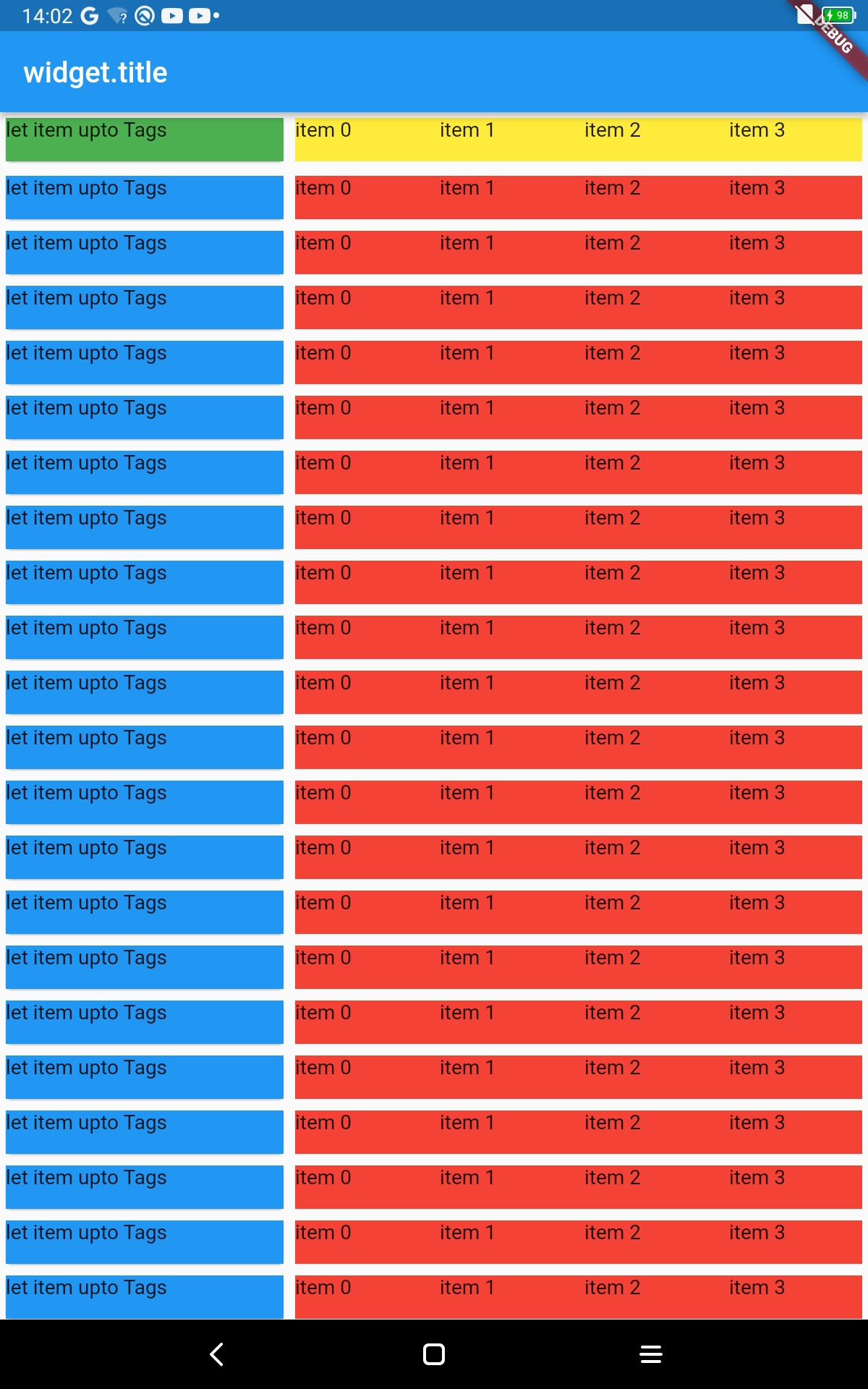
This is my sample horizontal and vertical listview. In my list view red and yellow parts are the horizontal scrollable listview. i need to scroll all the red and yellow rows horizontally at same time when a yellow or red row scroll
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("widget.title"),
),
body: LayoutBuilder(
builder: (context, constraints) =>
Column(
children: [
SizedBox(
height:40,
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
flex: 2,
child: Card(
child: Container(
width: 100,
height: 30,
color: Colors.green,
child: Text("let item upto Tags ")),
),
),
Expanded(
flex: 4,
child: Padding(
padding: const EdgeInsets.all(4.0),
child: SizedBox(
height: 30,
child: ListView.builder(
itemCount: 20,
scrollDirection: Axis.horizontal,
controller: _1scrollController,
itemBuilder: (context, index) {
return Container(
width: 100,
height: 30,
color: Colors.yellow,
child: Text("item $index"),
);
},
),
),
)),
],
),
),
Expanded(
child: ListView(
children: [
for (int i = 0; i < 32; i )
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
flex: 2,
child: Card(
child: Container(
width: 100,
height: 30,
color: Colors.blue,
child: Text("let item upto Tags ")),
),
),
Expanded(
flex: 4,
child: Padding(
padding: const EdgeInsets.all(4.0),
child: SizedBox(
height: 30,
child: ListView.builder(
itemCount: 20,
scrollDirection: Axis.horizontal,
controller: _2scrollController,
itemBuilder: (context, index) {
return Container(
width: 100,
height: 30,
color: Colors.red,
child: Text("item $index"),
);
},
),
),
)),
],
),
],
),
),
],
),
),
);
}
UI SS

CodePudding user response:
Update: Just found linked_scroll_controller by google.
LinkedScrollControllerGroup controllerGroup = LinkedScrollControllerGroup();
late final headerController = controllerGroup.addAndGet();
late final childrenController = controllerGroup.addAndGet();
There is some issue on your snippet , And I've redesign the snippet
class SGGA extends StatefulWidget {
SGGA({Key? key}) : super(key: key);
@override
State<SGGA> createState() => _SGGAState();
}
class _SGGAState extends State<SGGA> {
@override
void initState() {
super.initState();
}
LinkedScrollControllerGroup controllerGroup = LinkedScrollControllerGroup();
late final headerController = controllerGroup.addAndGet();
late final childrenController = controllerGroup.addAndGet();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("widget.title"),
),
body: LayoutBuilder(
builder: (context, constraints) => Column(
children: [
SizedBox(
width: constraints.maxWidth,
height: 40,
child: Row(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 40,
width: constraints.maxWidth * .4 - 16, //padding rem
color: Colors.green,
child: Text("Info tag x"),
),
),
Expanded(
child: SingleChildScrollView(
controller: headerController,
scrollDirection: Axis.horizontal,
child: Row(
children: [
for (int i = 0; i < 12; i )
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
width: 40,
height: 40,
color: Colors.red,
child: Text("data $i"),
),
),
],
),
))
],
),
),
Expanded(
child: ListView(
children: [
SizedBox(
// height: constraints.maxHeight,
width: constraints.maxWidth,
child: Row(
children: [
SizedBox(
width: constraints.maxWidth * .4,
// height: constraints.maxHeight,
child: Column(
children: [
for (int i = 0; i < 17; i )
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 40,
width: constraints.maxWidth,
color: Colors.green,
child: Text("Info tag $i"),
),
)
],
)),
SizedBox(
width: constraints.maxWidth * .6,
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
controller: childrenController,
child: Column(
children: [
for (int i = 0; i < 17; i )
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 40,
color: Colors.purple,
child: Row(
children: [
for (int i = 0; i < 12; i )
Padding(
padding:
const EdgeInsets.all(8.0),
child: Container(
width: 40,
height: 40,
color: Colors.red,
child: Text("data $i"),
),
),
],
),
),
)
],
),
),
)
],
),
),
],
),
),
],
),
),
);
}
}
Try to listen 1st controller and according to changes scroll the inner one.
@override
void initState() {
super.initState();
_1scrollController.addListener(() {
_2scrollController.jumpTo(_1scrollController.offset);
});
}
CodePudding user response:
If both list are scrolling at same time you can do something like this:
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Column(
children: [
SizedBox(
height: 60,
child: ListView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
scrollDirection: Axis.horizontal,
itemCount: 40,
itemBuilder: (context, index) {
return Container(
margin: EdgeInsets.all(8),
height: 60,
width: 40,
color: Colors.red,
);
}),
),
SizedBox(
height: 60,
child: ListView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
scrollDirection: Axis.horizontal,
itemCount: 40,
itemBuilder: (context, index) {
return Container(
margin: EdgeInsets.all(8),
height: 60,
width: 40,
color: Colors.blue,
);
}),
)
],
),
)
