In my project, I have implemented a questionnaire format page.
One questionnaire has a many parts (1,2,3 ...) and each part has a many questions.
And, the questions have a many selects (Very bad, bad, so-so, good, Very good, etc.).
To implement this page, I chose a nested listview (inside listview, another listview is existed).
This is a sample code that has a same widget tree with mine.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
children: [
const Text('this is text inside 1st column. blue container'),
Column(
children: [
const Text('this is text inside 2nd column. about part title'),
ListView.separated(
shrinkWrap: true,
itemBuilder: (BuildContext firstListViewContext,
int firstListViewIndex) {
return Column(
children: [
const Text(
'this is text inside 1st listview and 3nd column. question title'),
ListView.separated(
shrinkWrap: true,
itemBuilder: (BuildContext context, int index) {
return Text(
'this is text inside 2nd listview and 3nd column, question selector list');
},
separatorBuilder: (BuildContext context, int index) =>
const SizedBox(height: 4),
itemCount: 20,
),
],
);
},
separatorBuilder: (BuildContext context, int index) =>
const SizedBox(height: 4),
itemCount: 1,
),
],
),
Spacer(),
ElevatedButton(
onPressed: () {},
child: Text('this is button inside 1st column.')),
],
),
);
}
}
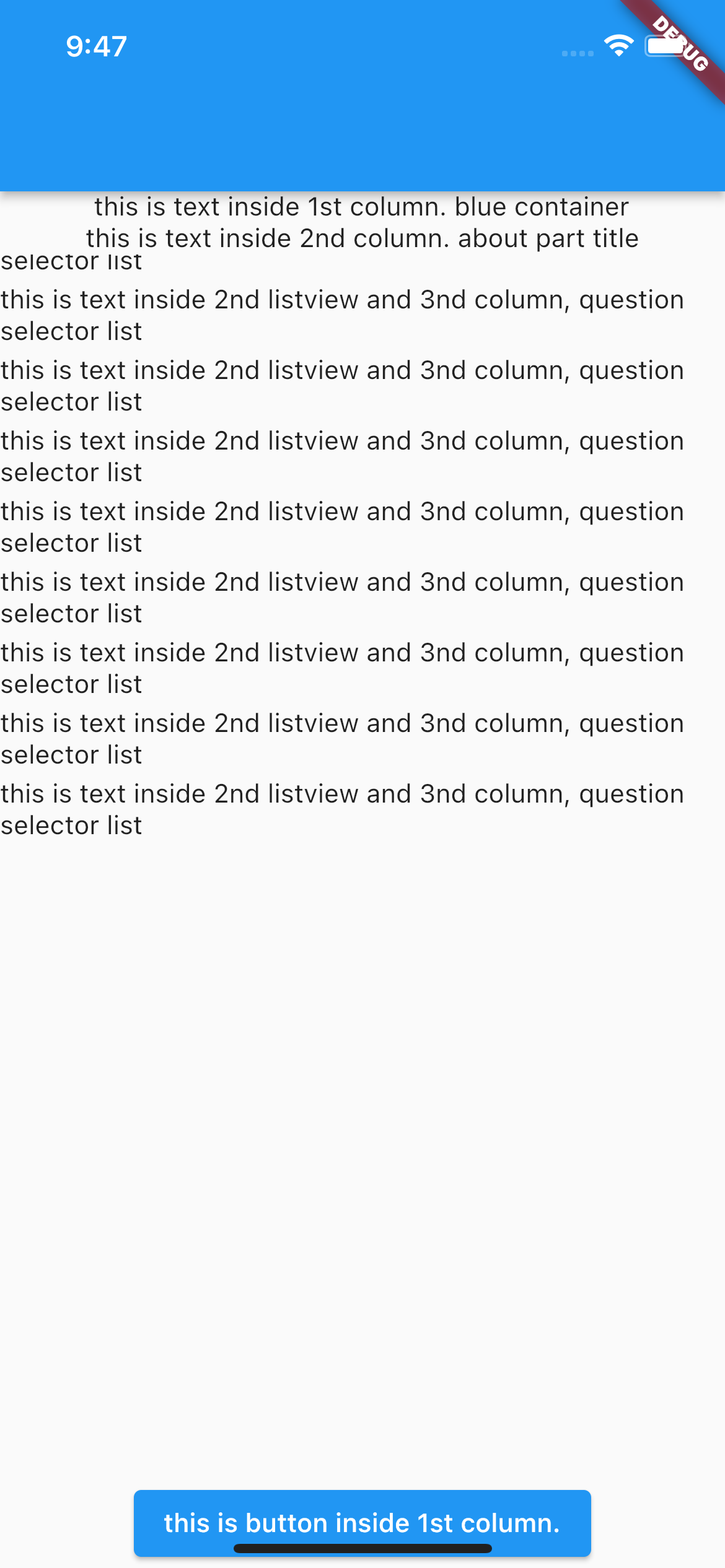
Above code has a overflow problem and the question listview cannot be scrolled...
Is there any way I can get rid of overflows in the code above and scroll down the problem list?
Edit 1.
In my code, only question's listview should be scrollable.
The button should be attached to the bottom of the screen.
CodePudding user response:
Try this:
Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
children: [
const Text('this is text inside 1st column. blue container'),
Expanded(
child: Column(
children: [
const Text('this is text inside 2nd column. about part title'),
Expanded(
child: ListView.separated(
itemBuilder: (BuildContext firstListViewContext,
int firstListViewIndex) {
return Column(
children: [
const Text(
'this is text inside 1st listview and 3nd column. question title'),
ListView.separated(
physics: NeverScrollableScrollPhysics(),// <---- update: add this
shrinkWrap: true,
itemBuilder: (BuildContext context, int index) {
return Text(
'this is text inside 2nd listview and 3nd column, question selector list');
},
separatorBuilder:
(BuildContext context, int index) =>
const SizedBox(height: 4),
itemCount: 20,
),
],
);
},
separatorBuilder: (BuildContext context, int index) =>
const SizedBox(height: 4),
itemCount: 1,
),
),
],
),
),
Spacer(),
ElevatedButton(
onPressed: () {},
child: Text('this is button inside 1st column.')),
],
)