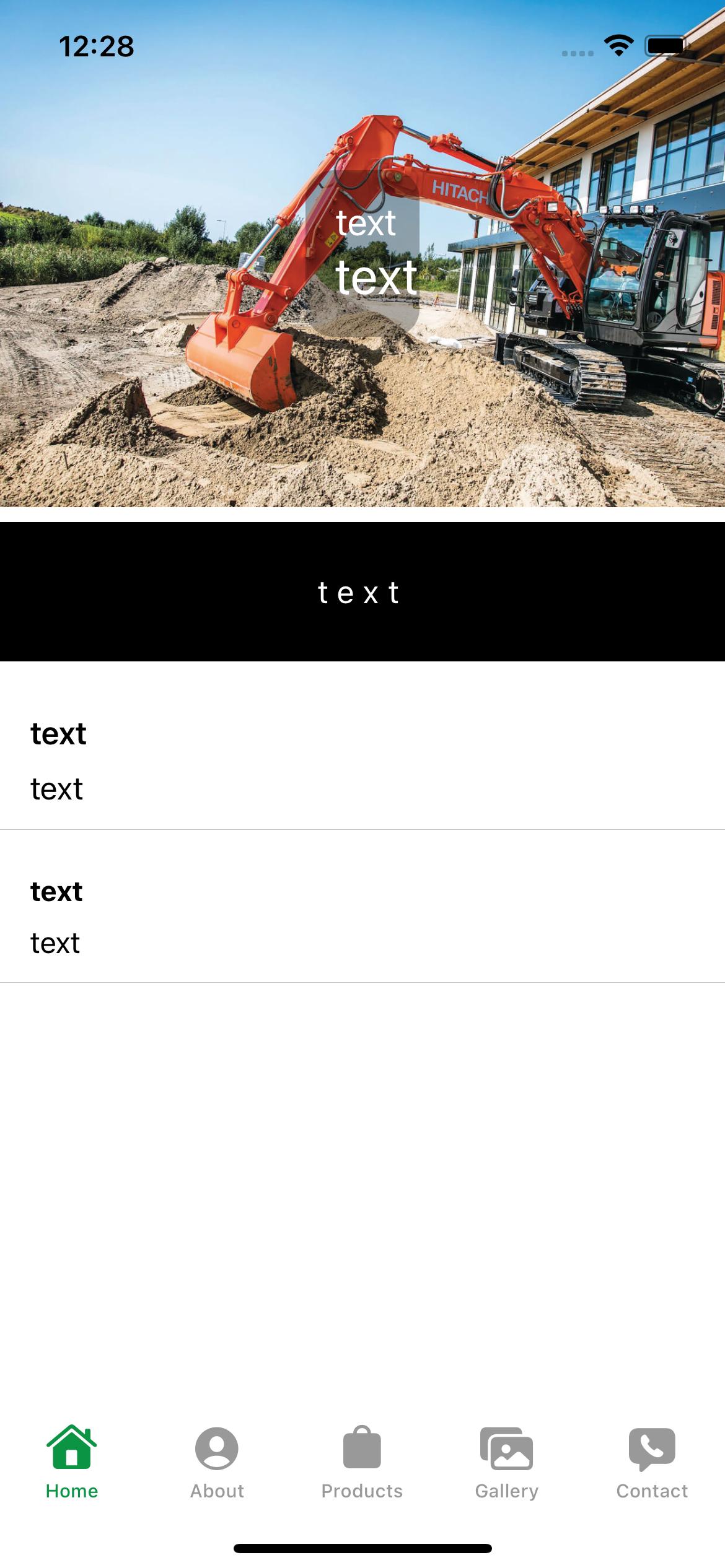
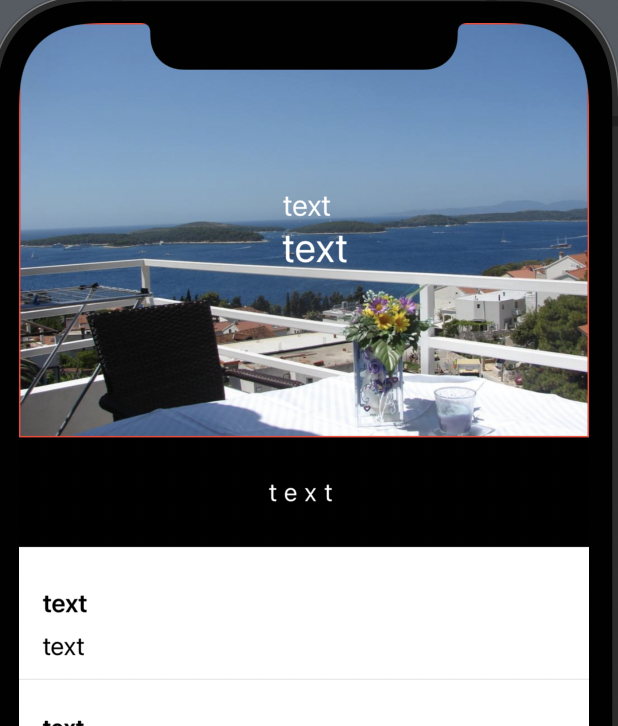
I'm talking about the white gap between the image and the black rectangle. I've tried playing with the code and searching on google but can't seem to get rid of it. Please can someone help?
here's my code:
struct Home: View {
var body: some View {
ScrollView {
ZStack {
Image("Home-Slider1_Hitachi")
.resizable()
.scaledToFill()
VStack(alignment: .leading) {
VStack(alignment: .leading) {
Text("text")
.font(.title3)
.foregroundColor(Color.white)
.multilineTextAlignment(.leading)
.padding(.leading)
.padding(.top)
Text("text")
.font(.title)
.foregroundColor(Color.white)
.multilineTextAlignment(.leading)
.padding(.leading)
.padding(.bottom)
}
.background(.opacity(0.3))
.cornerRadius(15)
}
}
VStack(alignment: .leading) {
ZStack {
Rectangle()
.frame(height: 75)
Text("text")
.foregroundColor(.white)
.tracking(5)
}
VStack(alignment: .leading) {
Text("text")
.font(.headline)
.padding([.top, .leading, .trailing])
.padding(.bottom, 1.0)
Text("text")
.font(.body)
.padding(.horizontal)
.foregroundColor(Color.primary)
Divider()
Text("text")
.font(.subheadline)
.fontWeight(.bold)
.padding([.top, .leading, .trailing])
.padding(.bottom, 1.0)
Text("text")
.font(.callout)
.padding(.horizontal)
Divider()
}
}
}.edgesIgnoringSafeArea(.top)
}
}
struct Home_Previews: PreviewProvider {
static var previews: some View {
Home()
}
}
here's the image
CodePudding user response:
It is default spacing between different views. Wrap scroll view content into explicit VStack with zero spacing, like
ScrollView {
VStack(spacing: 0) { // << here !!
ZStack {
Image("Home-Slider1_Hitachi")
.resizable()
Tested with Xcode 14 / iOS 16