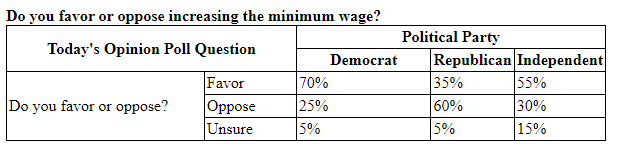
Working on something for school and the "Democrat" column is much wider than the "Republican" and "Independent" columns. I'd like those columns and rows to have equal width if possible, and not sure how to achieve this. I tried using style="width:xx%" and wasn't successful with that. Any help is appreciated!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
width: 600px;
padding: 2px;
word-spacing: 0px;
}
</style>
<body>
<caption><b>Do you favor or oppose increasing the minimum wage?</b></caption>
<table>
<tr>
<th colspan="2" rowspan="2">Today's Opinion Poll Question</th>
<th colspan="3" style="width:100%">Political Party</th>
</tr>
<tr>
<th>Democrat</th>
<th>Republican</th>
<th>Independent</th>
</tr>
<tr>
<td rowspan="3" style="width:50%">Do you favor or oppose?</td>
<td>Favor</td>
<td>70%</td>
<td>35%</td>
<td>55%</td>
</tr>
<tr>
<td>Oppose</td>
<td>25%</td>
<td>60%</td>
<td>30%</td>
</tr>
<tr>
<td style="width:20%">Unsure</td>
<td>5%</td>
<td>5%</td>
<td>15%</td>
</tr>
</table>
</body>
</html>CodePudding user response:
Problem #1
I'd like those columns and rows to have equal width if possible,...
Rows (>tr>) are always equal in width in a <table> so long as the total of colspan are equal for each row. You have succeeded in doing so, so you only need to be concerned with column (<td>/<th>) width.
Problem #2
I have a table with spanned columns and rows, and want to center the last 3 rows
Issues
HTML tables behave differently than other types of elements in that they will automatically conform to the content within each cell (<td>/<th>) and at the same time adjust according to the the width of the <table> element. Setting the width directly to a cell will not work since the table and it's cells are always adjusting to find a balance between it's content and it's dimensions.
Also, it's invalid to have a <caption> outside of a <table>. <caption> (if used) must be the first child of a <table>. In addition, be mindful of multiple selectors such as the following example below which applies not only to <table>, but also to all <th> and <td> as well.
table,
th,
td {
width: 600px;
/* other rulesets */
}
The only reason why you don't have each cell at 600px width is because of how the <table> behaves.
Solution
Problem #1
By default <table> elements are assigned a CSS ruleset: table-layout: auto which is responsible for the behavior previously mentioned. If set to fixed, then each column width can be set directly by applying it to either a <colgroup> or <col> element, or a <th> (or a <td> in the first <tr> if there are no <th>).
In the example below each <col> is assigned a width of 120px via it's class .full (there are 5 columns instead of 6 so 120px x 5 = 600px).
Problem #2
In order to center the last 3 columns apply the following ruleset:
td {
align-text: center;
}
By default <th> is align-text: center so you only need to apply it explicitly to <td>.
Note, the example has been altered to what I believe to be semantically and aesthetically better and isn't a requirement.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Fixed Table Layout Example</title>
</head>
<style>
html {
font: 300 2ch/1.2 "Segoe UI";
}
table {
table-layout: fixed;
min-width: 600px;
margin: 10px auto;
border-collapse: collapse;
}
caption {
margin-bottom: 6px;
font-weight: 900;
font-size: 1.15rem;
letter-spacing: 1.5px;
}
table,
th,
td {
border: 1px solid black;
}
td,
th {
padding: 4px;
}
tbody th {
padding-left: 8px;
text-align: left;
}
td {
text-align: center;
}
.full {
width: 120px;
}
.d {
background: rgba(0, 0, 255, 0.3);
}
.r {
background: rgba(255, 0, 0, 0.3);
}
p {
margin: 4px;
padding: 4px;
border-left: 4px solid #CCC;
font-weight: 700;
font-style: italic;
background: rgba(212, 175, 55, 0.5);
}
.brw th {
font-weight: 600;
}
.opinion {
padding: 12px 0 12px 8px;
border-left: 0;
font-weight: 600;
}
.majority {
font-weight: 600;
}
</style>
<body>
<table>
<caption>Today's Opinion Poll Question</caption>
<colgroup>
<col span="2" >
<col >
<col >
<col >
</colgroup>
<thead>
<tr>
<th colspan="2" rowspan="2" style="padding: 8px 6px; text-align: left">
<p>Do you favor or oppose increasing the minimum wage?</p>
</th>
<th colspan="3" scope="colgroup" style="background: #FFF">Political Party</th>
</tr>
<tr >
<th scope="col">Democrat</th>
<th scope="col">Republican</th>
<th scope="col">Independent</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="3" scope="rowgroup" style="border-right: 0;">Public Opinion</th>
<th scope="row">Favor</th>
<td >70%</td>
<td>35%</td>
<td >55%</td>
</tr>
<tr>
<th scope="row">Oppose</th>
<td>25%</td>
<td >60%</td>
<td>30%</td>
</tr>
<tr>
<th scope="row">Unsure</th>
<td>5%</td>
<td>5%</td>
<td>15%</td>
</tr>
</tbody>
</table>
</body>
</html>CodePudding user response:
Remove the style="width:100%" from the <th colspan="3" style="width:100%">Political Party</th> column. Because width: 100% here means that the width is going to be in inherited from the parent which is in this case is the <tr element and since this cell is supposed to span multiple cells in another row, the Democrat cell is taking an additional space. If you want a fixed width on all cells, you can set on th level in the styles. Hope this helps.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
width: 600px;
padding: 2px;
word-spacing: 0px;
}
</style>
<body>
<caption><b>Do you favor or oppose increasing the minimum wage?</b></caption>
<table>
<tr>
<th colspan="2" rowspan="2">Today's Opinion Poll Question</th>
<th colspan="3">Political Party</th>
</tr>
<tr>
<th>Democrat</th>
<th>Republican</th>
<th>Independent</th>
</tr>
<tr>
<td rowspan="3" style="width:50%">Do you favor or oppose?</td>
<td>Favor</td>
<td>70%</td>
<td>35%</td>
<td>55%</td>
</tr>
<tr>
<td>Oppose</td>
<td>25%</td>
<td>60%</td>
<td>30%</td>
</tr>
<tr>
<td style="width:20%">Unsure</td>
<td>5%</td>
<td>5%</td>
<td>15%</td>
</tr>
</table>
</body>
</html>