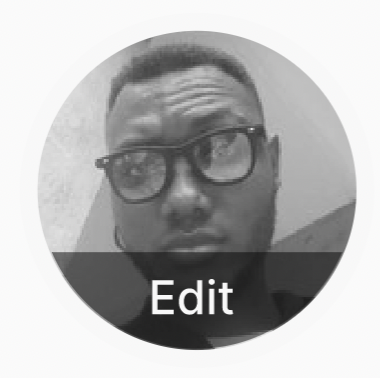
I am trying to create something like this, to add a half overlay circle and add text over it.
I have a full circle with Image, But not sure how to add the Edit part on it.
CodePudding user response:
You can add the edit part using pseudo classes (:before, :after)
:before{
content: 'Edit';
height: ;
width: ;
position: absolute;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, 0.5);
}CodePudding user response:
You aren't really looking for a half circle overlay, you are looking for something like the bottom 45% of the main circle to have an overlay.
Both the photo and the overlay look to me as though they are (semantically) backgrounds so this snippet puts the overlay as a linear gradient image first - it will then come 'in front' of anything following, and then the actual image.
I am assuming that the word 'Edit' is important for the user to know about, so for screen reader users it needs to be in the DOM, not in a pseudo element.
div {
width: 20vmin;
height: 20vmin;
border-radius: 50%;
background-image: linear-gradient(transparent 0 65%, rgba(0, 0, 0, 0.4) 65% 100%), url(https://picsum.photos/id/1015/300/300);
display: flex;
align-items: center;
justify-content: center;
color: white;
position: relative;
}
span {
position: absolute;
top: 70%;
}<div><span>Edit</span></div>Obviously you'll want to adjust the exact positionings to get the look you want.