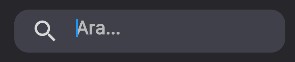
I want to center align HintText with "Ara..." by scrolling down a little bit. How can I do that?
Codes:
SizedBox(
height: 45,
child: TextFormField(
decoration: const InputDecoration(
prefixIconConstraints: BoxConstraints(
minWidth: 65,
),
isDense: true,
prefixIcon: Icon(Icons.search, color: Color(0xFFD9D9D9), size: 30),
hintText: "Ara...",
hintStyle: TextStyle(color: Color.fromARGB(255, 184, 184, 184), fontSize: 19, fontFamily: "Inter Regular", fontWeight: FontWeight.bold),
fillColor: Color.fromARGB(255, 64, 64, 73),
filled: true,
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(15)),
borderSide: BorderSide(color: Colors.transparent),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(15)),
borderSide: BorderSide(color: Colors.transparent),
),
),
style: const TextStyle(fontFamily: "Inter Regular", fontSize: 19, color: Color.fromARGB(255, 167, 167, 167)),
),
),
Thanks for help.
CodePudding user response:
Use contentPadding
SizedBox(
height: 45,
child: TextFormField(
decoration: const InputDecoration(
prefixIconConstraints: BoxConstraints(
minWidth: 65,
),
isDense: true,
prefixIcon: Icon(Icons.search,
color: Color(0xFFD9D9D9), size: 30),
hintText: "Ara...",
contentPadding: EdgeInsets.symmetric(vertical: 12),
hintStyle: TextStyle(
color: Color.fromARGB(255, 184, 184, 184),
fontSize: 19,
fontFamily: "Inter Regular",
fontWeight: FontWeight.bold),
fillColor: Color.fromARGB(255, 64, 64, 73),
filled: true,
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(15)),
borderSide: BorderSide(color: Colors.transparent),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(15)),
borderSide: BorderSide(color: Colors.transparent),
),
),
style: const TextStyle(
fontFamily: "Inter Regular",
fontSize: 19,
color: Color.fromARGB(255, 167, 167, 167)),
),
),
CodePudding user response:
Use textAlign: TextAlign.center,
TextFormField(
textAlign: TextAlign.center,
decoration: const InputDecoration(
prefixIconConstraints: BoxConstraints(
minWidth: 65,
),
isDense: true,
prefixIcon: Icon(Icons.search, color: Color(0xFFD9D9D9), size: 30),
hintText: "Ara...",
hintStyle: TextStyle(color: Color.fromARGB(255, 184, 184, 184), fontSize: 19, fontFamily: "Inter Regular", fontWeight: FontWeight.bold),
fillColor: Color.fromARGB(255, 64, 64, 73),
filled: true,
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(15)),
borderSide: BorderSide(color: Colors.transparent),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(15)),
borderSide: BorderSide(color: Colors.transparent),
),
),
style: const TextStyle(fontFamily: "Inter Regular", fontSize: 19, color: Color.fromARGB(255, 167, 167, 167)),
),