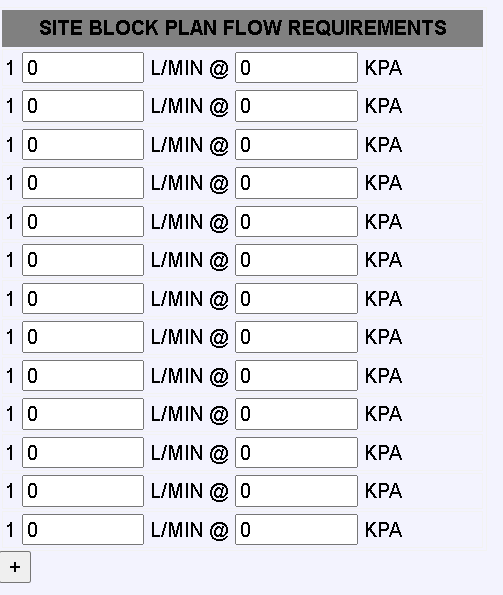
I have issue in my coding, it clone my rows doubled. And I want the label 1 to have increments like 1. Please see the screenshot below.

Here is my codes.
<div id="chartNine" style="display:none;">
<h4 >TOWN'S MAIN FED - SPRINKLER ANNUBAR FLOW TEST</h4>
<table id="dataTable2" style="width: 390px;">
<thead>
<th style="background-color: gray">SITE BLOCK PLAN FLOW REQUIREMENTS</th>
</thead>
<td>
<label for="range1">
1
</label>
<input type="text2" value="0" />
<label> L/MIN @ </label>
<input type="text2" value="0" />
<label> KPA </label>
</td>
</table>
<button onclick="addTable('dataTable2');"> </button>
</div>
and here is my function:
function addTable(dataTable2){
var table=document.getElementById(dataTable2)
for(var l = 0; l < 2; l ){
var cl = table.tBodies[0].rows[l].cloneNode(true)
table.tBodies[0].appendChild( cl )
}
}
Your help is what I need, Thank you so much!
CodePudding user response:
you can just use a css counter
your code (with the corrected HTML):
function addTable(tableId)
{
let tbody = document.querySelector(`#${tableId} tbody`)
tbody.appendChild( tbody.querySelector('tr').cloneNode(true) )
}body
{
font-family : Arial, Helvetica, sans-serif;
font-size : 14px
}
#dataTable2
{
counter-reset : nRow;
}
#dataTable2 thead th
{
font-size : 1.2em;
padding : .4em 0;
background-color : gray;
min-width : 34rem;
}
#dataTable2 tbody tr td label:nth-child(1)
{
display : inline-block;
width : 2em;
text-align : center;
}
#dataTable2 tbody tr td label:nth-child(1)::before
{
counter-increment : nRow;
content : counter(nRow);
}<div id="chartNine" >
<h4 >TOWN'S MAIN FED - SPRINKLER ANNUBAR FLOW TEST</h4>
<table id="dataTable2">
<thead>
<tr> <th>SITE BLOCK PLAN FLOW REQUIREMENTS</th> </tr>
</thead>
<tbody>
<tr>
<td>
<label></label>
<input type="text" value="0" />
<label> L/MIN @ </label>
<input type="text" value="0" />
<label> KPA </label>
</td>
</tr>
</tbody>
</table>
<button onclick="addTable('dataTable2');"> </button>
</div>