I'm using flexbox to align 2 images horizontally, however, I want a 3rd item (string inside a paragraph) to align vertically underneath 1 of the images.
The 3rd item (Week-by-Week Predictor) should go underneath the first image.
.flexbox-container {
display: flex;
}
.flexbox-item {
justify-content: center;
width: 25%;
margin-left: 5%;
margin-right: 5%;
border: 3px yellow inset;
}
.flexbox-item-1 {
flex-direction: column;
vertical-align: middle;
}
img {
width: 80%;
}<div >
<div > <img src="junk\Dark Pink Morning
Routine Tutorial YouTube Thumbnail (1).png" alt=""> </div>
<p >Week-by-Week Predictor</p>
<div > <img src="junk\Dark Pink Morning
Routine Tutorial YouTube Thumbnail (2).png" alt=""> <p>Season Predictor</p>
</div>
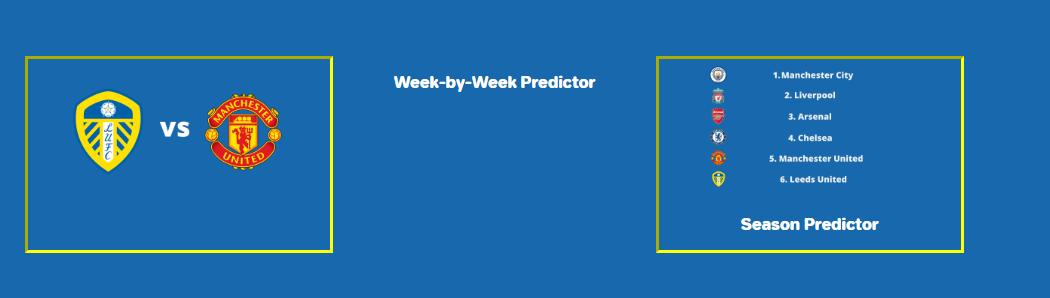
</div>I cannot put the paragraph inside the "flexbox-item flexbox-item-1" div otherwise it results as seen in the image on the right. So I would like to align the text underneath the div. Please can someone help me.
CodePudding user response:
Give a try with display:grid.
.flexbox-container {
display: grid;
grid-template-columns: 25% 25%;
justify-content: center;
gap:5%; /* according to your need */
}
Remove or make the width 100% of '.flexbox-item'
.flexbox-item {
width: 100%;
}
Add order to the 3rd item
p.flexbox-item-1 {order:1}
Let me know if it works or not.
CodePudding user response:
<div >
<div >
<div ><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/b6/Image_created_with_a_mobile_phone.png/800px-Image_created_with_a_mobile_phone.png" alt=""> </div>
<p >Week-by-Week Predictor</p>
</div>
<div > <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/b6/Image_created_with_a_mobile_phone.png/800px-Image_created_with_a_mobile_phone.png" alt=""> <p>Season Predictor</p>
</div>
</div>
And the updated CSS:
.flexbox-container {
display: flex;
align-items: center;
justify-content: center;
}
.flexbox-item {
justify-content: center;
width: 25%;
margin-left: 5%;
margin-right: 5%;
border: 3px yellow inset;
}
.left-flex{
width: 50%;
display:flex;
flex-direction: column;
align-items: center;
margin-left: 5%;
margin-right: 5%;
}
.right-flex{
width: 50%;
}
img {
width: 80%;
}