I am new to development and dont have much idea about this please help me, I am unable to get the code for taking id of the absent student using javascript please help me with it.
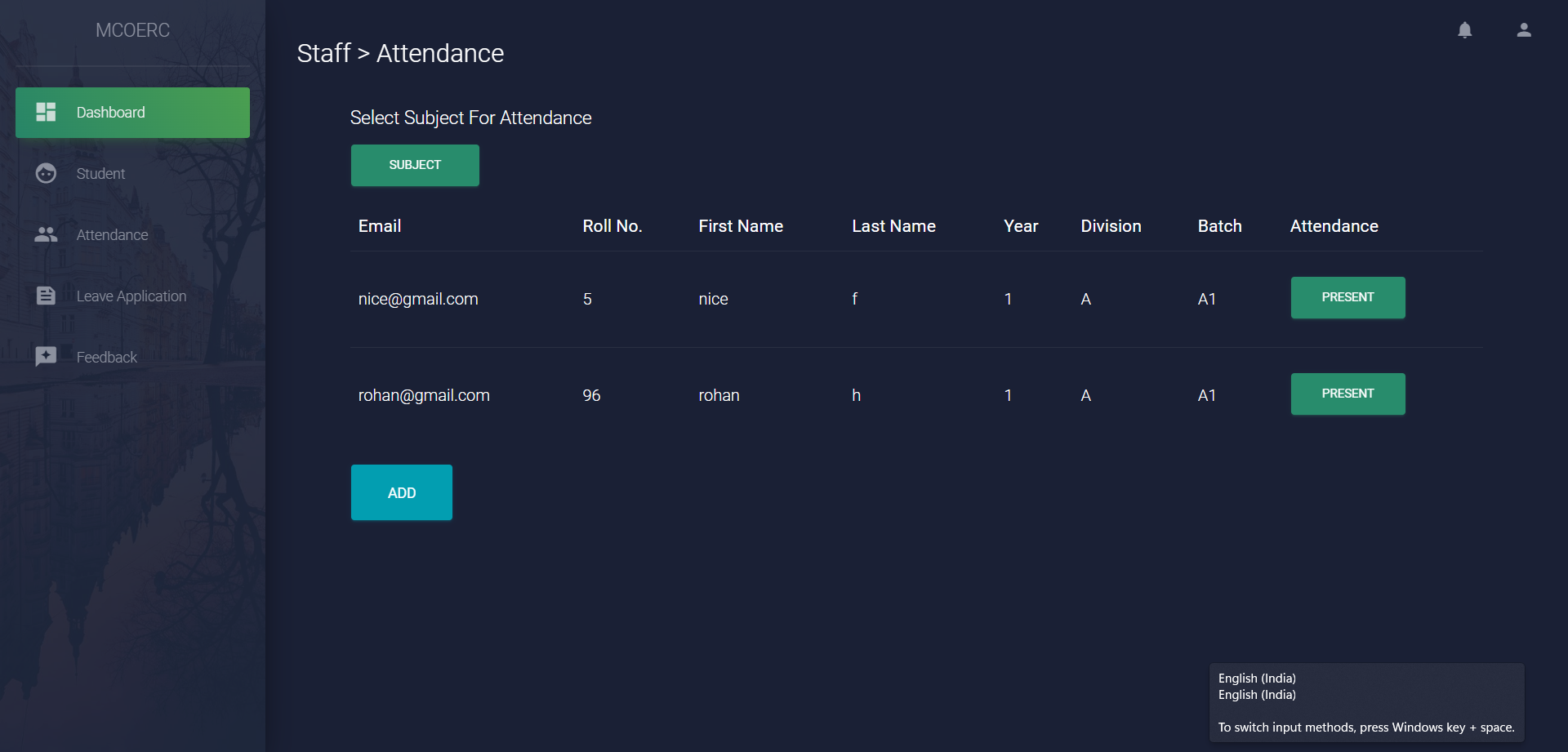
This is my html code where the list of students is displayed, all student by default are present and I if i mark some student as absent all other students should be saved as present and other marked as absent which were selected
HTML code
<div >
<form method="POST" action="takeattendance">
{% csrf_token %}
<div >
<h4 style="color:white;"> Select Subject For Attendance</h4>
<select name="subject">
<option selected disabled="true">Subject</option>
{% for sub in subjects%}
<option value="{{ sub.id }}">{{sub.subject_name}}</option>
{%endfor%}
</select>
</div>
<table >
<thead>
<tr>
<th scope="col" style="color:white;"><b>Email</b></th>
<th scope="col" style="color:white;"><b>Roll No.</b></th>
<th scope="col" style="color:white;"><b>First Name</b></th>
<th scope="col" style="color:white;"><b>Last Name</b></th>
<th scope="col" style="color:white;"><b>Year</b></th>
<th scope="col" style="color:white;"><b>Division</b></th>
<th scope="col" style="color:white;"><b>Batch</b></th>
<th scope="col" style="color:white;"><b>Attendance</b></th>
</tr>
</thead>
<tbody>
{% for student in students %}
{% if user.staff.class_coordinator_of == student.division and user.staff.teacher_of_year == student.year %}
<tr>
<td style="color:white;"><input type="hidden" name="student_name" value="{{student.id}}" >{{student.user}}</td>
<td style="color:white;">{{student.roll_no}}</td>
<td style="color:white;">{{student.user.first_name}}</td>
<td style="color:white;">{{student.user.last_name}}</td>
<td style="color:white;">{{student.year}}</td>
<td style="color:white;">{{student.division}}</td>
<td style="color:white;">{{student.batch}}</td>
<td>
<div >
<select name="status" id="status">
<option selected value="Present">Present</option>
<option value="Absent">Absent</option>
</select>
</div>
</td>
</tr>
{% endif %}
{% endfor %}
</tbody>
</table>
<div >
<button type="submit" >Add</button>
</div>
</form>
</div>
Views.py
def takeattendance(request):
if request.method == "POST":
subject = Subject.objects.get(id=request.POST['subject'])
student = Student.objects.get(id=request.POST['student_name'])
status = request.POST['status']
print(subject)
print(student)
print(status)
attendance = Attendance(subject=subject, student=student, status=status)
attendance.save()
if request.user.is_authenticated and request.user.user_type == 2:
return render(request,'ms/hod/Attendance.html')
if request.user.is_authenticated and request.user.user_type == 3:
return render(request,'ms/staff/Attendance.html')
else:
return HttpResponse("Failed")
else:
return HttpResponse("Failed")
Please help me with it
CodePudding user response:
I've made some changes inside your views.py
def takeattendance(request):
if request.method == "POST":
subject = Subject.objects.get(id=request.POST['subject'])
student_ids = request.POST.getlist('student_name')
status_list = request.POST.getlist('status')
attendance_objs = []
for sid, status in zip(student_ids, status_list):
attendance_objs.append(
Attendance(
subject=subject,
student=Student.objects.get(id=sid),
status=status
)
)
Attendance.objects.bulk_create(
attendance_objs
)
if request.user.is_authenticated and request.user.user_type == 2:
return render(request,'ms/hod/Attendance.html')
if request.user.is_authenticated and request.user.user_type == 3:
return render(request,'ms/staff/Attendance.html')
else:
return HttpResponse("Failed")
else:
return HttpResponse("Failed")
I've taken status as a list of values and I've used zip() to combine two lists student_ids, status_list and then taken sid,status from that.