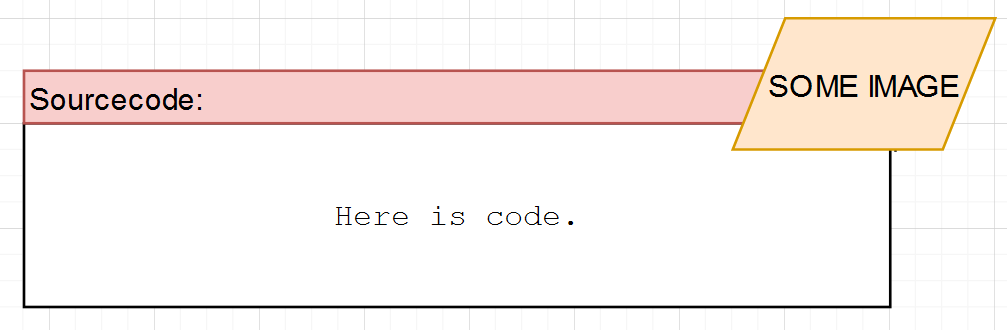
I'm having trouble to position a small image with it's center on the upper right corner of another box element. It should look something like that:

However I couldn't find a solution how to position it correctly outside of the container. The closest I could get is with:
<img src="cert.svg" style="position: absolute; height: 100px; top: 5vh; left: 30vw;">
But that's only a very rough solution, as it can break for example on different zoom factors and when resizing the browser window. Any ideas howto achieve this are appreciated!
Full code:
<!DOCTYPE html>
<html>
<style>
.codebox {
width: 30vw;
padding: 15px;
font-family: Courier, sans-serif;
color: #fff;
background-color: #111927;
}
.codetitle {
width: 30vw;
padding: 5px 20px 5px 10px;
font-family: Roboto, sans-serif;
background-color: coral;
}
</style>
<body>
<p>Lorem ipsum</p>
<img src="image.png" style="position: absolute; height: 100px; top: 5vh; left: 30vw;">
<div >Sourcecode:</div>
<div style="font-family: Courier, monospace;">
<p><code>
This is some source code.
</code></p>
</div>
</body>
</html>
CodePudding user response:
To achieve the above result, you could add position: relative; to codebox's style.
Then, place the image inside the codebox and place it at top: 0; right: 0;.
If you need it to go more up, you could use a negative value for top attribute.
<!DOCTYPE html>
<html>
<style>
.codebox {
width: 30vw;
padding: 15px;
font-family: Courier, sans-serif;
color: #fff;
background-color: #111927;
}
.codetitle {
width: 30vw;
padding: 5px 20px 5px 10px;
font-family: Roboto, sans-serif;
background-color: coral;
}
</style>
<body>
<p>Lorem ipsum</p>
<div >Sourcecode:</div>
<div style="font-family: Courier, monospace; position: relative;">
<img src="image.png" style="position: absolute; height: 100px; top: -20px; right: 0;">
<p><code>
This is some source code.
</code></p>
</div>
</body>
</html>CodePudding user response:
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.card {
position: relative;
width: 500px;
height: 300px;
}
.card .header {
height: 10%;
background-color: yellow;
opacity: .5;
}
.card .content {
height: 90%;
background-color: green;
opacity: .5;
}
.card .img-box {
position: absolute;
top: -10%;
right: -10%;
height: 30%;
width: 25%;
background-color: pink;
transform: skewX(-30deg);
opacity: .5;
}<body>
<div >
<div ></div>
<div ></div>
<div ></div>
</div>
</body>CodePudding user response:
This answer uses custom properties to make it more understandable.
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: grid;
place-items: center;
}
.box{
--box-height: min(40vh, 20rem);
--box-width: min(50vw, 40rem);
width: var(--box-width);
height: var(--box-height);
background-color: silver;
}
.ribbon{
--image-size: 5rem;
--image-placement: calc(-1 * var(--image-size) / 2);
width: 100%;
height: 1.5rem;
background-color: red;
position: relative;
display: flex;
place-content: center;
}
.ribbon::before{
content: "";
background-image: url("https://via.placeholder.com/150");
background-position: center;
width: var(--image-size);
aspect-ratio: 1;
position: absolute;
top: var(--image-placement);
right: var(--image-placement);
}<section >
<header >Header</header>
</section>CodePudding user response:
<!DOCTYPE html>
<html>
<style>
*{
float: left;
margin: 0;
box-sizing: border-box;
}
body{
position: absolute;
width: 100%;
}
.main{
position: relative;
}
.code{
width: 30vw;
}
.myImage{
position: absolute;
top:-30px;
right:-30px;
width: 70px;
}
.codebox {
width: 100%;
padding: 15px;
font-family: Courier, sans-serif;
color: #fff;
background-color: #111927;
}
.codetitle {
width: 100%;
padding: 5px 20px 5px 10px;
font-family: Roboto, sans-serif;
background-color: coral;
margin: 0;
}
</style>
<body>
<p style="width:100%;margin: 20px 0;">Lorem ipsum</p>
<div >
<div >
<h1 >Sourcecode:</h1>
<div >
<p><code>
This is some source code.
</code></p>
</div>
</div>
<img src="image.png">
</div>
</body>
</html>
