I am trying to put Container color as Stack above circle avatar but the problem is that color go out the circle borer
I have the following code,
IntrinsicWidth(
child: Stack(
alignment: Alignment.bottomCenter,
children: [
const CircleAvatar(
radius: 50,
),
Container(
color: Colors.yellowAccent,
height: 30,
)
],
),
)
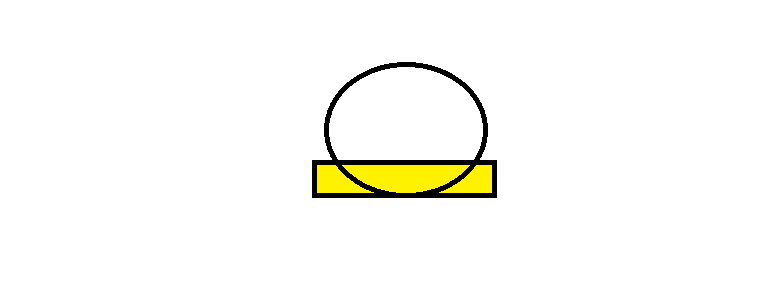
I get the following output
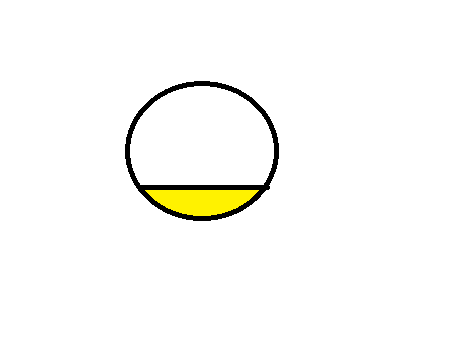
But I need the output looks like following
How Can I prevent my color from expanding to the circle width
thanks
CodePudding user response:
try this:
CircleAvatar(
backgroundColor: Colors.yellow,
radius: 100,
child: Container(
alignment: Alignment.bottomCenter,
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(shape: BoxShape.circle),
child: Container(
height: 40,
width: double.infinity,
color: Colors.red,
),
),
)