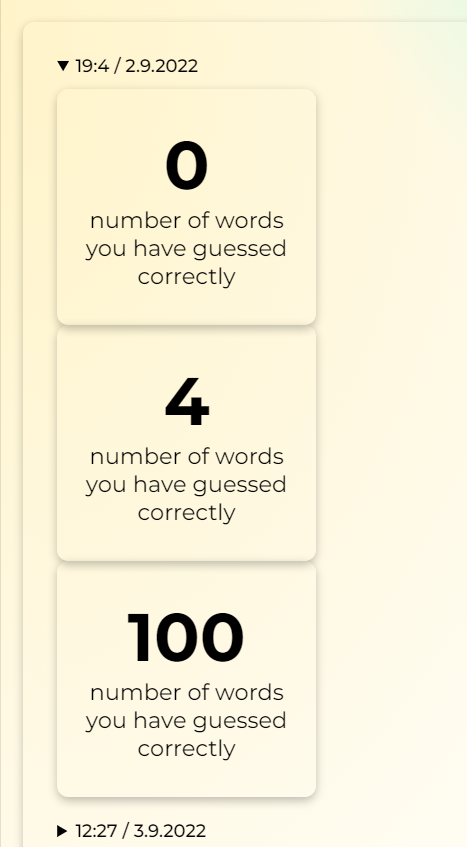
My current UI with styles
I need those divs to be in a row with a gap. display: flex has no effect on details
.block_desc {
display: flex;
flex-direction: column;
width: 200px;
min-height: 180px;
padding: 15px;
border-radius: 10px;
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
align-items: center;
justify-content: center;
}
.block_desc_count {
font-size: 60px;
font-weight: 700;
}
.block_desc__desc {
text-align: center;
}
details {
display: flex;
gap: 10px;
}<details open="">
<div ><span >0</span>
<p >number of words you have guessed correctly</p>
</div>
<div ><span >4</span>
<p >number of words you have guessed correctly</p>
</div>
<div ><span >100</span>
<p >number of words you have guessed correctly</p>
</div>
<summary>19:4 / 2.9.2022</summary>
</details>CodePudding user response:
You need to wrap the cards with a div and style that as display: flex. Widgets such as details don't behave like div elements.
.block_desc {
display: flex;
flex-direction: column;
width: 200px;
min-height: 180px;
padding: 15px;
border-radius: 10px;
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
align-items: center;
justify-content: center;
}
block_desc_count {
font-size: 60px;
font-weight: 700;
}
block_desc__desc {
text-align: center;
}
details .container {
display: flex;
gap: 10px;
}<details open="">
<summary>19:4 / 2.9.2022</summary>
<div >
<div ><span >0</span>
<p >number of words you have guessed correctly</p>
</div>
<div ><span >4</span>
<p >number of words you have guessed correctly</p>
</div>
<div ><span >100</span>
<p >number of words you have guessed correctly</p>
</div>
</div>CodePudding user response:
detail goes along with summary which is messed up with your div elements.
You can wrap your div elements into another div as a container and apply a flexbox on that container element instead.
.block_container {
margin-top: 10px; /*Create a top gap*/
display: flex;
gap: 10px; /*Gap for flex items*/
}
.block_desc {
display: flex;
flex-direction: column;
width: 200px;
min-height: 180px;
padding: 15px;
border-radius: 10px;
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
align-items: center;
justify-content: center;
}
.block_desc_count {
font-size: 60px;
font-weight: 700;
}
.block_desc_desc {
text-align: center;
}
.block_container {
margin-top: 10px;
display: flex;
gap: 10px;
}<details open="">
<div >
<div ><span >0</span>
<p >number of words you have guessed correctly</p>
</div>
<div ><span >4</span>
<p >number of words you have guessed correctly</p>
</div>
<div ><span >100</span>
<p >number of words you have guessed correctly</p>
</div>
</div>
<summary>19:4 / 2.9.2022</summary>
</details>