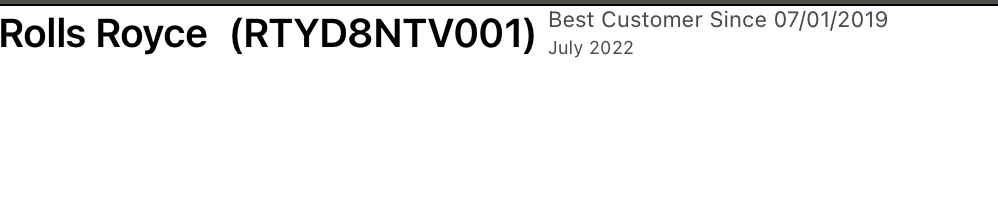
I want to place the dateInfo stack view underneath the userInfoStack view. This is what it currently looks like  . How can I put the stack view underneath ?I tried adjusting the distribution, but it doesn't solve the problem. Thank you for the help; I am trying to create a banner that can be reused on different part in a UI.
. How can I put the stack view underneath ?I tried adjusting the distribution, but it doesn't solve the problem. Thank you for the help; I am trying to create a banner that can be reused on different part in a UI.
class UserCell: UIView {
var rootStack = UIStackView()
var userInfoStackView = UIStackView()
var dateInfoStackView = UIStackView()
var nameLabel = UILabel()
var compCode = UILabel()
var captionLabel = UILabel()
var dateLabel2 = UILabel()
override init(frame: CGRect) {
super.init(frame: frame)
backgroundColor = .white
setUPViews()
addComponents()
layoutComponents()
}
private func setUPViews(){
rootStack = UIStackView()
rootStack.translatesAutoresizingMaskIntoConstraints = false
rootStack.alignment = .center
rootStack.distribution = .fillEqually
rootStack.spacing = 5
userInfoStackView = UIStackView()
userInfoStackView.axis = .horizontal
userInfoStackView.spacing = 10
dateInfoStackView = UIStackView()
dateInfoStackView.axis = .vertical
dateInfoStackView.spacing = 2
nameLabel = UILabel()
nameLabel.font = UIFont.boldSystemFont(ofSize: 20)
nameLabel.text = "Rolls Royce"
compCode = UILabel()
compCode.font = UIFont.boldSystemFont(ofSize:20)
compCode.text = "(RTYD8NTV001)"
captionLabel = UILabel()
captionLabel.font = UIFont.systemFont(ofSize: 11)
captionLabel.textColor = .darkGray
captionLabel.text = "Best Customer Since 07/01/2019"
dateLabel2 = UILabel()
dateLabel2.font = UIFont.systemFont(ofSize: 9)
dateLabel2.textColor = .darkGray
dateLabel2.text = "July 2022"
}
private func addComponents() {
userInfoStackView.addArrangedSubview(nameLabel)
userInfoStackView.addArrangedSubview(compCode)
dateInfoStackView.addArrangedSubview(captionLabel)
dateInfoStackView.addArrangedSubview(dateLabel2)
}
private func layoutComponents() {
addSubview(rootStack)
rootStack.addArrangedSubview(userInfoStackView)
rootStack.addArrangedSubview(dateInfoStackView)
rootStack.snp.makeConstraints { (make) in
make.edges.equalToSuperview()
}
}
}
CodePudding user response:
The axis on the rootStack is not set
Try rootStack.axis = .vertical
since the default value for axis of a UIStackView is horizontal your views are laid out horizontally next to each other
Also set to rootStack.alignment = .leading to align everything to the left margin
So your implementation should look like below
rootStack = UIStackView()
rootStack.translatesAutoresizingMaskIntoConstraints = false
rootStack.axis = .vertical
rootStack.alignment = .leading
rootStack.distribution = .fillEqually
rootStack.spacing = 5
