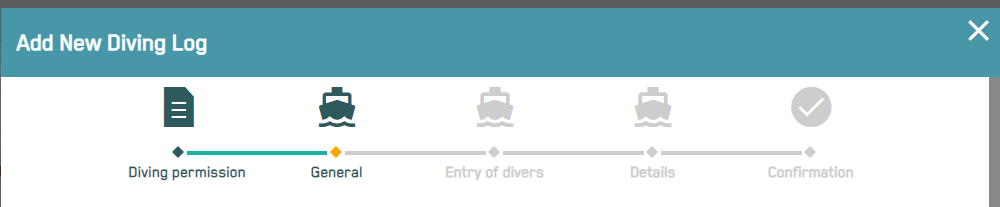
I am developing a modal window (Angular 7 Material Angular solution)that pressing a checkbox has to change the steps of the stepper, from the 5 that are original to only 3, with this it implies that the last step is only a confirmation of the registered information.
I haven't been able to make my "next" button switch between steps well when changing steps (which I already do well), in fact if I press "back" it changes and when I go back to the next step, the button does let me go to the confirmation mentioned above.
any advice to do this?
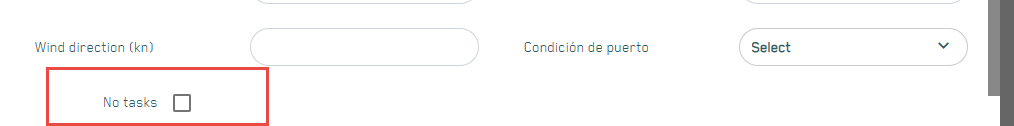
My Conditional Field:
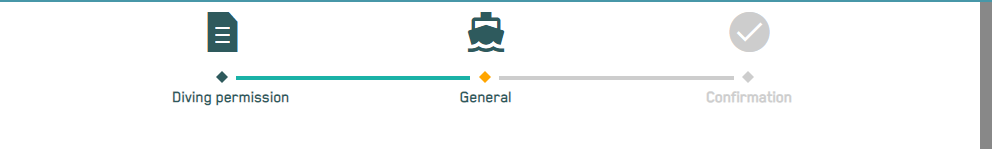
Modal After Press Conditional Field
CodePudding user response:
You can add listener to the checkbox change event and on that you can move next or previous stepper using below code.
on HTML
<mat-horizontal-stepper **#stepper**>
import { MatStepper } from '@angular/material/stepper';
goBack(stepper: MatStepper){
stepper.previous();
}
goForward(stepper: MatStepper){
stepper.next();
}
CodePudding user response:
Just declare a variable in your .ts
skip:boolean=false;
You has a checkbox with [(ngModel)]. Be carefull, as possible is enclosed in a formGroup you should use [ngModelOptions]="{standalone:true}"
<label>
<input type="checkbox" [(ngModel)]="skip"
[ngModelOptions]="{standalone:true}" />Skip
</label>
//or using a mat-checkbox
<mat-checkbox [(ngModel)]="skip"
[ngModelOptions]="{standalone:true}" >Skip
</mat-checkbox>
Now simply use a *ngIf
<mat-step *ngIf="!skip" [stepControl]="secondFormGroup" >
...
</mat-step>
If the "skip" is a formControl of your FormGroup you simply use
<mat-step *ngIf="!myform.get('skip').value"
[stepControl]="secondFormGroup" >