How do I align different Text Views that are held in different Layouts in the Recycler View?
The ViewHolder is a constraint layout and I think constraining every View to their corresponding below View would work, but I'm not sure on how to do it.
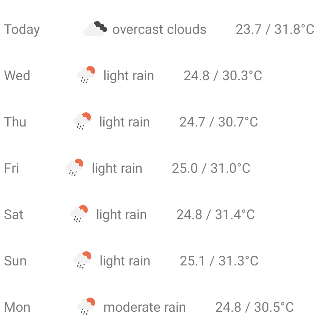
Also check the picture to have more context.
Item Layout XML code:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="6dp"
android:layout_gravity="center">
<TextView
android:id="@ id/dayTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="40dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/weatherDescriptionItemImageView"
app:layout_constraintTop_toTopOf="parent">
</TextView>
<ImageView
android:id="@ id/weatherDescriptionItemImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@id/dayTextView"
app:layout_constraintRight_toLeftOf="@id/weatherDescriptionItemTextView"
app:layout_constraintTop_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent">
</ImageView>
<TextView
android:id="@ id/weatherDescriptionItemTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/weatherDescriptionItemImageView"
app:layout_constraintRight_toLeftOf="@id/minMaxTempItemTextView"
app:layout_constraintTop_toTopOf="parent">
</TextView>
<TextView
android:id="@ id/minMaxTempItemTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="5dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/weatherDescriptionItemTextView"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
</TextView>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
You could use constraint layouts horizontal chains to align all three in to equal size textviews and drawableStart for the Image.
Here is how to achieve this in 3 textviews and horizontal chains.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:padding="8dp"
android:layout_height="wrap_content">
<TextView
android:id="@ id/dayTextView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:maxLines="2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@ id/weatherDescriptionItemTextView"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="@tools:sample/lorem/random">
</TextView>
<TextView
android:maxLines="2"
android:drawablePadding="8dp"
android:drawableStart="@drawable/ic_outline_wb_sunny_24"
android:id="@ id/weatherDescriptionItemTextView"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@ id/minMaxTempItemTextView"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@ id/dayTextView"
app:layout_constraintTop_toTopOf="parent"
tools:text="@tools:sample/lorem/random"
>
</TextView>
<TextView
android:id="@ id/minMaxTempItemTextView"
android:layout_width="0dp"
android:maxLines="2"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@ id/weatherDescriptionItemTextView"
app:layout_constraintTop_toTopOf="parent"
tools:text="@tools:sample/lorem/random"
>
</TextView>
</androidx.constraintlayout.widget.ConstraintLayout>
use of linear layouts weight is discouraged by google due to performance and high cost of nested layouts maintainability.