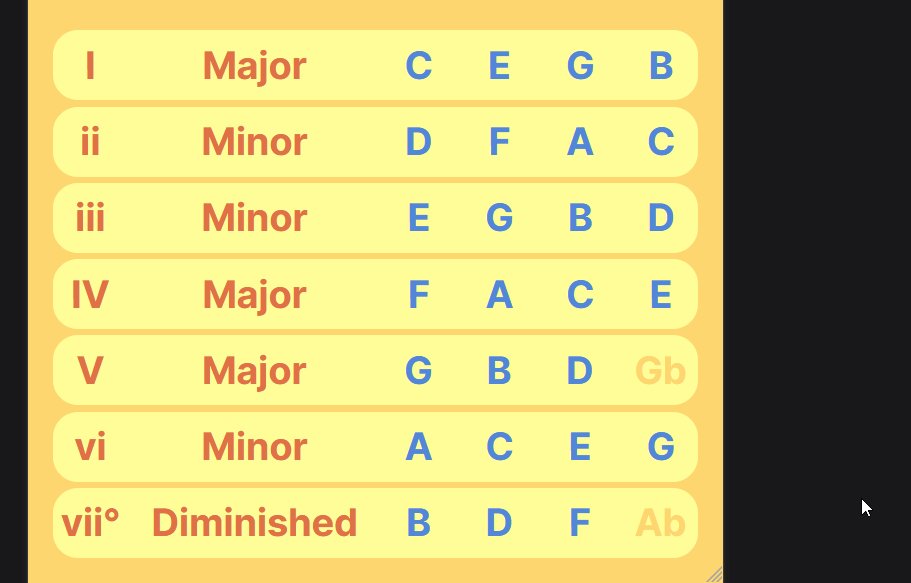
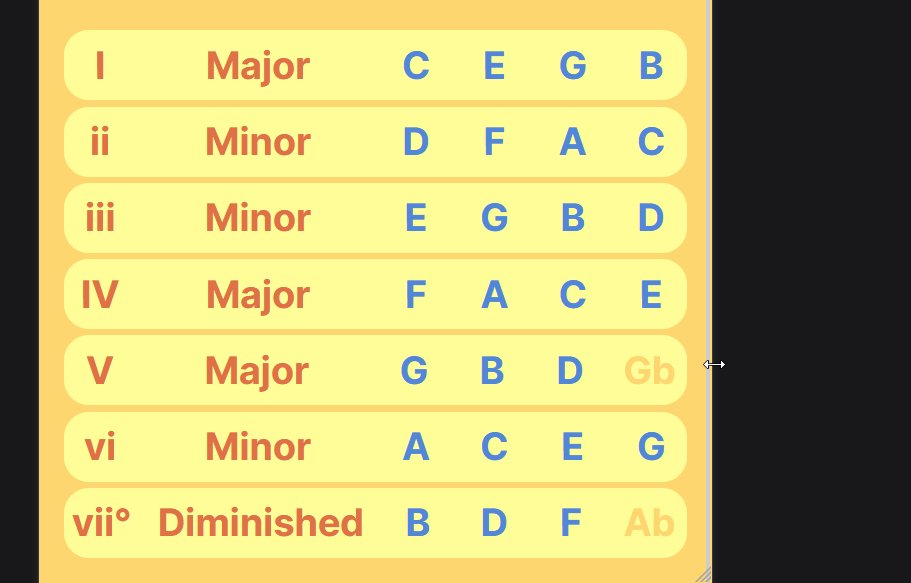
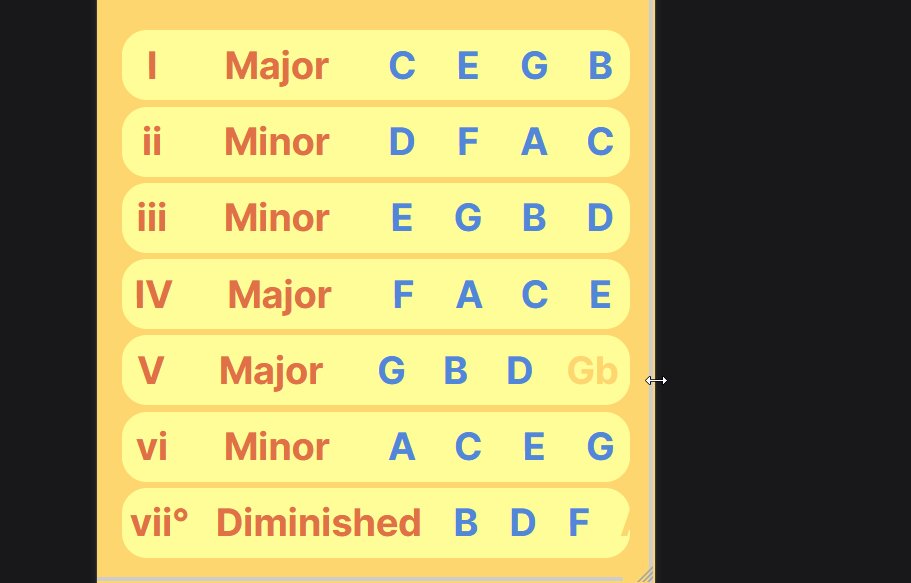
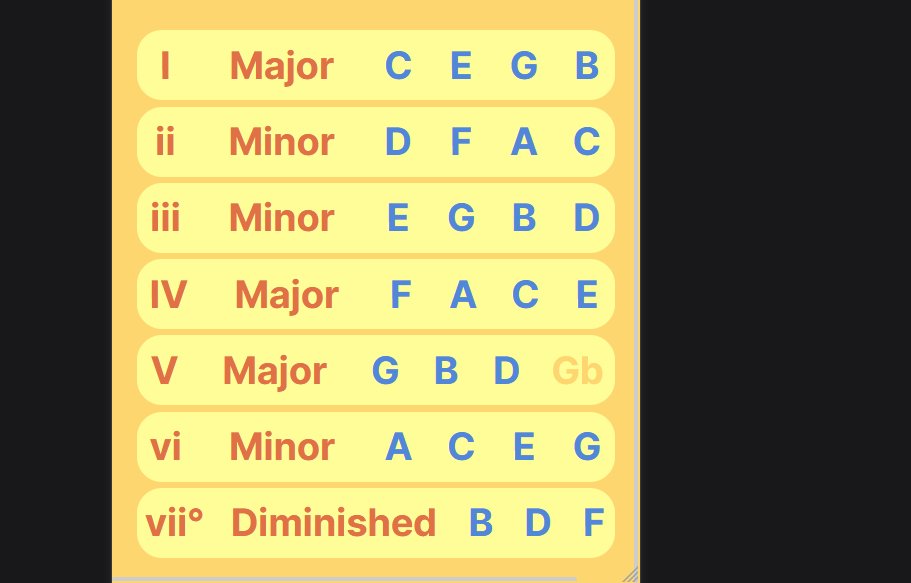
I'd like to resize my text inside of a div to shrink as it's parent div shrinks, instead of overflowing outside of the div or hiding the overflow. Here's my particular example of the issue:
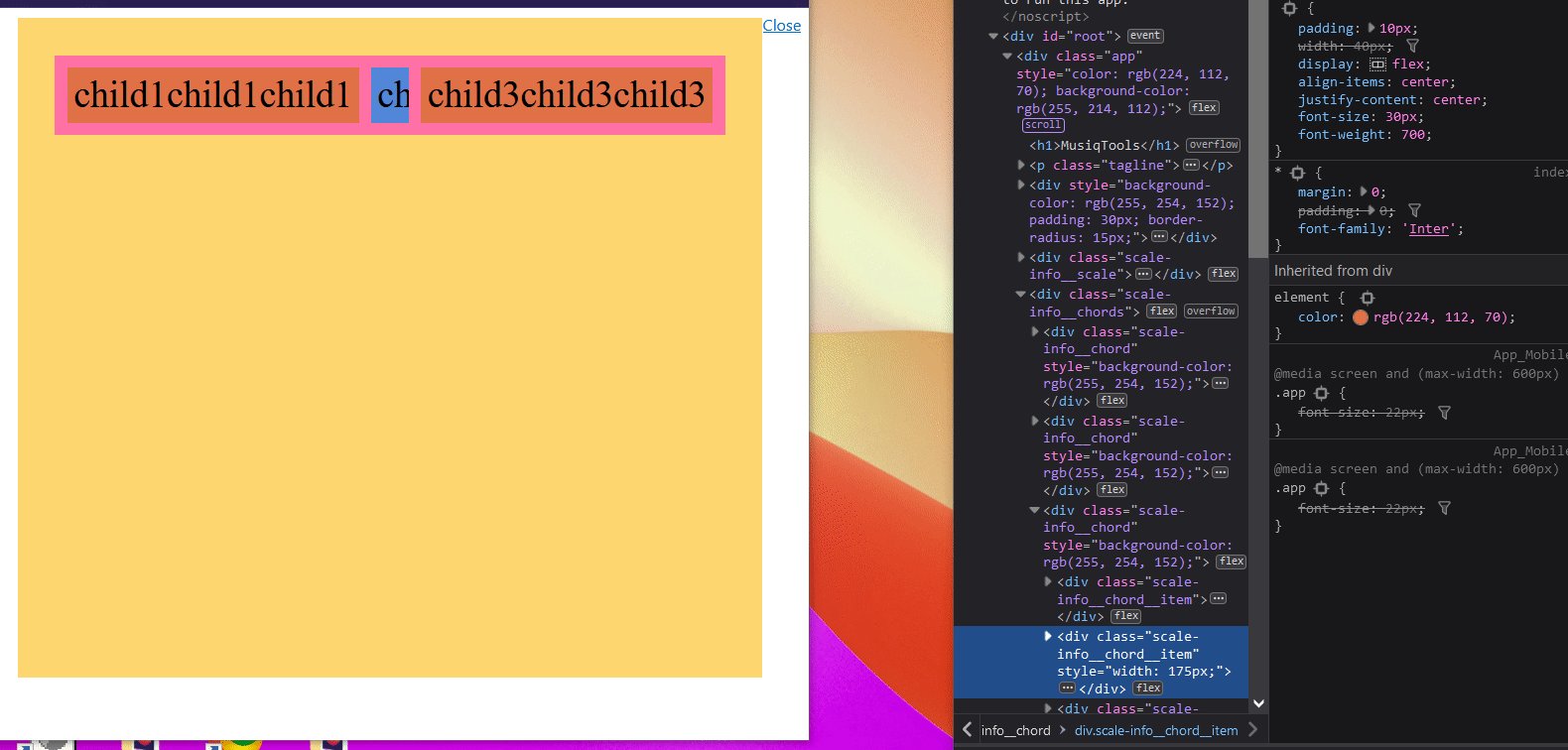
I'd like to make the "Major" "Minor" and "Diminished" words shrink as the div shrinks, to keep the grid-like alignment for the letters to the right.
I already know this is possible using JS (and also a SVG workaround), but I'd really like to do this in just CSS. I've read a bunch of old posts and articles about how it can't be done with CSS alone, but I'd like to see if that's still the case. It just feels like there's gotta be a way to do it in css nowadays- it's such a basic thing.
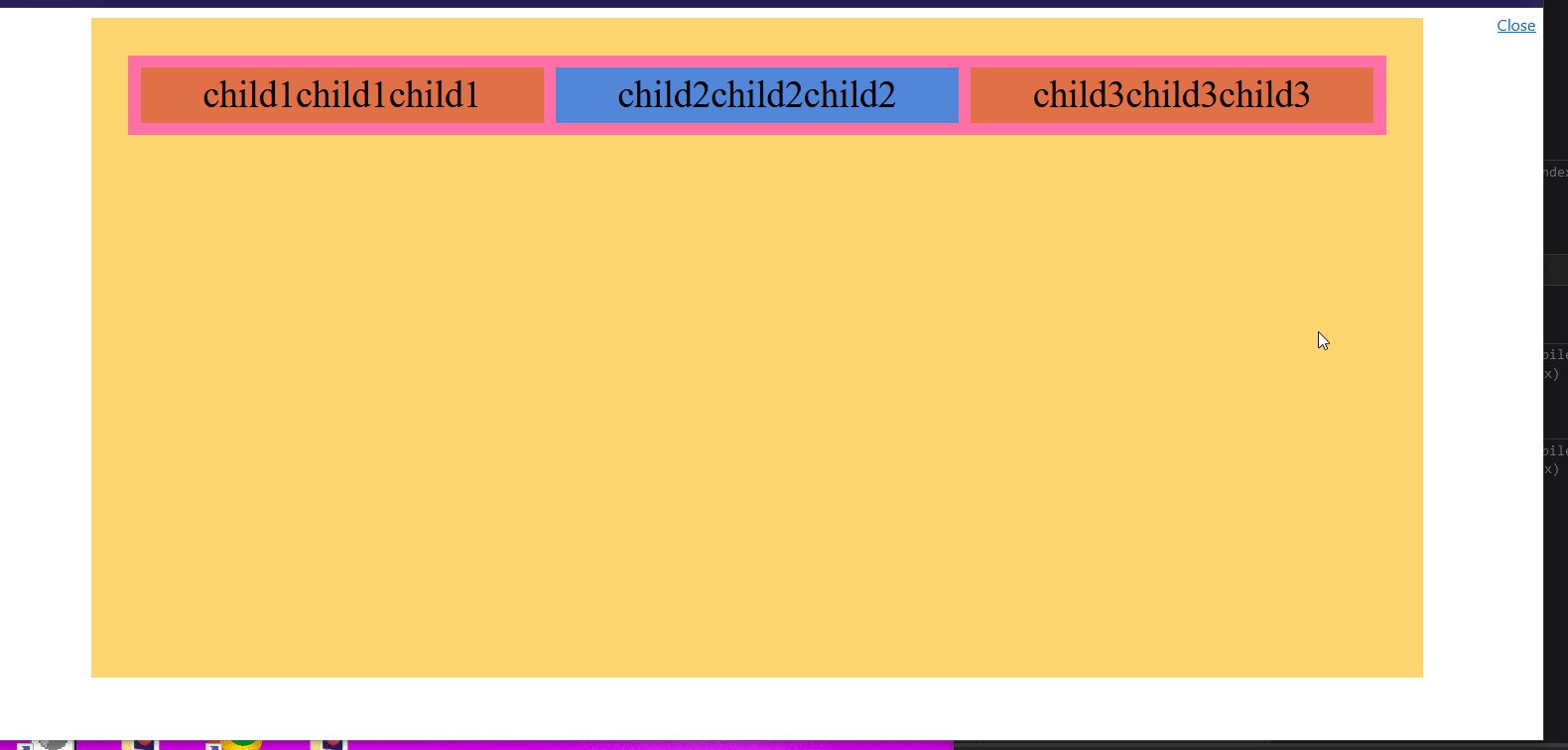
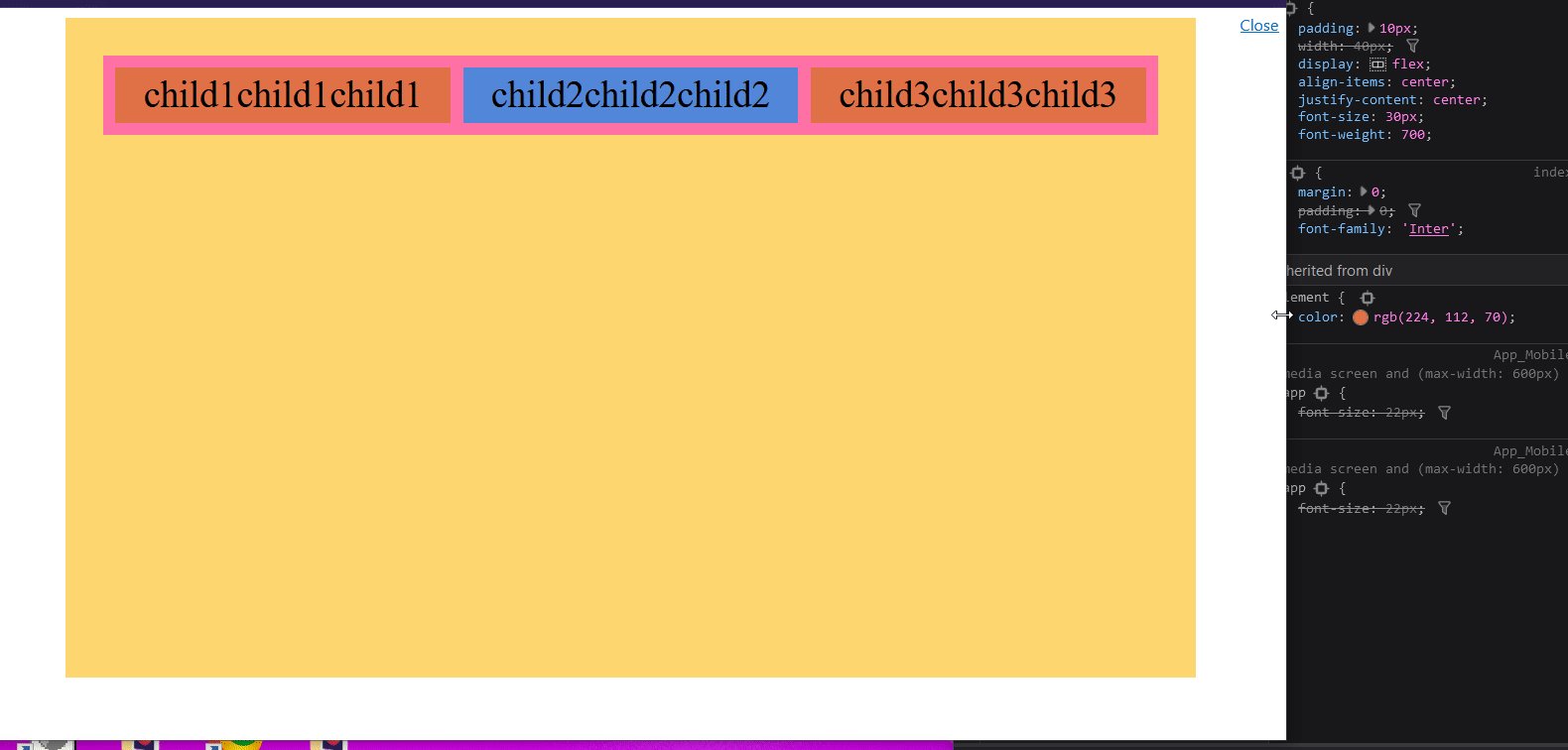
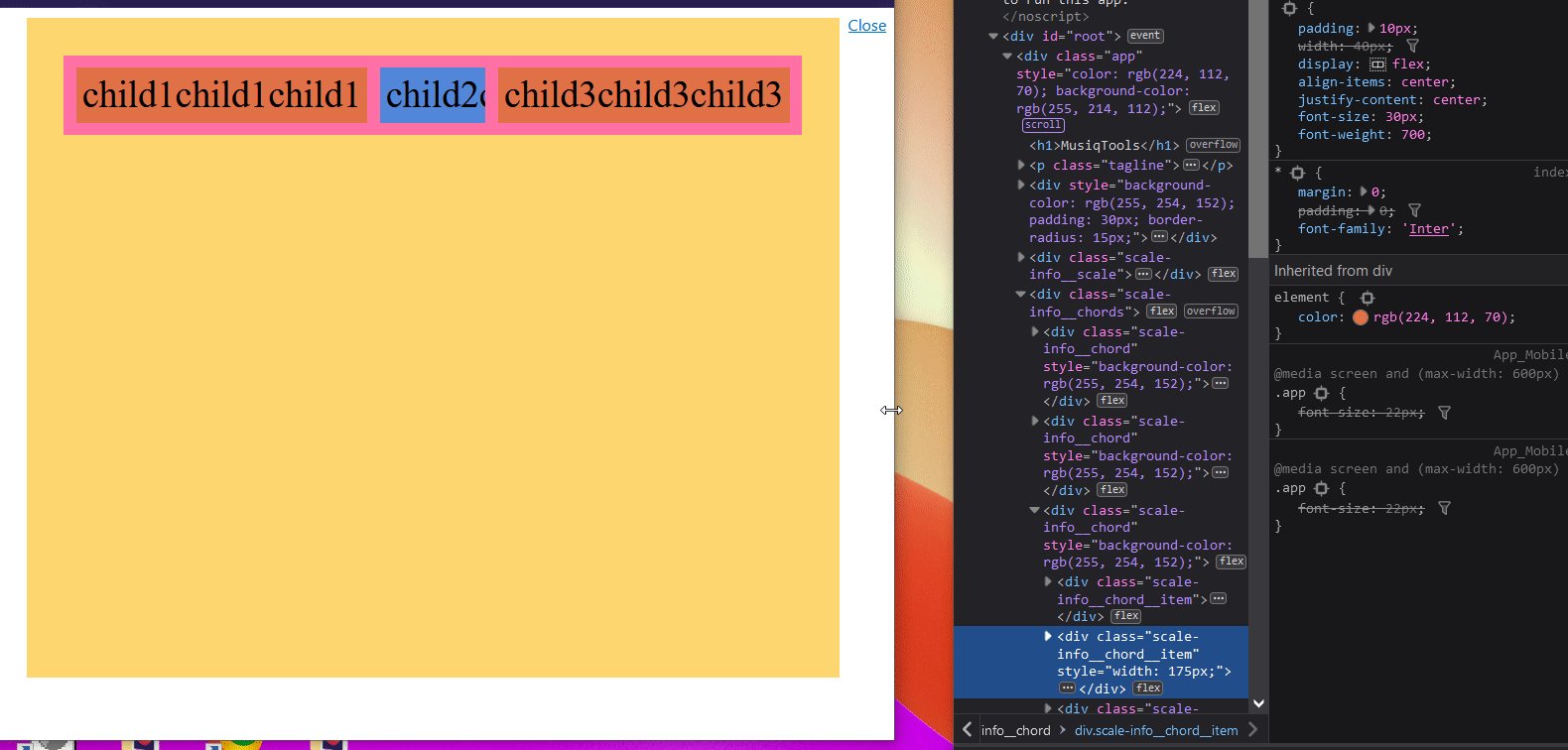
The code snippet I included is a simplified version of this issue.
I currently have child2 set to overflow: hidden, which produces the above. Instead of the text getting cut off, I'd like it to shrink to fit (without breaking).
This question from 2013 offers JavaScript solutions, as well as repeated media queries (which wouldn't be smooth). There's also putting the text in a SVG, which will make it resize like an image would. Is there some flex/grid trick I'm not aware of that does the job?
.root {
display: flex;
justify-content: center;
}
.grandparent {
background-color: #FFD670;
width: 80vw;
height: 80vh;
padding: 30px
}
.parent {
background-color: #FF70A6;
padding: 10px;
display: flex;
justify-content: center;
gap: 10px;
font-size: 30px;
}
.child1, .child2, .child3 {
padding: 5px;
width: 100%;
text-align: center;
}
.child1, .child3 {
background-color: #e07046;
}
.child2 {
background-color: #5286d9;
overflow: hidden;
}<div >
<div >
<div >
<div >
child1child1child1
</div>
<div >
child2child2child2
</div>
<div >
child3child3child3
</div>
</div>
</div>
</div>CodePudding user response:
Use viewport units for your font-size.
One unit is 1% of one of the axes of the viewport. These can be useful for responsive design, that is, designing websites that look good across different screen sizes, taking advantage of the space available to them.
This helpful article on Viewport Sized Typography from CSS-Tricks covers everything you need.
.root {
display: flex;
justify-content: center;
}
.grandparent {
background-color: #FFD670;
width: 80vw;
height: 80vh;
padding: 30px
}
.parent {
background-color: #FF70A6;
padding: 10px;
display: flex;
justify-content: center;
gap: 10px;
font-size: 2.5vw;
}
.child1, .child2, .child3 {
padding: 5px;
width: 100%;
text-align: center;
}
.child1, .child3 {
background-color: #e07046;
}
.child2 {
background-color: #5286d9;
overflow: hidden;
}<div >
<div >
<div >
<div >
child1child1child1
</div>
<div >
child2child2child2
</div>
<div >
child3child3child3
</div>
</div>
</div>
</div>CodePudding user response:
try to play around with this css property it will shrink the letters when screen shrinks
font-size: calc(2vw 2vh 0.2vmin);
put this property in this class .child1, .child2, .child3