is what it looks like now:
As for a proper fix, I do think this is a bug in the library. It may be a good idea to open an issue in its GitHub reposotory but unfortunately it's not reasonable to expect a fix anytime soon, considering that the library has more than 250 open issues already and the last commit was more than 3 months ago.