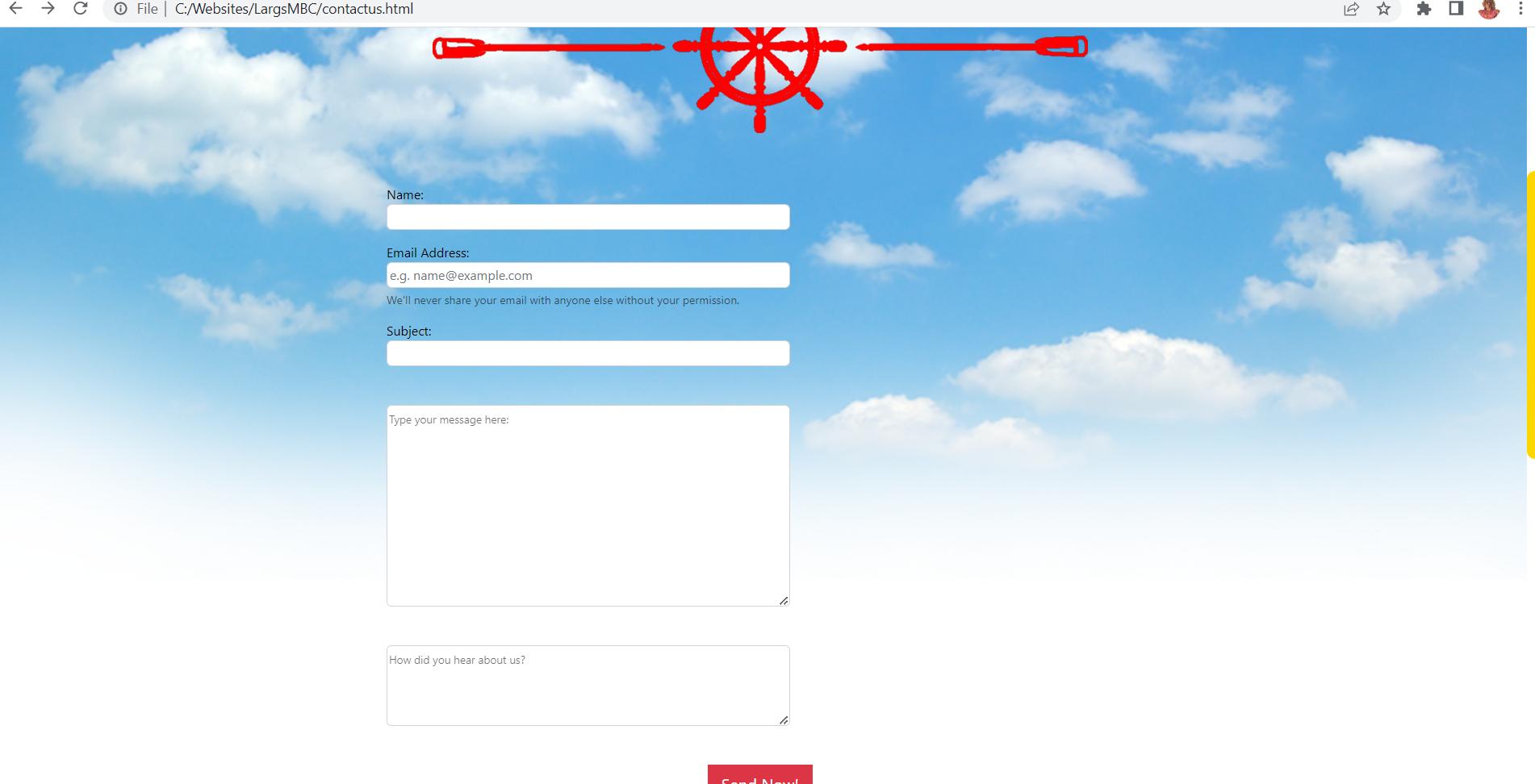
It looks great on a mobile device, but when the site is rendered in larger screen size, as can be seen from the attached image, the main form content (everything #form_content) is aligned to the left of center.
I have tried placing such attributes as 'justify-content-center', 'align-items-center' 'mx-auto' in various divs and just cannot get that content to move into the middle of the larger screen!
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div id="banner">
<h1 id="title">Contact Us</h1>
<img src="images/marine_divider1_lmbc_red.png" id="wheel" alt="divider"><br>
</div>
<section id="contact">
<div >
<form name="form" autocomplete="off" action="https://formsubmit.co/[email protected]" method="POST">
<div id="form_box">
<label for="name" style="color: black; margin-bottom: 0px;">Name:</label>
<input id="name" type="text" name="name" required style="max-width: 500px; margin-top: 0px;">
</div>
<div id="form_box">
<label for="email" style="color: black; margin-bottom: 0px">Email Address:</label>
<input id="email" type="email" placeholder="e.g. [email protected]" name="email" required style="max-width: 500px; margin-top: 0px;">
<div id="emailHelp" >We'll never share your email with anyone else without your permission.</div>
</div>
<div id="form_box">
<label for="subject" style="color: black; margin-bottom: 0px">Subject:</label>
<input id="subject" type="text" name="subject" style="max-width: 500px; margin-top: 0px;">
</div>
<div id="form_box">
<textarea id="query" name="message" spellcheck="true" style="height: 250px; overflow-y: visible; max-width: 500px"></textarea>
<label for="query" >Type your message here: <span data-tooltip="Type your message here">?</span></label>
</div>
<div id="form_box">
<textarea id="query" name="mark" spellcheck="true" style="height: 100px; max-width: 500px"></textarea>
<label for="query" >How did you hear about us?<span data-tooltip="Just a few words on how you found our website and heard about our club">?</span></label>
</div>
<div >
<button type="submit" id="conbtn" >Send Now!</button>
</div>
</form>
<div >
<img src="images/controllertransp.png" id="controller" alt="divider"><br>
</div>
</div>
</section>Here is the relevant external CSS I've used in this section:
section {
width: 100%;
position: relative;
justify-content: center;
}
CodePudding user response:
Can you change the HTML? The biggest problem is that your section isn't a flex parent, so none of those properties (justify-content, align-, etc) will affect the children elements.
What you might want to consider is adding the row element inside of the container-fluid along with using the col classes to wrap the form.
The other concern is that your form fields (.form-control input elements) have a max-width set using inline styles, so on larger screens they may not appear centered, since they will be shorter in width than the containing col element.
You can remove that inline style (if it's not needed) to achieve a centered look. I put in custom CSS to set the max-width: none !important to show the affect of removing the inline style.
.form-control {
max-width: none !important/* override the inline style */
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<div id="banner">
<h1 id="title">Contact Us</h1>
<img src="images/marine_divider1_lmbc_red.png" id="wheel" alt="divider"><br>
</div>
<section id="contact">
<div >
<!-- added this -->
<div >
<!-- added this the offset class adds the margin left the equivalent of the columns -->
<div >
<form name="form" autocomplete="off" action="https://formsubmit.co/[email protected]" method="POST">
<div id="form_box">
<label for="name" style="color: black; margin-bottom: 0px;">Name:</label>
<input id="name" type="text" name="name" required style="max-width: 500px; margin-top: 0px;">
</div>
<div id="form_box">
<label for="email" style="color: black; margin-bottom: 0px">Email Address:</label>
<input id="email" type="email" placeholder="e.g. [email protected]" name="email" required style="max-width: 500px; margin-top: 0px;">
<div id="emailHelp" >We'll never share your email with anyone else without your permission.</div>
</div>
<div id="form_box">
<label for="subject" style="color: black; margin-bottom: 0px">Subject:</label>
<input id="subject" type="text" name="subject" style="max-width: 500px; margin-top: 0px;">
</div>
<div id="form_box">
<textarea id="query" name="message" spellcheck="true" style="height: 250px; overflow-y: visible; max-width: 500px"></textarea>
<label for="query" >Type your message here: <span data-tooltip="Type your message here">?</span></label>
</div>
<div id="form_box">
<textarea id="query" name="mark" spellcheck="true" style="height: 100px; max-width: 500px"></textarea>
<label for="query" >How did you hear about us?<span data-tooltip="Just a few words on how you found our website and heard about our club">?</span></label>
</div>
<div >
<button type="submit" id="conbtn" >Send Now!</button>
</div>
</form>
<div >
<img src="images/controllertransp.png" id="controller" alt="divider"><br>
</div>
</div>
</div>
</div>
</section>CodePudding user response:
You can try uisng single container for whole form and other elements on the page. This will help center all your content.