
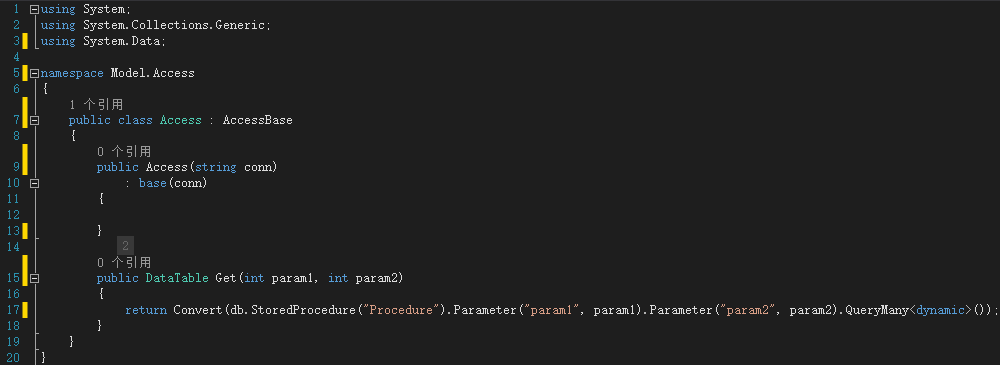
Call:

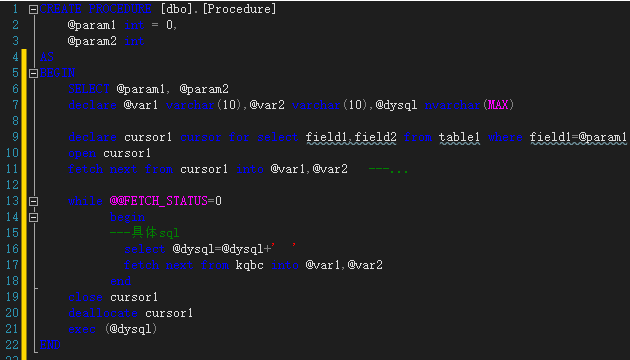
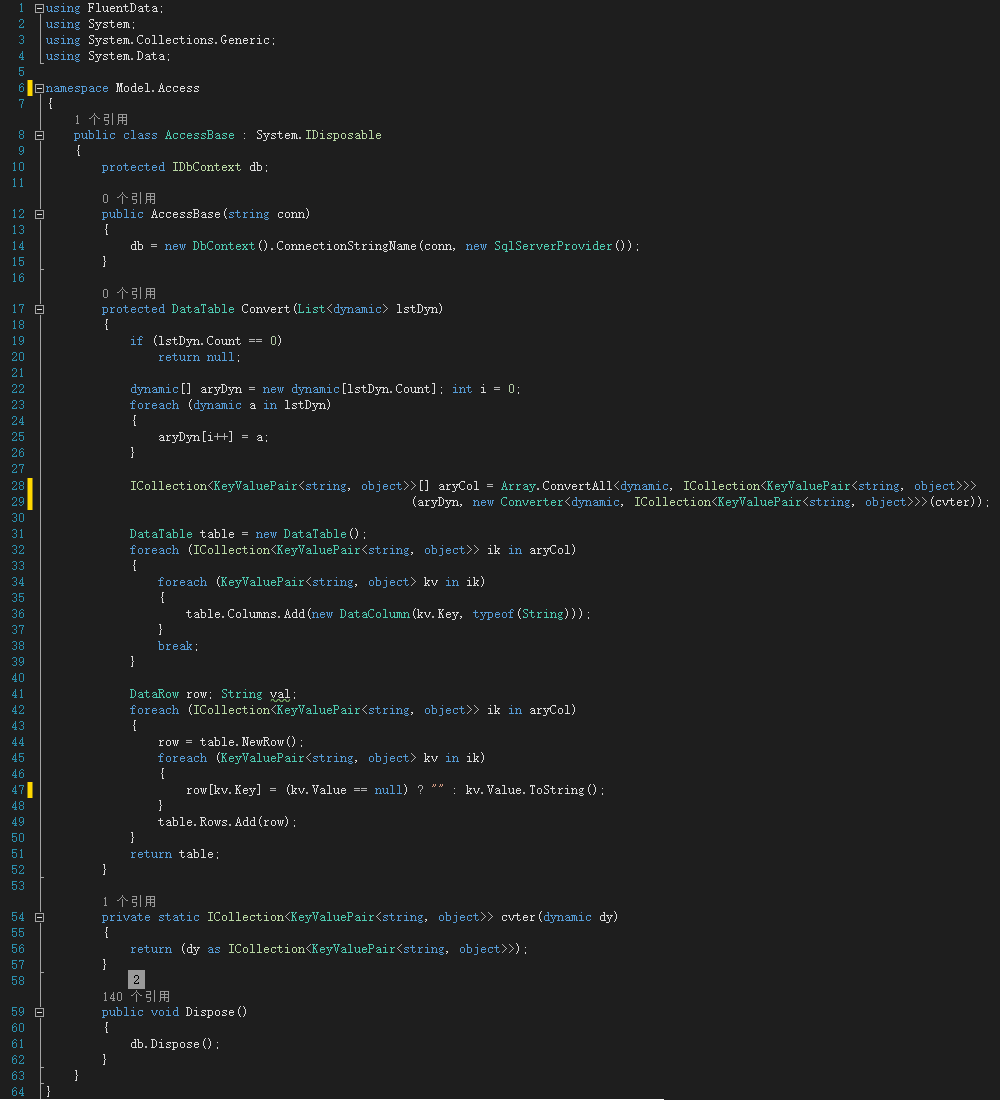
The core code (transforms the dynamic type of FluentData DataTable) :

CodePudding user response:
Have an egg?And then what?
CodePudding user response:
Decoupling the data layer and presentation layer,CodePudding user response:
Dynamic the recent 2 years using, cut both ways, people think this is for lazy people and new {PropteryName=PropertyValue}CodePudding user response:
DynamicSQL the result of a query set the number of columns is not fixed, so this is very useful, don't understand, please do not speak,