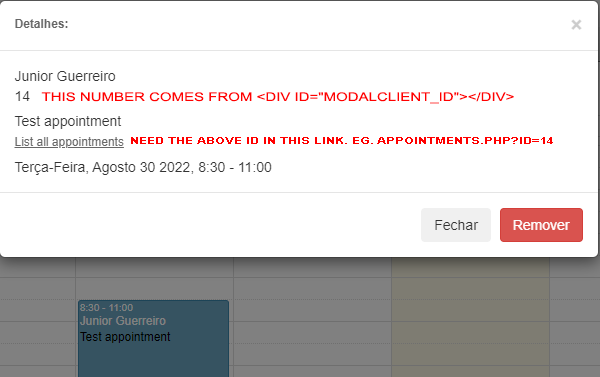
I'm using FullCalendar.io and implemented a few features. When trying to link an existing appointment to its client_id, I don't get the variable in a hyperlink. The variable does appear in the modal div when calling modalclient_id (please see picture), but need it in my hyperlink. Any help is much appreciated!
INDEX.PHP
<div id="calendarModal" >
<div >
<div >
<div >
<button type="button" data-dismiss="modal">×</button>
<h4 >Detalhes:</h4>
</div>
<div id="modalBody" >
<div id="modalTitle" ></div>
<div id="modalclient_id"></div>
<div id="modalStatus" style="margin-top:5px;"></div>
<a id="lnkTarget" href="#">List all appointments</a>
<script type="text/javascript">
var x = "/schedule/list-appointments.php?id=";
var y = $('#modalclient_id').html(); // this gets what's inside <div>here</div>
//var y= $('#modalClientID').val('event.client_id');
//var y = $(this).attr('#client_id');
//var y = $(this).attr('client_id');
//var y= $("#client_id").text();
var result = x y;
$('#lnkTarget').attr('href', result);
});
});
</script>
SCRIPT.JS
$(document).ready(function(){
var calendar = $('#calendar').fullCalendar({
header:{
left: 'prev,next today',
center: 'title',
right: 'agendaWeek,agendaDay'
},
defaultView: 'agendaWeek',
//defaultView: 'agendaDay',
editable: true,
selectable: true,
allDaySlot: false,
events: "index.php?view=1",
eventClick: function(event, jsEvent, view) {
endtime = $.fullCalendar.moment(event.end).format('h:mm');
starttime = $.fullCalendar.moment(event.start).format('dddd, MMMM Do YYYY, h:mm');
var mywhen = starttime ' - ' endtime;
$('#modalTitle').html(event.title);
$('#modalStatus').html(event.status);
$('#modalclient_id').text(event.client_id);
$('#modalWhen').text(mywhen);
$('#eventID').val(event.id);
$('#calendarModal').modal();
},
//header and other values
select: function(start, end, jsEvent) {
endtime = $.fullCalendar.moment(end).format('h:mm');
starttime = $.fullCalendar.moment(start).format('dddd, MMMM Do YYYY, h:mm');
var mywhen = starttime ' - ' endtime;
start = moment(start).format();
end = moment(end).format();
$('#createEventModal #startTime').val(start);
$('#createEventModal #endTime').val(end);
$('#createEventModal #when').text(mywhen);
$('#createEventModal').modal('toggle');
},
eventDrop: function(event, delta){
$.ajax({
url: 'index.php',
data: 'action=update&title=' event.title '&start=' moment(event.start).format() '&end=' moment(event.end).format() '&id=' event.id ,
type: "POST",
success: function(json) {
//alert(json);
}
});
},
eventResize: function(event) {
$.ajax({
url: 'index.php',
data: 'action=update&title=' event.title '&start=' moment(event.start).format() '&end=' moment(event.end).format() '&id=' event.id,
type: "POST",
success: function(json) {
//alert(json);
}
});
}
});
$('#submitButton').on('click', function(e){
// We don't want this to act as a link so cancel the link action
e.preventDefault();
doSubmit();
});
$('#deleteButton').on('click', function(e){
// We don't want this to act as a link so cancel the link action
e.preventDefault();
doDelete();
});
function doDelete(){
$("#calendarModal").modal('hide');
var eventID = $('#eventID').val();
$.ajax({
url: 'index.php',
data: 'action=delete&id=' eventID,
type: "POST",
success: function(json) {
if(json == 1)
$("#calendar").fullCalendar('removeEvents',eventID);
else
return false;
}
});
}
function doSubmit(){
$("#createEventModal").modal('hide');
var title = $('#title').val();
var startTime = $('#startTime').val();
var endTime = $('#endTime').val();
var status = $('#status').val(); /// added.
var client_id = $('#client_id').val(); /// added.
var active = $('#active').val(); /// added.
var added_user = $('#added_user').val(); /// added.
$.ajax({
url: 'index.php',
data: 'action=add&title=' title '&start=' startTime '&end=' endTime '&status=' status '&client_id=' client_id '&active=' active '&added_user=' added_user, //added
type: "POST",
success: function(json) {
$("#calendar").fullCalendar('renderEvent',
{
id: json.id,
title: title,
start: startTime,
end: endTime,
status: status,
client_id: client_id,
active: active,
added_user: added_user
},
true);
}
});
}
});
CodePudding user response:
The JS code in your first snippet is executed before the data is updated by clicking your calendar. You need to remove that logic and update the href of #lnkTarget within the eventClick handler:
eventClick: function(event, jsEvent, view) {
let endtime = $.fullCalendar.moment(event.end).format('h:mm');
let starttime = $.fullCalendar.moment(event.start).format('dddd, MMMM Do YYYY, h:mm');
let mywhen = starttime ' - ' endtime;
$('#modalTitle').html(event.title);
$('#modalStatus').html(event.status);
$('#modalclient_id').text(event.client_id);
$('#modalWhen').text(mywhen);
$('#eventID').val(event.id);
$('#calendarModal').modal();
$('#lnkTarget').prop('href', '/schedule/list-appointments.php?id=' event.client_id // add this line
},
});