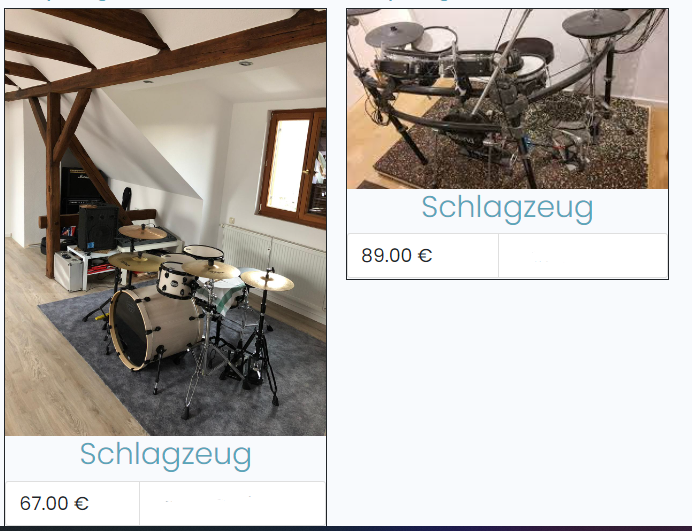
In my application I let the user upload images. They are all displayed in a grid system. But because of there different aspect ratio it´s of course not possible that they have the same size. Are there any possibilities although the images aren´t the same size but let the parent-div be the same size for all projects. Thanks
here is my template
<div >
<div >
{% for project in projects %}
<div >
<div >
<img src="{{project.featured_images.url}}" alt="Card image cap">
<h5 >{{project.title}}</h5>
</a>
<ul >
<li >{{project.price}} €</li>
<li >{{project.location}}</li>
</ul>
</div>
</div>
{% endfor %}
</div>
</div>
CodePudding user response:
You can simply add a little bit of CSS. Add a certain height of the image (card-img-top) and add "object-fit: contain". like this:
.card-img-top{
height:300px;
object-fit: contain;}
if you want that the image always start from top and not from center use "object-position:top".
.card-img-top{
height:300px;
object-fit: contain;
object-position: top;}