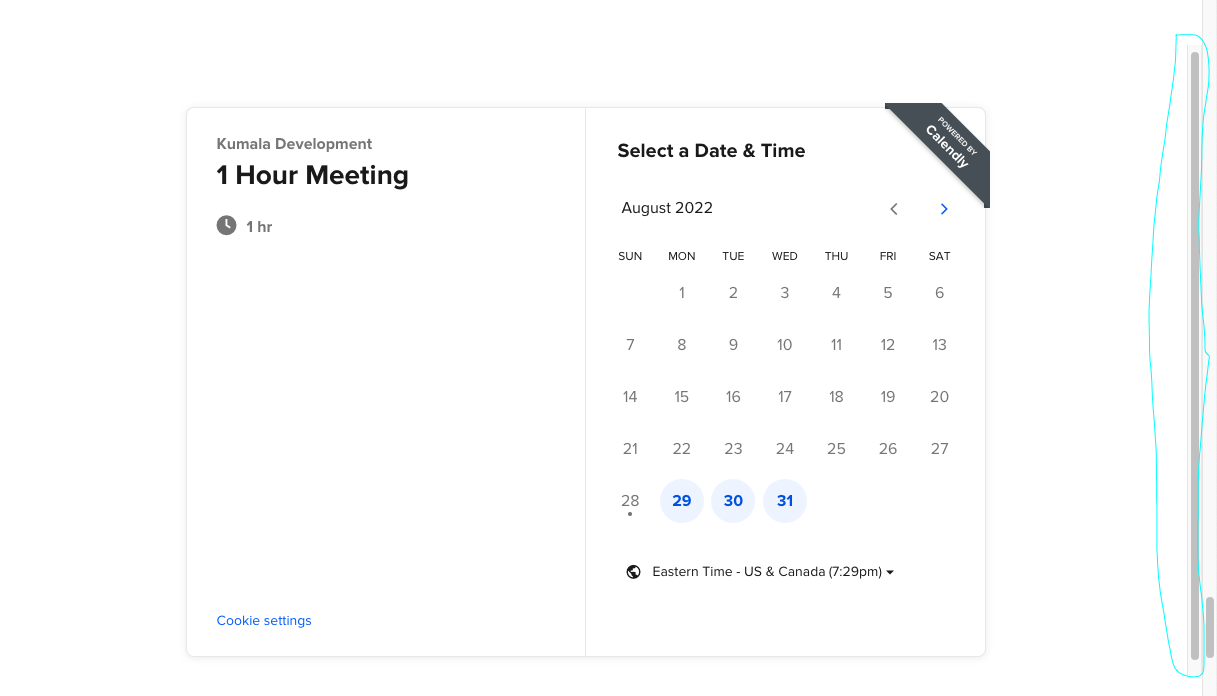
I have embedded a calendly scheduler into my html, css website however it includes its own scroll bar which creates issues for the website functionality. How do I go about removing the scroll bar?
Calendly Embedded Code
<!-- Calendly inline widget begin -->
<div data-url="https://calendly.com/kumaladevelopment/60min" style="min-width:320px;height:630px;"></div>
<script type="text/javascript" src="https://assets.calendly.com/assets/external/widget.js" async></script>
<!-- Calendly inline widget end -->
CodePudding user response:
Change
<div data-url="https://calendly.com/kumaladevelopment/60min" style="min-width:320px;height:630px;"></div>
to
<div data-url="https://calendly.com/kumaladevelopment/60min" style="min-width:320px;height:650px;"></div>
I've tried adding overflow:hidden which doesn't seem to work which is a PITA. Just adding 20px to the height seems to work okay though. You could do a bit of JS to check if the contents were overflowing the div and adjust the height to suit like here