I am stuck to the task with pos application billings page I and to append object array images only to HTML table row but I have an issue with this part please give some solution.
var food={
data:[
{
"SNO" :1,
"ItemName":"cofee Black",
"Price":"$13.50",
"Purchased": 44,
"Sold":14,
"InStock" :30,
"Type":"Drinks",
"Status":"Available",
"Image":"image/img1.jpg",
},
{
"SNO" :2,
"ItemName":"Tea Black",
"Price":"$11.50",
"Purchased": 91,
"Sold":27,
"InStock" :64,
"Type":"Drinks",
"Status":"Available",
"Image":"image/img1.jpg",
},
this is my array file I want to append image data only to the HTML table row
var cart=JSON.parse(localStorage.getItem('food'));
console.log(cart);
buildTable(cart)
function buildTable(data){
var table=document.getElementById('myTable')
for(var i=0;i<data.length;i ){
var row=`<tr>
<td><img src = '${data[i].Image}'></td>
</tr>`
table.innerHTML = row
}
}
this is my jquery code please give tips guys to help the task.
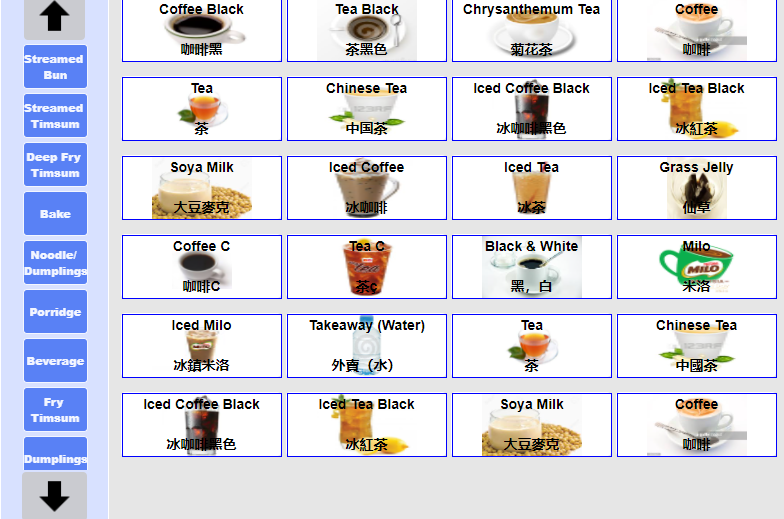
The exact output was like this picture.

CodePudding user response:
You need the array called data inside food. Also you need correct JSON - I removed some trailing commas
You can simplify the loop using a map too - that is faster since you avoid multiple appends
Your code cannot give you the "exact output" since you have one image per table row. I suggest you use divs and CSS grids.
const wrapper = document.getElementById('wrapper')
const buildTable = data => data.map((item) => `<div style="background-image:url(${item.Image})">${item.ItemName}</div>`).join("");
const food = JSON.parse(jsonStr || `{"data":[]}`); // avoids errors if localStorage is empty
let cart = food.data;
wrapper.innerHTML = buildTable(cart);
//console.log(cart);#wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}
#wrapper div {
height: 100px;
background-size: 150px;
background-repeat: no-repeat;
border: 1px solid blue;
padding: 10px;
color: teal;
margin: 10px;
}<div id="wrapper"></div>
<script>
let jsonStr = `{ "data": [{ "SNO": 1, "ItemName": "Coffee Black", "Price": "$13.50", "Purchased": 44, "Sold": 14, "InStock": 30, "Type": "Drinks", "Status": "Available", "Image": "https://media.istockphoto.com/photos/foil-pouch-with-zipper-and-plastic-coffee-bag-packaging-isolated-on-picture-id1224085374?k=20&m=1224085374&s=612x612&w=0&h=H0Nf0JLe2zLrfW_4ZC4hxa5QordtJwFGmBcPbtw-ELo=" }, { "SNO": 2, "ItemName": "Tea Black", "Price": "$11.50", "Purchased": 91, "Sold": 27, "InStock": 64, "Type": "Drinks", "Status": "Available", "Image": "https://media.istockphoto.com/photos/teabag-picture-id182914582?k=20&m=182914582&s=612x612&w=0&h=5w_2693DRgtE67EWV7rQeiy62-UU21Yy6I-HFTB8hGk=" },{ "SNO": 1, "ItemName": "Coffee Black", "Price": "$13.50", "Purchased": 44, "Sold": 14, "InStock": 30, "Type": "Drinks", "Status": "Available", "Image": "https://media.istockphoto.com/photos/foil-pouch-with-zipper-and-plastic-coffee-bag-packaging-isolated-on-picture-id1224085374?k=20&m=1224085374&s=612x612&w=0&h=H0Nf0JLe2zLrfW_4ZC4hxa5QordtJwFGmBcPbtw-ELo=" }, { "SNO": 2, "ItemName": "Tea Black", "Price": "$11.50", "Purchased": 91, "Sold": 27, "InStock": 64, "Type": "Drinks", "Status": "Available", "Image": "https://media.istockphoto.com/photos/teabag-picture-id182914582?k=20&m=182914582&s=612x612&w=0&h=5w_2693DRgtE67EWV7rQeiy62-UU21Yy6I-HFTB8hGk=" } ,{ "SNO": 1, "ItemName": "Coffee Black", "Price": "$13.50", "Purchased": 44, "Sold": 14, "InStock": 30, "Type": "Drinks", "Status": "Available", "Image": "https://media.istockphoto.com/photos/foil-pouch-with-zipper-and-plastic-coffee-bag-packaging-isolated-on-picture-id1224085374?k=20&m=1224085374&s=612x612&w=0&h=H0Nf0JLe2zLrfW_4ZC4hxa5QordtJwFGmBcPbtw-ELo=" }, { "SNO": 2, "ItemName": "Tea Black", "Price": "$11.50", "Purchased": 91, "Sold": 27, "InStock": 64, "Type": "Drinks", "Status": "Available", "Image": "https://media.istockphoto.com/photos/teabag-picture-id182914582?k=20&m=182914582&s=612x612&w=0&h=5w_2693DRgtE67EWV7rQeiy62-UU21Yy6I-HFTB8hGk=" } ] }`;</script>CodePudding user response:
Your data is to be found under the data property of cart.
So, you need to call buildTable(cart.data).
The buildTable() is problematic too, as it will add single-column rows to your table. Using .innerHTML in a loop should also be avoided, as it necessitates repeated parsing and rebuilding of DOM elements. Instead you should assemble the whole HTML-string first (in the loop) and then add it once to the table.
