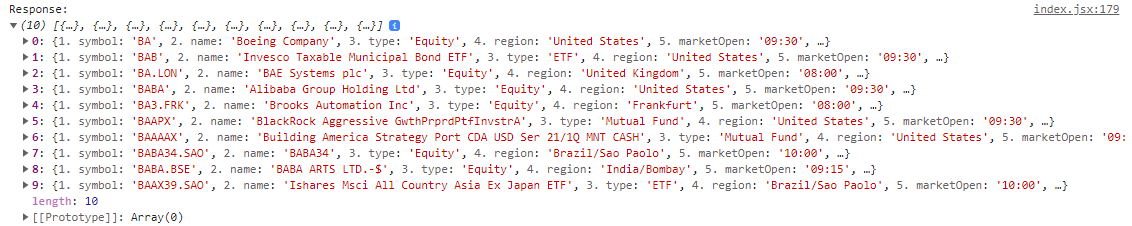
I have the following dataset that I am trying to get values from, using JavaScript.
My code is as follows:
{companies.map(({ matches }) => (
<Company
key={matches}
name={matches}
symbol={matches}
/>
))}
I have tried to get the values by providing the key in the map function as follows:
name={matches['2. name']}
My question is, what syntax should I be using to get a value where the key has spacing and full-stops?
CodePudding user response:
Your issue is this:
companies.map(({ matches }) => { … })
^^^^^^^^^^^
This is saying that for each item in the companies array, use a property named matches (through parameter destructuring), which, from what you're showing, doesn't exist.
Instead, I think you meant this:
companies.map(( matches ) => { … });
// or shorter:
// companies.map( matches => { … });