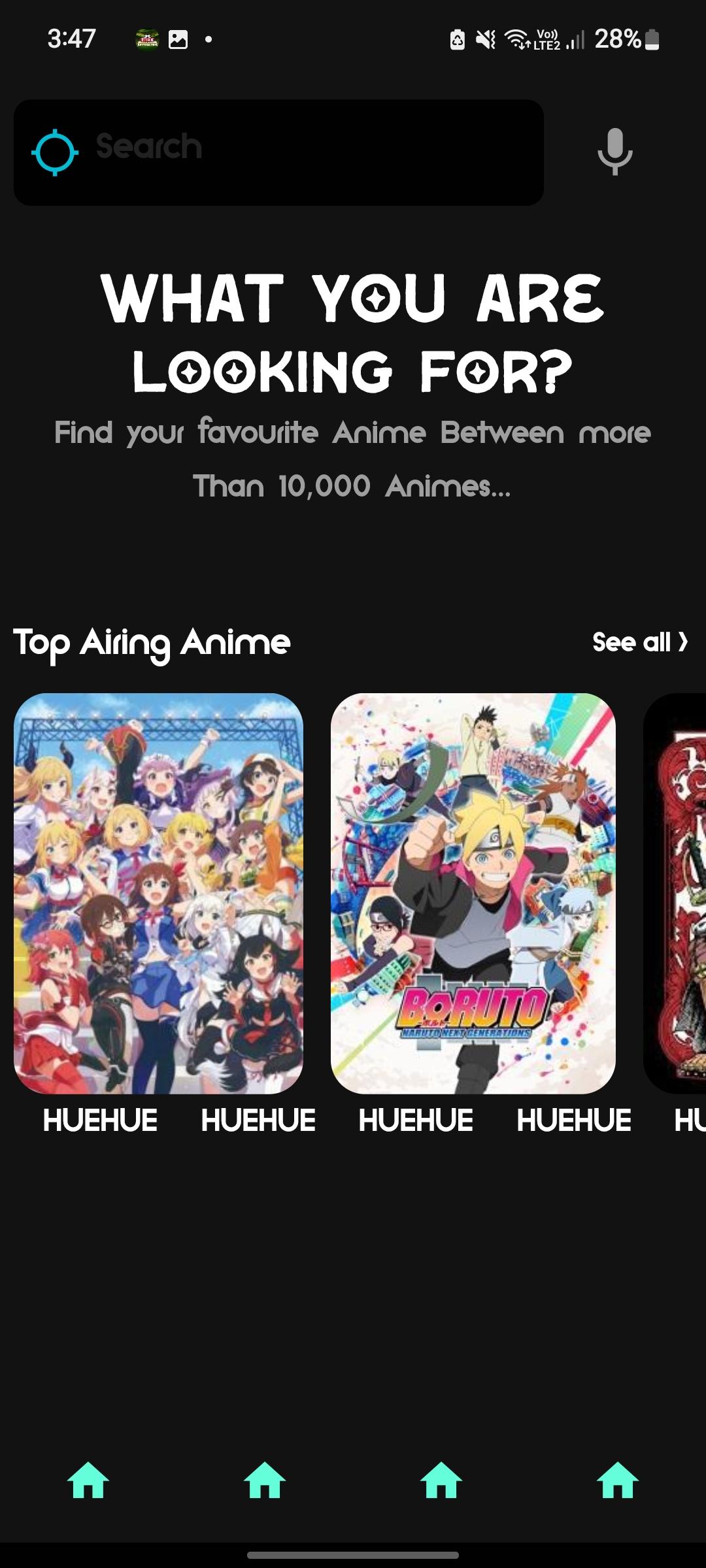
So, I wanted to create a ui in flutter where I have a listView of trending animes and below it are anime names, but I'm confused how to align the names behind it.
SizedBox(
height: 250,
child: ListView(
scrollDirection: Axis.horizontal,
children: [
for (int i = 0; i < top1Wall.length; i )
Padding(
padding: const EdgeInsets.all(8.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(20.0),
child: CachedNetworkImage(
imageUrl: top1Wall[i]['attributes']['src'],
fit: BoxFit.cover,
),
),
),
const SizedBox(height: 10),
],
),
),
SizedBox(
height: 50,
child: ListView(
scrollDirection: Axis.horizontal,
children: [
for (int i = 0; i < top1Wall.length; i )
const Padding(
padding: EdgeInsets.only(left: 25.0),
child: Text("HUEHUE",
style: TextStyle(
fontSize: 17.0,
color: Colors.white,
fontWeight: FontWeight.bold))),
const SizedBox(height: 10),
],
),
),
here is the image for reference 
CodePudding user response:
I think you want this type, you can merge two item with Column widget on ListView
SizedBox(
height: 250 50,
child: ListView(
scrollDirection: Axis.horizontal,
children: [
for (int i = 0; i < top1Wall.length; i )
Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(20.0),
child: CachedNetworkImage(
imageUrl: top1Wall[i]['attributes']['src'],
fit: BoxFit.cover,
),
),
),
const SizedBox(height: 10),
const Padding(
padding: EdgeInsets.only(left: 25.0),
child: Text("HUEHUE",
style: TextStyle(
fontSize: 17.0,
// color: Colors.white,
fontWeight: FontWeight.bold))),
],
),
],
),
),
