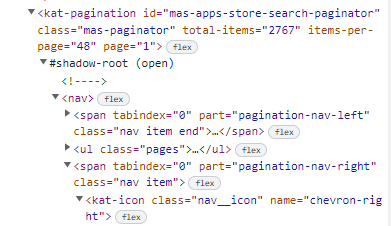
When creating a Watir script that clicks a right pagination arrow, I can't seem to find a solution to grabbing the bottom 'kat-icon' tag: https://imgur.com/CNs7kXH
Tried using a lot of different versions of the line below but nothing seems to work.
browser.element(id: 'mas-apps-store-search-paginator').span(name: 'chevron-right').exists?
How should I approach this?
CodePudding user response:
I would first try a simple CSS selector like
#mas-apps-store-search-paginator kat-icon[name='chevron-right']
I'm kinda assuming that won't work due to the shadow-root. In that case, you'd need to do something like
shadow_host = driver.find_element(id: 'mas-apps-store-search-paginator')
shadow_root = shadow_host.shadow_root
icon = shadow_root.find_element(name: 'chevron-right')
CodePudding user response:
Given the HTML:

the <kat-icon> element is within a #shadow-root (open)
Solution
To identify and click on the <kat-icon> element you can use the following locator strategies:
shadow_host = driver.find_element(css: 'kat-pagination.mas-paginator')
shadow_root = shadow_host.shadow_root
right_pagination_arrow = shadow_root.find_element(css: 'kat-icon.nav__icon[name="chevron-right"]')
