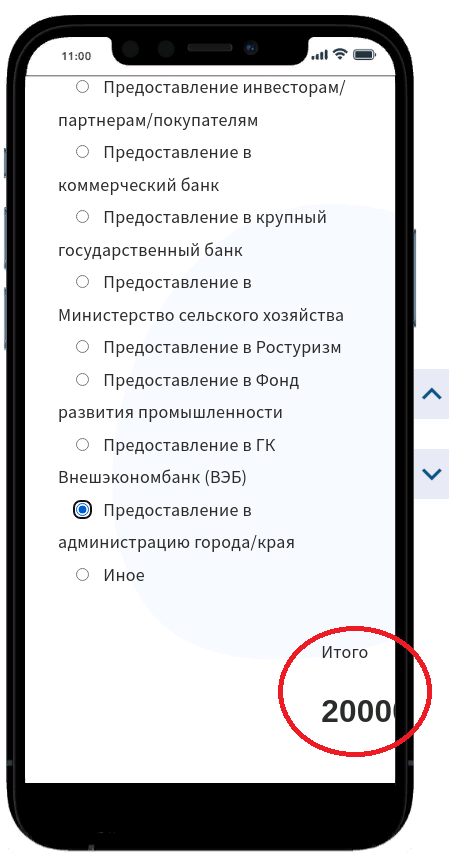
I have this block that calculates the total and I was wondering how I could fix the overflow problem on a mobile version (attachment #1). I am trying to move it to the left side (or at least that it would not go beyond the screen) but I have no clue how to do that.
Thanks a lot in advance!
.ezfc-fixed {
background: #fff0;
position: relative;
}
CodePudding user response:
If you try to make responsive, you should use @media - css query in that case. And If you wanna move, then position relative for parent, position absolute for child and after that use "right" to move. I hope It will help you
CodePudding user response:
Have you tried giving it left or right properties
right: 20px;
This would position it 20px right from the body, so even if you scale down it remains at the same position
for responsive
@media screen and (max-width: 576px) {
.ezfc-fixed {
background: #fff0;
position: relative;
right: 20px;
min-width: max-content;
}}
If I'm correct, that's bootstrap sm's breakpoint