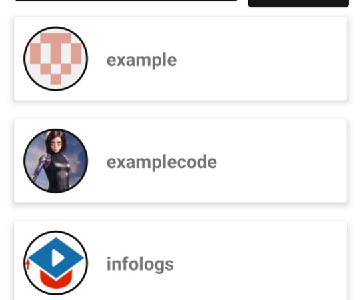
I used data layout for my CardView, it was looking good until moved inside data layout for data binding. Here is how it looked before layout data and data binding:
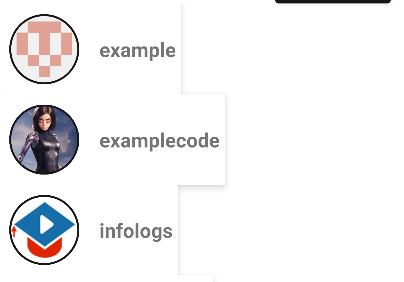
here is how it looked after data layout
here is the xml:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<data>
<variable
name="user"
type="User" />
</data>
<androidx.cardview.widget.CardView
android:usernameOnClick="@{user.username}"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardElevation="6dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="5dp">
--- Some content for avatar view and text ---
</LinearLayout>
</androidx.cardview.widget.CardView>
</layout>
here is the code to use data binding
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): UserViewHolder {
val binding = ItemUserBinding.inflate(LayoutInflater.from(parent.context))
return UserViewHolder(binding)
}
class UserViewHolder(var binding: ItemUserBinding) : RecyclerView.ViewHolder(binding.root) {
fun bind(user:User){
binding.user=user
}
}
Also note that I tried to put CardView inside ConstraintLayout, it fixed the width but not the elevation
CodePudding user response:
I got the answer thanks to Mike M. comment. The problem is fixed by changing the inflate function call to the following
val binding = ItemUserBinding.inflate(LayoutInflater.from(parent.context), parent, false)