I have a page with tabs along the left side. each tab opens a form in middle of page. When the user fills out a form correctly, I want to add a checkmark to that tab. I have tried 10 or so different greencheck.png files and none of them are transparent. I want to avoid the grey background around the checkmark. Am I missing something?
<div id="tabs">
<ul>
<li><a href="#tabs-1">Account</a><span id='accountSpan'></span></li>
<li><a href="#tabs-2">Personal</a></li>
<li><a href="#tabs-3">Opportunity</a></li>
<li><a href="#tabs-4">Products</a></li>
<li><a href="#tabs-5">Services</a></li>....
and the jquery to add the checkmark
$('#accountSpan').html('<img src="/images/greencheck2.png" width="25px">');
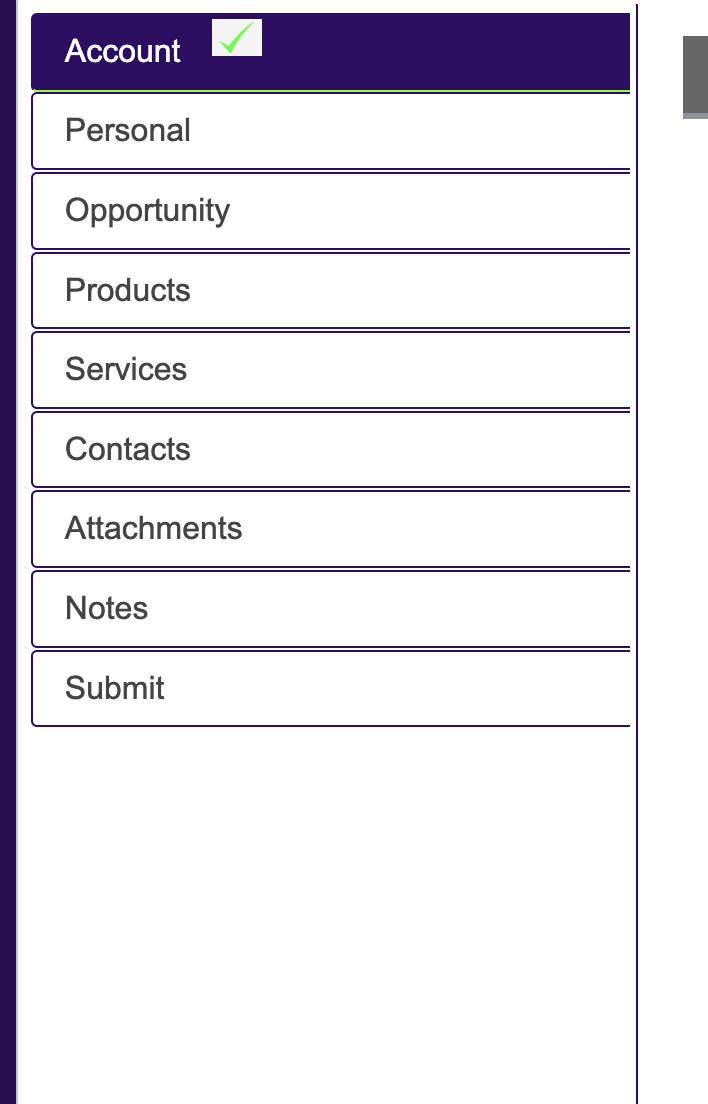
the result:
CodePudding user response:
You have to care about the png, its not because its png that it is transparent inside.
You have to check when you find one if there is a checkerboard in the background.
You can also use graphic software to be sure that the background is transparent.
$('#accountSpan').html('<img src="https://findicons.com/files/icons/573/must_have/48/check.png" width="16px">');#tabs ul { list-style:none}
#tabs ul li { background-color:purple; padding:10px; margin-top:5px }
#tabs ul li:first-child { margin-top:0 }<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Account</a><span id='accountSpan'></span></li>
<li><a href="#tabs-2">Personal</a></li>
<li><a href="#tabs-3">Opportunity</a></li>
<li><a href="#tabs-4">Products</a></li>
<li><a href="#tabs-5">Services</a></li>
</ul>
</div>