I am working on the visualization of several points on Google Earth using a kml file. To create the point I use
kml.newpoint(name='test', description='''<table><tr><td><img src="https://ehsw47mb2ee.exactdn.com/wp-content/uploads/2018/10/surface-pro-6.jpg?strip=all&lossy=1&ssl=1.jpg" style="width: 75vw; min-width: 100px;"/></td></tr><tr><td><br><font size=" 2" font color="text">NAME</font><br><font size="-1" font color="grey">text</font><br><br><font size=" 1" font color="black">text</font></table></td></tr></table>''', coords=[(60,55,100)])
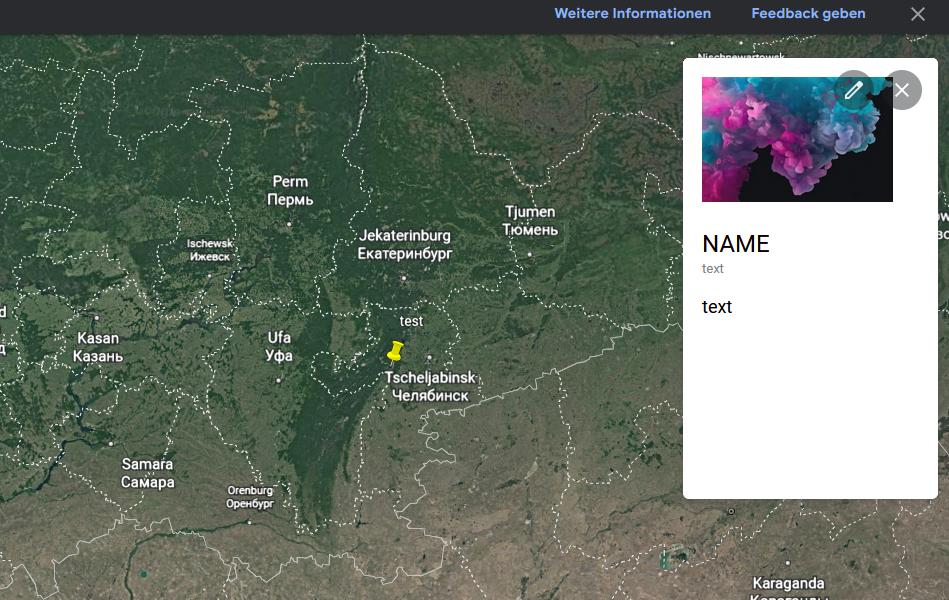
The attached image shows the window that opens when you click on the item. Does anyone know how I can change the background color of this window? (It should be black). I'm not familiar with HTML and I would be grateful for any help.
CodePudding user response:
I would assume that adding a CSS background-color property to the parent would be enough.
So adding a style attribute to the <table> element would suffice:
<table style="background-color: #000000">
Currently making use of the black colour code.