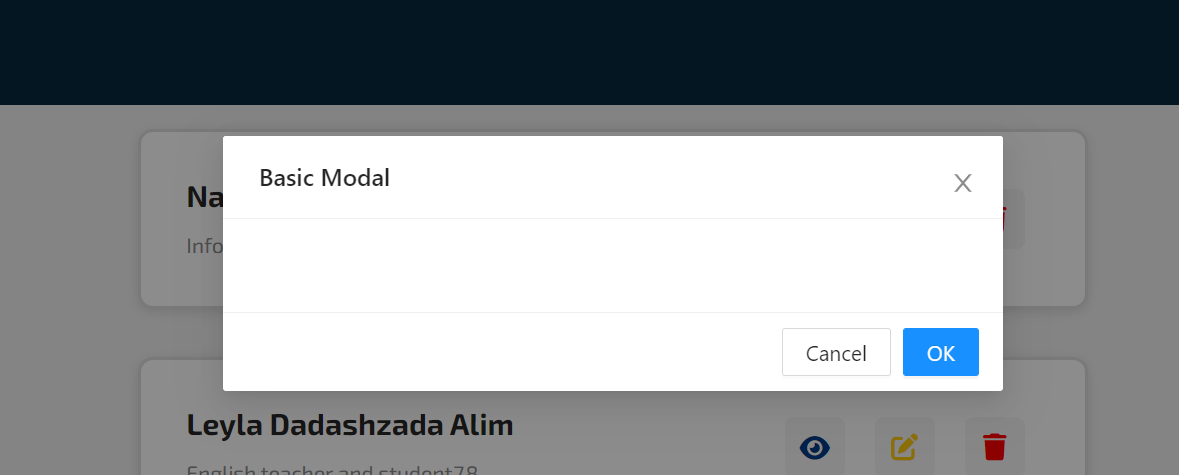
I have compiled a project with context. Crud operations work here without problems. However, there is such a problem that when you click on the info button (eye), the detailed information of that user is not visible in the opened modal. What is the problem
import React, {useState, useEffect} from "react";
import { Modal } from "antd";
import InfoIcon from "../assets/icons/InfoIcon";
import 'antd/dist/antd.css';
import { useContext } from "react";
import { GlobalContext } from "../context/GlobalState";
import { useParams } from "react-router-dom";
const InfoModal = () => {
const { contacts } = useContext(GlobalContext);
const [contactInfo, SetContactInfo] = useState({
id: "",
name: "",
surname: "",
fatherName: "",
specialty: "",
email: "",
gender: "",
test:''
});
const { id } = useParams();
useEffect(() => {
const userId = id;
const contactInfo = contacts.find((user) => user.id === userId);
if (contactInfo) {
SetContactInfo(contactInfo);
}
}, [id, contacts]);
const [isModalVisible, setIsModalVisible] = useState(false);
const showModal = () => {
setIsModalVisible(true);
console.log(contactInfo);
};
const handleOk = () => {
setIsModalVisible(false);
};
const handleCancel = () => {
setIsModalVisible(false);
};
return (
<div>
<div onClick={showModal}>
<InfoIcon></InfoIcon>
</div>
<Modal
title="Basic Modal"
visible={isModalVisible}
onOk={handleOk}
onCancel={handleCancel}
>
<p>{contactInfo.email}</p>
</Modal>
</div>
);
};
export default InfoModal;CodePudding user response:
You get a param from url and you check for strict equality "===", your userId is a string and you try to compare with an integer, you can try this:
const contactInfo = contacts.find((user) => user.id === parseInt(userId));
or
const contactInfo = contacts.find((user) => user.id == userId);