I have three icons with text in a row, each of them separated by an image of an arrow. What I want is that on desktop according to screen size all elements will resize themselves proportionally. To do this I use flexbox and flex property on child elements. Problem is that only the arrow image has been resized, and not the other elements like text and icon (camera icon). Can you help me achieve this task using flexbox (not grid)?
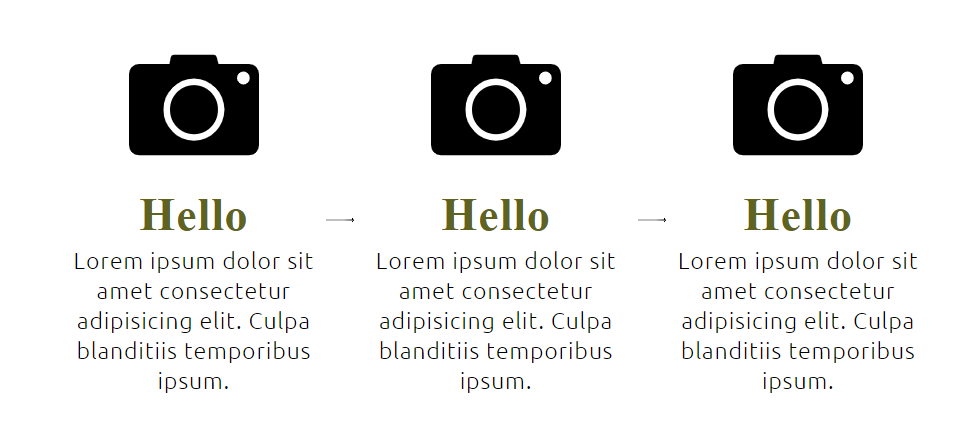
Render is what I want in all desktop sizes.

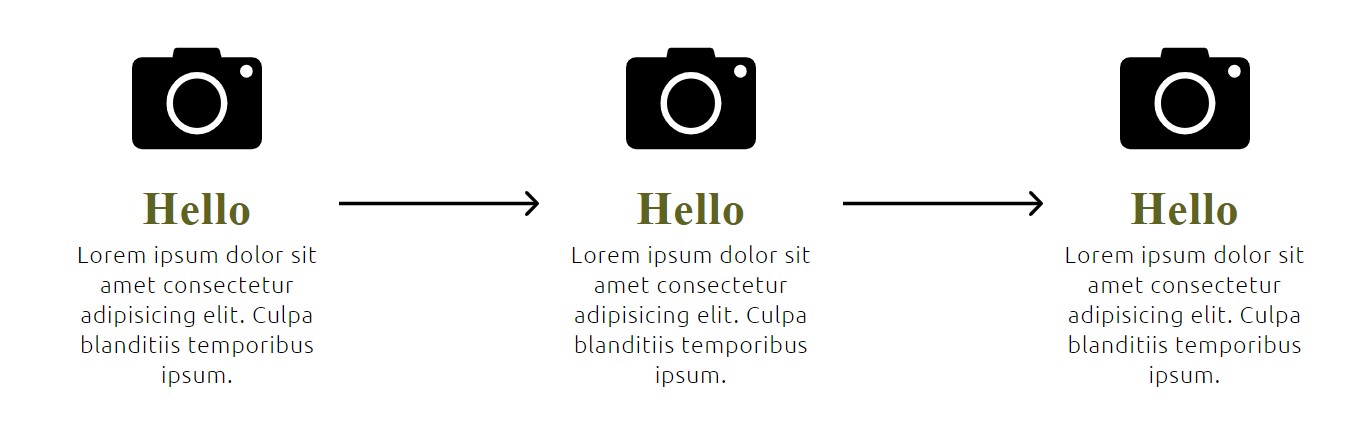
Render that I get with a smaller desktop size ( only arrow has been resized, not camera icon and text )
HTML code:
<div >
<div >
<div >
<img src="camera.svg" alt="">
<div >Hello</div>
<div style="width: 160px; margin: 0 auto;">Lorem ipsum dolor sit amet consectetur adipisicing elit. Culpa blanditiis temporibus ipsum.</div>
</div>
<picture>
<source media="(max-width:480px)" srcset="arrow-mb.svg">
<source media="(min-width:481px)" srcset="arrow.svg">
<img src="arrow.svg" alt="Arrow">
</picture>
<div >
<img src="camera.svg" alt="">
<div >Hello</div>
<div style="width: 172px; margin: 0 auto;">Lorem ipsum dolor sit amet consectetur adipisicing elit. Culpa blanditiis temporibus ipsum.</div>
</div>
<picture>
<source media="(max-width:480px)" srcset="arrow-mb.svg">
<source media="(min-width:481px)" srcset="arrow.svg">
<img src="arrow.svg" alt="Arrow">
</picture>
<div >
<img src="camera.svg" alt="">
<div >Hello</div>
<div style="width: 160px; margin: 0 auto;">Lorem ipsum dolor sit amet consectetur adipisicing elit. Culpa blanditiis temporibus ipsum.</div>
</div>
</div>
</div>
CSS code:
<style>
.container {
margin-bottom: 40px;
background-color: transparent;
padding: 10px;
}
.container-content {
justify-content: space-around;
display: flex;
margin: 0 auto;
width: 70%;
align-items: center;
}
.container * {
background-color: transparent;
}
.child,
picture {
flex: 1;
text-align: center;
}
.child .title {
font-size: 2em;
color: #5E6420;
font-family: Ano Bold;
}
@media (max-width:480px) {
picture {
margin: 20px 0;
}
.container {
padding: 0;
}
.container-content {
flex-direction: column;
}
}
</style>
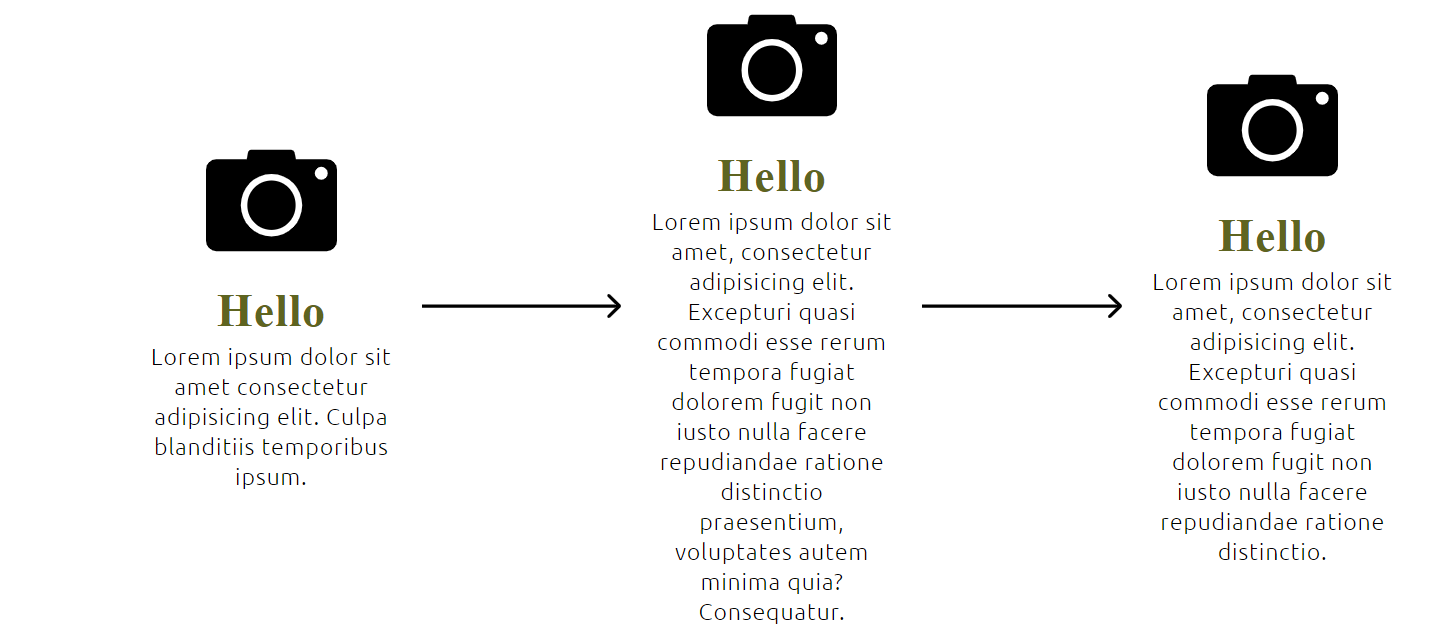
After answer: Property min-width solve problem. But with different length of text, icons and title not on same line. How to conserve them on same line no matter screen sizes.
This is what I mean by not on same line:

CodePudding user response:
you have assigned fix width to the text div in your html code <div style="width: 160px; margin: 0 auto;"> due to which the container div is also fixed at the same width.
Try using min-width & max-width instead of a fixed width.
CodePudding user response:
You are not set any width for the image that's why image takes
width as the default resolution. You can try like this
hopefully it will work.
.child img{
max-width: 100% or any other number with px;
}
@media (max-width:480px) {
.child img{
width: any number with px;
}
}