I try to compare two data values . one value get from database by ajax jquery call
function marketbuyshow(){
$.ajax({
type: "GET",
url: "/showmarketbuydata",
dataType: "json",
success: function (response) {
$("#balance").html("");
$.each(response.balancedata,function(key,item){
$('#balance').append('<span>' item.mybalance '</span>');
});
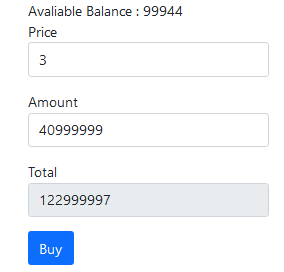
other one get from input value. I have this form for data input , price / amount / total input
<form>
<div > </div>
<div >Avaliable Balance : <span id="balance"></span></div>
<div >
<label for="">Price</label>
<input type="text" id="price" required />
</div>
<div >
<label for="">Amount</label>
<input type="text" id="amount" required />
</div>
<div >
<label for="">Total</label>
<input type="text" id="total" required readonly />
</div>
<button type="submit" id="btnn" >Buy</button>
</form>
if total value greater than avaliable balance I want to disable buy button by jquery as follow but this balance value not work. Although show data in frontend, it pass with empty string and cannot compare in real time.
let balan = $('#balance').val();
console.log(balan);
let total = $('#total').val();
console.log(total);
if(total >balan){
console.log($('#total').val());
$("#btnn").attr("disabled", true);
}else{
// console.log("total is less than ");
$("#btnn").attr("disabled", false);
}
How can I get balance value in realtime and can compare whenever total values get in inputform . How can I do this . Please someone help me.
CodePudding user response:
General idea of solution:
For real time you might consider using Socket.io (HTML version). This way you will create a direct, two-way connection with your Server. This way you can push the new value to the client whenever it changes in the backend. Anytime you write in the input, you could in the onChange compare the user input with the current value pushed by Socke.io, which will constantly update in real time.
Why do I recommend Socket.io?
Forgive me, I took apart your entire code and I am aware of that, however, I wanted to make you aware of a slightly different handling of the problem. Socket.io is a clean solution in that the server contacts you only when that value actually changes and so client-side you don't need long polling or anything like that.
CodePudding user response:
Span won't have a val(). If you want to use val(), make it a readonly input. You could also use .text() to get what's in the span.
CodePudding user response:
Here's an example of getting the span contents:
https://jsfiddle.net/642s8nau/2/
<form>
<div > </div>
<div >Avaliable Balance : <span id="balance">1000</span></div>
<div >Another Value : <span id="anotherValue">500</span></div>
<button type="button" id="getValues" >Compare Values</button>
</form>
$(document).on("click", "#getValues", function (event) {
alert(Number($("#balance").text()) > Number($("#anotherValue").text()));
});