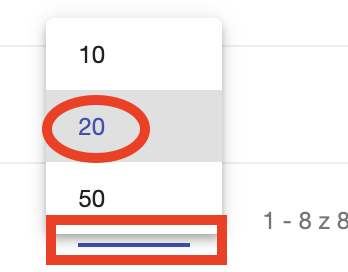
I am trying to style my table with pagination in Angular and override the default colors, but I haven't been able to figure it out. I tried to play with it in the Chrome Developer tools and tried to apply a few styles, but without any result.
// 1. Option
.mat-form-field.mat-focused .mat-form-field-ripple {
background-color: red !important;
color: red !important;
}
.mat-form-field-appearance-legacy .mat-form-field-underline {
background-color: red !important;
color: red !important;
}
// 2. Option
mat-focused .mat-form-field-label { color: red !important; }
.mat-focused .mat-form-field-underline .mat-form-field-ripple { background: red !important; }
// 3. Option - This at least changed the color of the option, but not active/selected option
::ng-deep .mat-select-value {
color: red !important;
}
Thanks a lot for your help!
CodePudding user response:
You have to access the right selectors (class-names) and force your new styles by penetrating default material colors for the background of the .mat-select-panel .mat-option.mat-selected and .mat-form-field-ripple by prefixing the respective class names with ::ng-deep. Although you attempt to use it above but you are not accessing the correct DOM elements you wish to force change.
Putting this theoretical concepts in actions you need to add these css specs to your component's style-sheet.
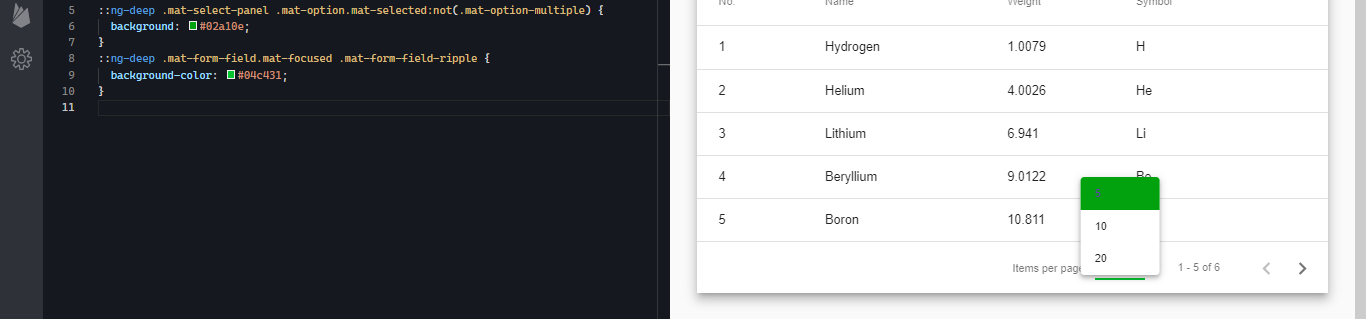
::ng-deep .mat-select-panel .mat-option.mat-selected:not(.mat-option-multiple) {
background: #02a10e;
}
::ng-deep .mat-form-field.mat-focused .mat-form-field-ripple {
background-color: #04c431;
}
Here is a screenshot of what you desire to achieve:

And here is a stackblitz link to a playground to see this in action If you wish to have an additional change, please mark it in a comment. If this helps you achieve what you want do not forget to mark it as an acceptable answer and upvote it.