I made a Post API of google cloud vision for detecting image text, Now I am trying to test this post API in postman, but it is not working. not getting any kind of response
app.post("/images", upload.single("file"), function (req, res) {
client.textDetection(req.file.path)
.then((results) => {
res.send(results);
})
.catch((err) => {
res.status(400).send(err);
});
});
In postman -
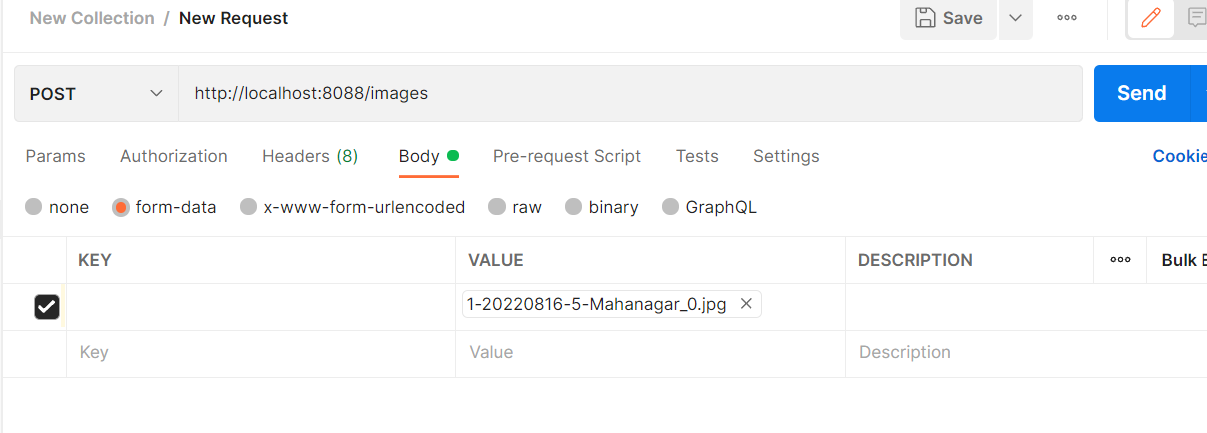
using url - http://localhost:8088/images
CodePudding user response:
var http = require('http');
var formidable = require('formidable');
var fs = require('fs');
http.createServer(function (req, res) {
if (req.url == '/fileupload') {
var form = new formidable.IncomingForm();
form.parse(req, function (err, fields, files) {
var oldpath = files.filetoupload.filepath;
var newpath = 'C:/Users/Your Name/'
files.filetoupload.originalFilename;
fs.rename(oldpath, newpath, function (err) {
if (err) throw err;
res.write('File uploaded and moved!');
res.end();
});
});
} else {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<form action="fileupload" method="post" enctype="multipart/form-
data">');
res.write('<input type="file" name="filetoupload"><br>');
res.write('<input type="submit">');
res.write('</form>');
return res.end();
}
}).listen(8080);
CodePudding user response:
upload.single("file") means that multer will look for a form part named file.
However, in your Postman screenshot, the name ("KEY") is empty.