Why my FlatList is until bottom? that list suppose that just cover 100px of height at the top, the list is covering whole screen, how can i solve that?
const DATA = [
{
id: 'bd7acbea-c1b1-46c2-aed5-3ad53abb28ba',
title: 'First Item',
},
{
id: '3ac68afc-c605-48d3-a4f8-fbd91aa97f63',
title: 'Second Item',
},
{
id: '58694a0f-3da1-471f-bd96-145571e29d72',
title: 'Third Item',
},
]
const LeftContent = props => <Avatar.Icon {...props} icon="folder" />
const Item = ({ title }) => (
<Card style={{
height: 70
}}>
<Card.Title title="Card Title" subtitle="Card Subtitle" left={LeftContent} />
</Card>
)
const renderItem = ({ item }) => (
<Item title={item.title} />
)
return (
<SafeAreaView style={{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
}}>
<FlatList
horizontal
data={DATA}
renderItem={renderItem}
keyExtractor={item => item.id}
/>
<FAB
icon="plus"
style={styles.fab}
onPress={() => console.log('Pressed')}
/>
</SafeAreaView>
)
i need these styles for my button at the bottom, i knew that those styles it generating the wrong. there is a way to solve it?
const styles = StyleSheet.create({
fab: {
position: 'absolute',
margin: 16,
right: 25,
bottom: 100,
},
})
CodePudding user response:
Try wrapping FlatList in a View Tag and then apply 100px height to that view.
OR
Add the following styling to flatlist
flatList: {
height: 100,
flexGrow: 0
}
CodePudding user response:
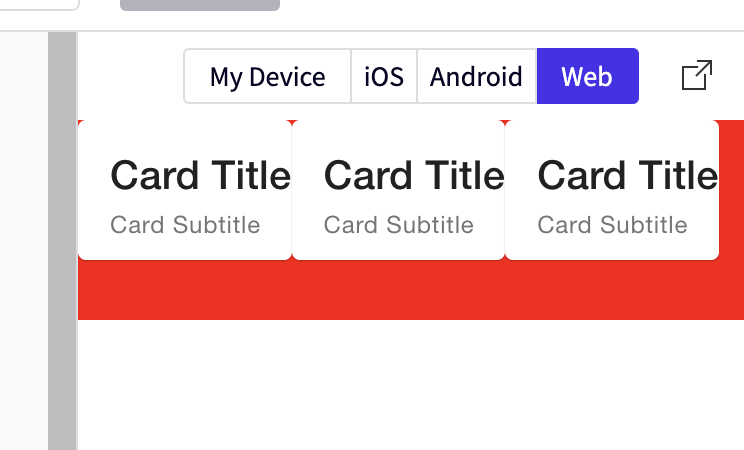
Hey you can check this snack:
import * as React from 'react';
import { Text, View, StyleSheet ,SafeAreaView,FlatList } from 'react-native';
// or any pure javascript modules available in npm
import { Card } from 'react-native-paper';
export default function App() {
const DATA = [
{
id: 'bd7acbea-c1b1-46c2-aed5-3ad53abb28ba',
title: 'First Item',
},
{
id: '3ac68afc-c605-48d3-a4f8-fbd91aa97f63',
title: 'Second Item',
},
{
id: '58694a0f-3da1-471f-bd96-145571e29d72',
title: 'Third Item',
},
]
// const LeftContent = props => <Avatar.Icon {...props} icon="folder" />
const Item = ({ title }) => (
<Card style={{
height: 70
}}>
<Card.Title title="Card Title" subtitle="Card Subtitle" />
</Card>
)
const renderItem = ({ item }) => (
<Item title={item.title} />
)
return (
<SafeAreaView style={{
flex: 1,
}}>
<FlatList
style={{backgroundColor:'red',flexGrow:0,height:100}}
horizontal
data={DATA}
renderItem={renderItem}
keyExtractor={item => item.id}
/>
</SafeAreaView>
)
}